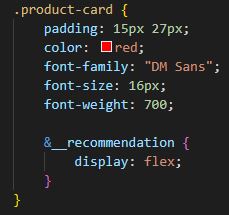
VSCode highlights nested classes with parent selector as properties in SCSS as seen here:

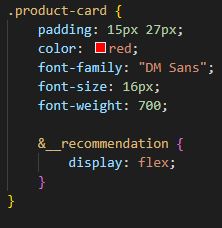
&__recommendation is highlighted in blue which is a bit confusing. Can i make it so vscode highlights it in yellow like a class selector? I'd like it to be like this(it's a .less file):

The code if someone needs to copypaste it:
.product-card {
padding: 15px 27px;
color: red;
font-family: "DM Sans";
font-size: 16px;
font-weight: 700;
&__recommendation {
display: flex;
}
}
CodePudding user response:
Had to add in settings.json:
"editor.tokenColorCustomizations": {
"textMateRules": [
{
"scope": [
"entity.name.tag.reference.scss",
"entity.other.attribute-name.parent-selector-suffix.css"
],
"settings": {
"foreground": "#D7BA7D"
}
}
]
}
I've used Developer: Inspect Editor Tokens and Scopes command to find which scopes i need
More information here:
VS Code change theme color only for CSS
https://code.visualstudio.com/api/language-extensions/syntax-highlight-guide
https://code.visualstudio.com/api/extension-guides/color-theme#syntax-colors
https://code.visualstudio.com/api/language-extensions/semantic-highlight-guide#theming
