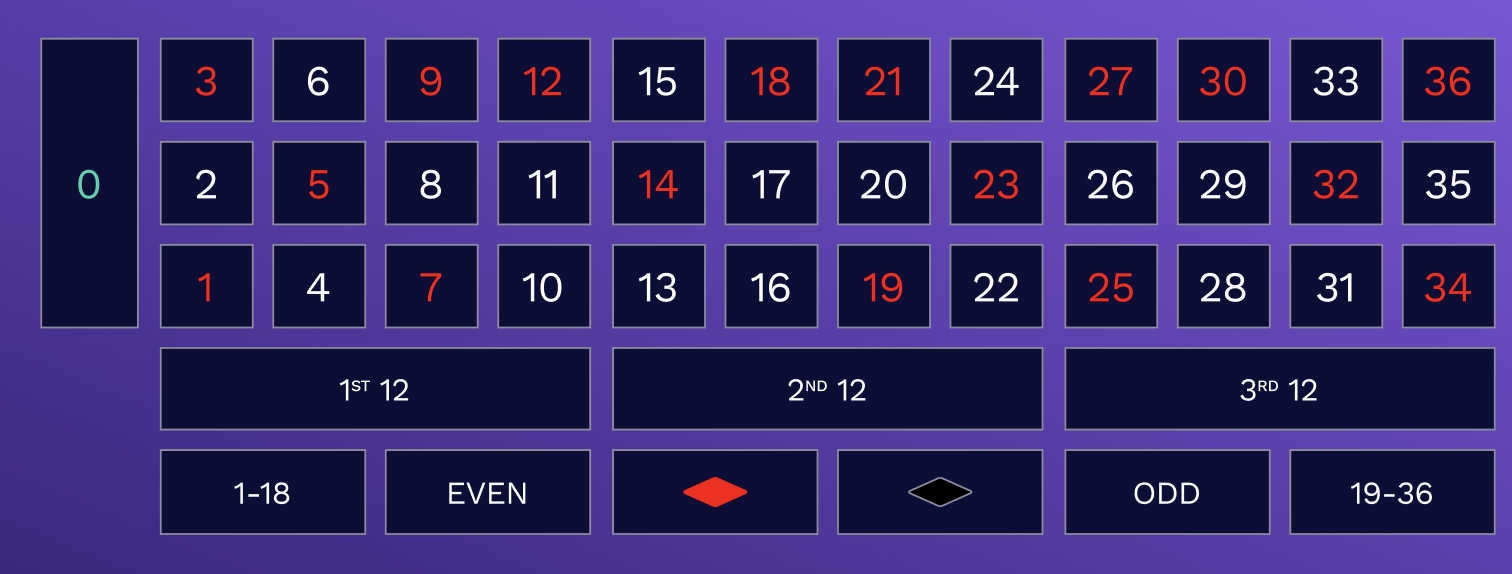
I need to reproduce this design with CSS Grid and I'm trying to target specific grid elements to get the result without success.
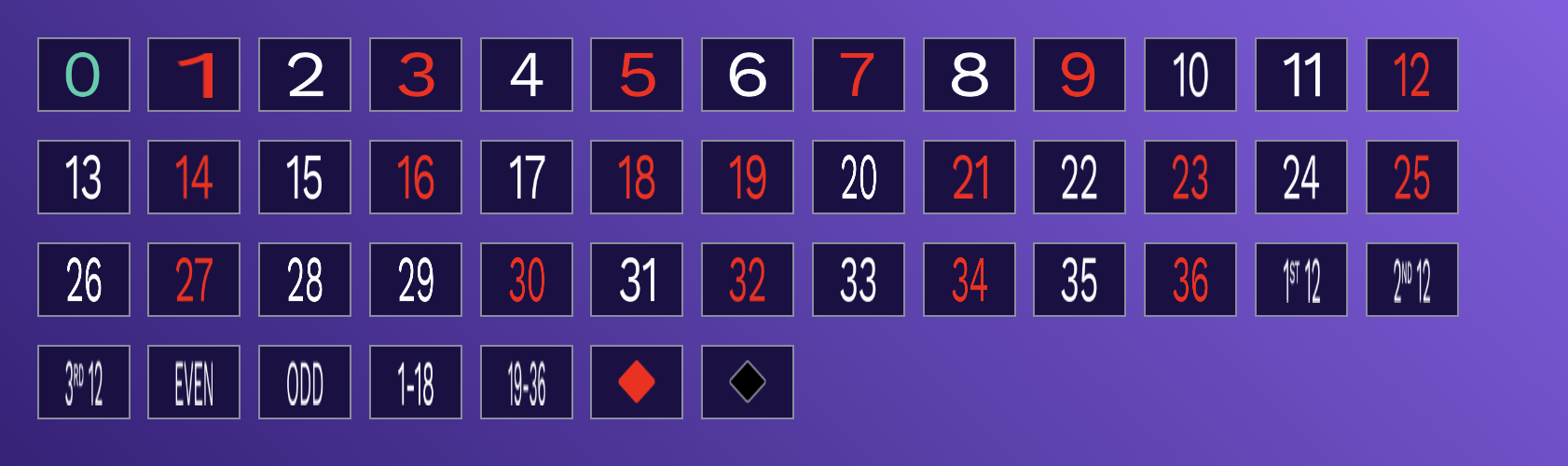
This is what I have at the moment, I need to fix some stuff but I want to get the structure right before.
Attaching code snippet:
.grid-container {
display: grid;
grid-template-columns: repeat(13, minmax(30px, auto));
gap: 30px;
}
.grid-item {
background-color: red;
height: 50px;
width: 50px;
}<div >
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div> <div ></div>
</div>I already tried to use grid-template-rows as well to modify the layout but without success, any advice?
CodePudding user response:
.grid-container {
display: grid;
grid-template-columns: repeat(13, minmax(30px, auto));
grid-template-rows: repeat(5, minmax(30px, auto));
gap: 10px;
}
.grid-item {
background-color: red;
height: 50px;
width: 50px;
}
.div1 {
grid-area: 1 / 1 / 4 / 2;
height: 100%;
}
.div38 {
grid-area: 4 / 1 / 6 / 2;
height: 100%;
}
.div39 {
grid-area: 4 / 2 / 5 / 6;
width: 100%;
}
.div40 {
grid-area: 4 / 6 / 5 / 10;
width: 100%;
}
.div41 {
grid-area: 4 / 10 / 5 / 14;
width: 100%;
}
.div42 {
grid-area: 5 / 2 / 6 / 4;
width: 100%;
}
.div43 {
grid-area: 5 / 4 / 6 / 6;
width: 100%;
}
.div44 {
grid-area: 5 / 6 / 6 / 8;
width: 100%;
}
.div45 {
grid-area: 5 / 8 / 6 / 10;
width: 100%;
}
.div46 {
grid-area: 5 / 10 / 6 / 12;
width: 100%;
}
.div47 {
grid-area: 5 / 12 / 6 / 14;
width: 100%;
}<div >
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
</div>Some explanations:
- I defined the div38, 1rst col, 2nd div under, it's to fix the others otherwise empty place. Just put it with opacity 0
- I defined only what should be, leaving grid doing its job for the others