I'm trying to pass the value from the input tag of the parent component to the child component. I'm using
parent component ts
import { Component, ViewChild, ElementRef } from '@angular/core';
import { ActivatedRoute, Router } from '@angular/router';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
constructor(private route:ActivatedRoute,private router:Router){}
@ViewChild('parentData', {static:false}) parentData:ElementRef;
parentValue='';
submitted=false;
InputEvent='thanks'
navToChild(){
this.router.navigate(['child']);
this.parentValue=this.parentData.nativeElement.value
this.submitted=true;
}
}
this gives the value
parent html
<div >
<div >
<div >
<h2>Main Component</h2>
</div>
<div >
<input type="text" #parentData placeholder="enter text"/>
<button (click)="navToChild()">submit</button>
</div>
</div>
</div>
<app-child *ngIf="submitted" [inputName]="parentValue">
</app-child>
<router-outlet></router-outlet>
then passing it to the child component with [parentData]='parent' in child selector, and in child selector, I use an input decorator and the variable is
child component
import { Component, OnInit, Input } from '@angular/core';
import { ActivatedRoute } from '@angular/router'
@Component({
selector: 'app-child',
templateUrl: './child.component.html',
styleUrls: ['./child.component.css']
})
export class ChildComponent implements OnInit {
@Input() inputName: string;
constructor(private route: ActivatedRoute) { }
ngOnInit() {
console.log(this.inputName);
}
}
child HTML
<p>child works! {{inputName}}</p>
I want to pass the data to the child component with routing (i mean when I click on the submit button in the parent class that should pass the value to the child class and it should change the link for example
before submit: http://localhost:4200/ after submit: http://localhost:4200/child-component
I'm able to pass the value with state and queryParams but I want to pass with the input decorator by navigating to the child component.
please ask me if you don't understand the question, I tried my best to explain my query.
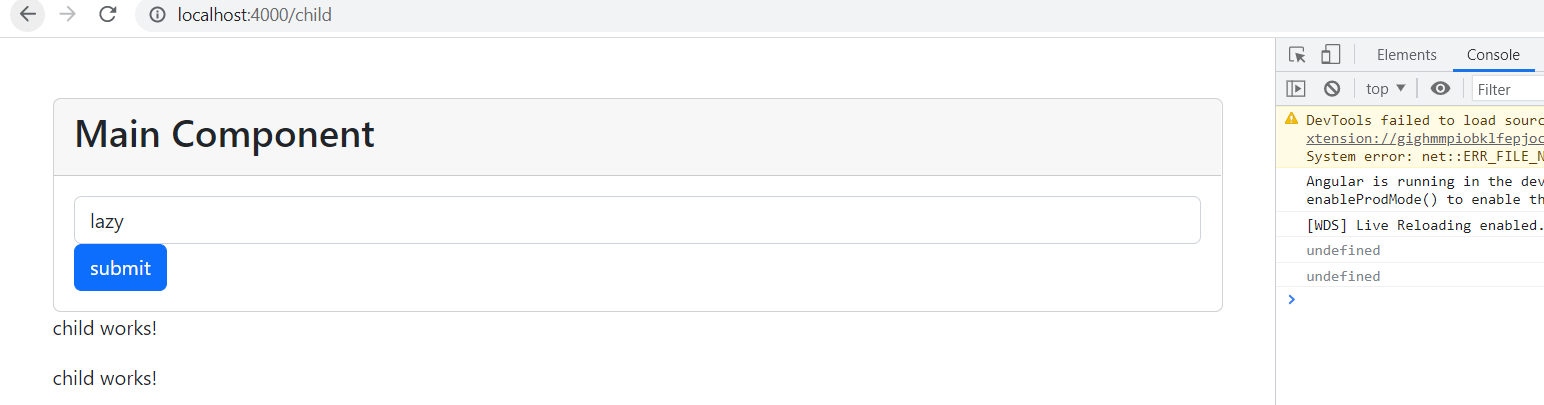
when I submit the value and try to console log it, it says undefined.
thank you for the answer.
CodePudding user response:
You need to bind the inputName property in the child to the parentValue property of the parent like below:
<app-child *ngIf="submitted" [inputName]="parentValue"> </app-child>
Also, you need to remove <router-outlet></router-outlet> from parent as well because you already called child component in parent component.
Also, your navToChild function should be like below:
navToChild(){
this.parentValue=this.parentData.nativeElement.value
this.submitted=true;
this.router.navigate(['child']);
}
You can see working example here.
CodePudding user response:
@HardikSolanki I accept your answer and my issue is solved now. I had to remove the tags from my HTML file and it worked fine. thank you for the answers.
