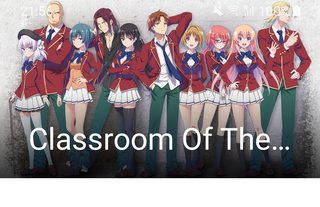
I'm using a CollapsingToolbarLayout in my layout, in which I display an image. I tried to display the image till the top of the page, and that required to remove the status bar appearance. It works correctly when the CollapsingToolbarLayout is expanded, like so :
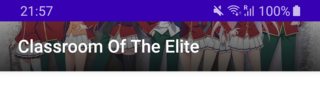
But when I scroll down and the CollapsingToolbarLayout collapses, then the status bar suddenly appears :
My layout is the following:
<?xml version="1.0" encoding="utf-8"?>
<layout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools">
<data>
<variable
name="show"
type="fr.steph.showmemories.models.ShowModel" />
</data>
<androidx.coordinatorlayout.widget.CoordinatorLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true">
<com.google.android.material.appbar.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:fitsSystemWindows="true"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar">
<com.google.android.material.appbar.CollapsingToolbarLayout
android:layout_width="match_parent"
android:layout_height="@dimen/app_bar_height"
app:layout_scrollFlags="scroll|exitUntilCollapsed"
app:toolbarId="@id/details_toolbar">
<ImageView
android:id="@ id/details_show_image"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:adjustViewBounds="true"
android:fitsSystemWindows="true"
app:context="@{context}"
app:error="@{@drawable/ic_default_image}"
app:imageUrl="@{show.imageUrl}"
app:layout_collapseMode="parallax"/>
<androidx.appcompat.widget.Toolbar
android:id="@ id/details_toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:layout_collapseMode="pin"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light"
app:title="@{show.name}"/>
</com.google.android.material.appbar.CollapsingToolbarLayout>
</com.google.android.material.appbar.AppBarLayout>
<androidx.core.widget.NestedScrollView
android:id="@ id/details_scroll_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="@dimen/default_margin"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
<!-- Page content -->
</androidx.core.widget.NestedScrollView>
</androidx.coordinatorlayout.widget.CoordinatorLayout>
</layout>
I looked for an answer but couldn't find anything related to this issue. How can I make the status bar stay invisible even when the CollapsingToolbarLayout is collapsed?
CodePudding user response:
To prevent the status bar from showing when the Collapsing Toolbar Layout is collapsed, you can use the fitsSystemWindows attribute and set it to true on the CollapsingToolbarLayout element. This will cause the Collapsing Toolbar Layout to "fit" the system windows, including the status bar, and the status bar will be hidden when the Collapsing Toolbar Layout is collapsed.
<androidx.coordinatorlayout.widget.CoordinatorLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.google.android.material.appbar.CollapsingToolbarLayout
android:id="@ id/collapsing_toolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:contentScrim="?attr/colorPrimary"
app:layout_scrollFlags="scroll|exitUntilCollapsed"
app:fitsSystemWindows="true">
<!-- Your toolbar and other content goes here -->
</com.google.android.material.appbar.CollapsingToolbarLayout>
</androidx.coordinatorlayout.widget.CoordinatorLayout>
CodePudding user response:
I finally found a solution! The statusBarScrim attribute of the CollapsingToolbarLayoutchanges the color of the status bar in collapsed state.
So setting it to app:statusBarScrim="@android:color/transparent" renders it invisible:
<?xml version="1.0" encoding="utf-8"?>
<androidx.coordinatorlayout.widget.CoordinatorLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true">
<com.google.android.material.appbar.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:fitsSystemWindows="true"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar">
<com.google.android.material.appbar.CollapsingToolbarLayout
android:layout_width="match_parent"
android:layout_height="@dimen/app_bar_height"
app:layout_scrollFlags="scroll|exitUntilCollapsed"
app:statusBarScrim="@android:color/transparent"
app:toolbarId="@id/details_toolbar">
<ImageView
android:id="@ id/details_show_image"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
app:layout_collapseMode="parallax" />
<androidx.appcompat.widget.Toolbar
android:id="@ id/details_toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:layout_collapseMode="pin"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light"/>
</com.google.android.material.appbar.CollapsingToolbarLayout>
</com.google.android.material.appbar.AppBarLayout>
</androidx.coordinatorlayout.widget.CoordinatorLayout>