I'm using React confirm alert library for a delete confirmation but how do I make it responsive for all screens view?
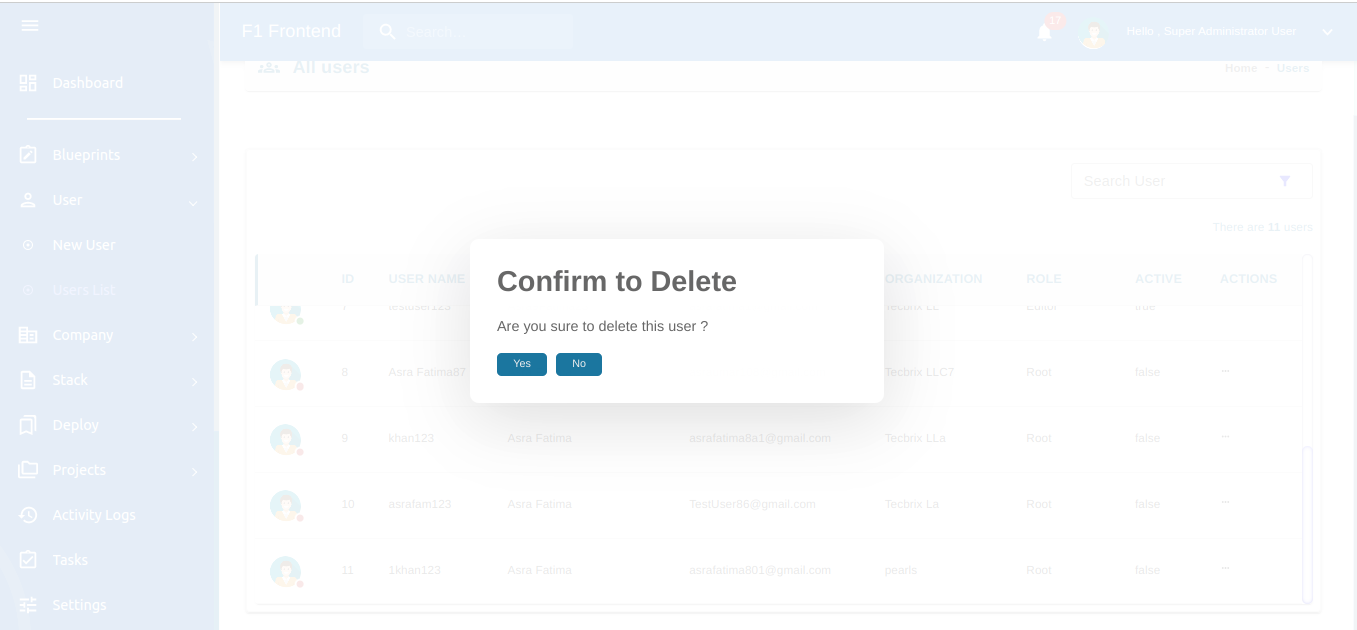
For a laptop and tablet it's working fine

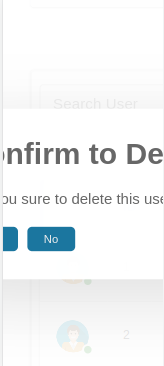
How do I make it responsive in mobile too?
CodePudding user response:
To make a React confirm alert responsive on mobile, you will need to use media queries in your CSS to apply styles that are specific to mobile devices.
@media only screen and (max-width: 600px) {
.confirm-alert {
/* Add width or height for example */
}
}