Using @react-navigation/material-bottom-tabs
and following this 
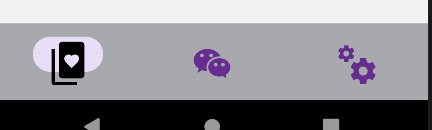
Its been 2hours I am trying everything. I am missing something
(nb: I am using the same code of the exemple in the doc, if you want to reproduce, with react-native 0.70.6, I had not this problem on the v 0.68.1 )
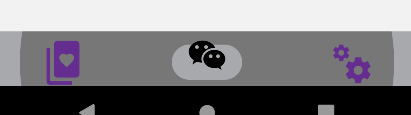
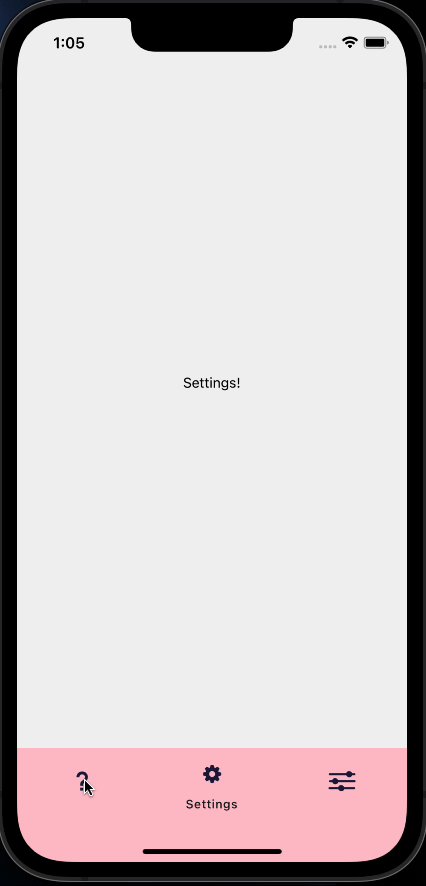
EDIT: also with shifting={true} when I click on the tab:

CodePudding user response:
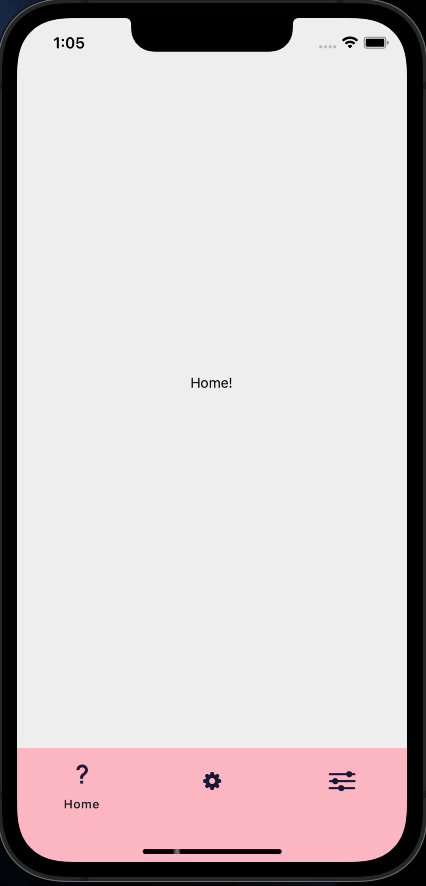
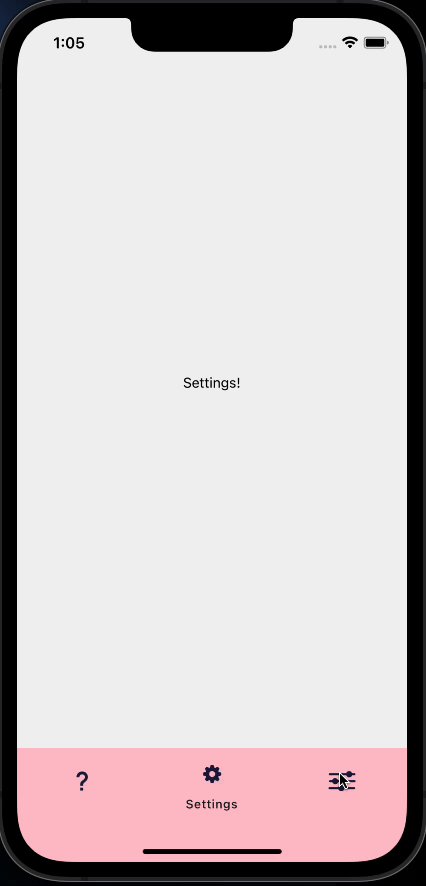
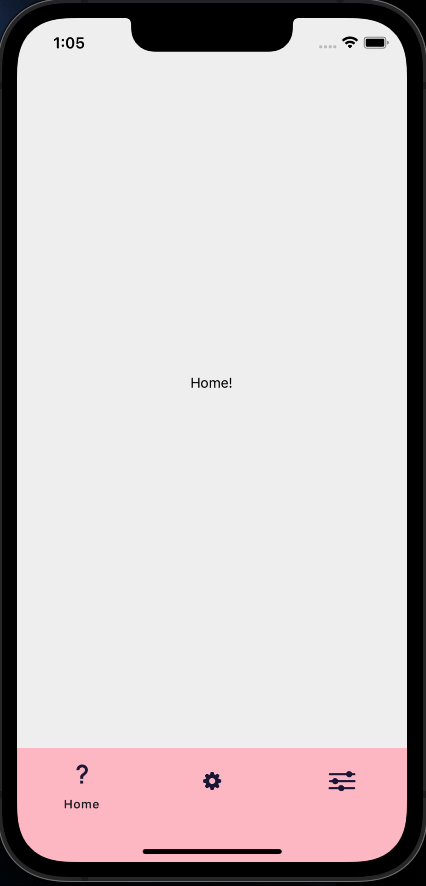
One trick we can use to "remove" the tab icon is to match its color to the background color of the bottom bar. However, there is no direct way to manipulate the tab icon's color within @react-navigation/material-bottom-tabs.
@react-navigation/material-bottom-tabs is a wrapper of BottomNavigation in react-native-paper. Thus, the issue is with react-native-paper. This 
import * as React from 'react';
import {Text, View} from 'react-native';
import {NavigationContainer} from '@react-navigation/native';
import {createMaterialBottomTabNavigator} from '@react-navigation/material-bottom-tabs';
import {DefaultTheme, Provider} from 'react-native-paper';
// Icons
import FilterIcon from './src/assets/svg/filter.svg';
import QuestionMark from './src/assets/svg/questionMark.svg';
import Cog from './src/assets/svg/cog.svg';
const Tab = createMaterialBottomTabNavigator();
function HomeScreen() {
return (
<View style={{flex: 1, justifyContent: 'center', alignItems: 'center'}}>
<Text>Home!</Text>
</View>
);
}
function ProfileScreen() {
return (
<View style={{flex: 1, justifyContent: 'center', alignItems: 'center'}}>
<Text>Profile!</Text>
</View>
);
}
function SettingsScreen() {
return (
<View style={{flex: 1, justifyContent: 'center', alignItems: 'center'}}>
<Text>Settings!</Text>
</View>
);
}
const App = () => {
return (
<NavigationContainer>
<Tab.Navigator
initialRouteName="Home"
shifting={true}
barStyle={{
backgroundColor: 'pink', // matching secondaryContainer in theme
}}>
<Tab.Screen
name="Home"
component={HomeScreen}
options={{
tabBarLabel: 'Home',
tabBarIcon: ({color}) => <QuestionMark height={20} />,
}}
/>
<Tab.Screen
name="Settings"
component={SettingsScreen}
options={{
tabBarLabel: 'Settings',
tabBarIcon: ({color}) => <Cog height={20} />,
}}
/>
<Tab.Screen
name="Profile"
component={ProfileScreen}
options={{
tabBarLabel: 'Profile',
tabBarIcon: ({color}) => <FilterIcon height={20} />,
}}
/>
</Tab.Navigator>
</NavigationContainer>
);
};
const theme = {
...DefaultTheme,
colors: {
...DefaultTheme.colors,
secondaryContainer: 'pink', // matching backgroundColor in barStyle
},
};
export default function Main() {
return (
<Provider theme={theme}>
<App />
</Provider>
);
}
