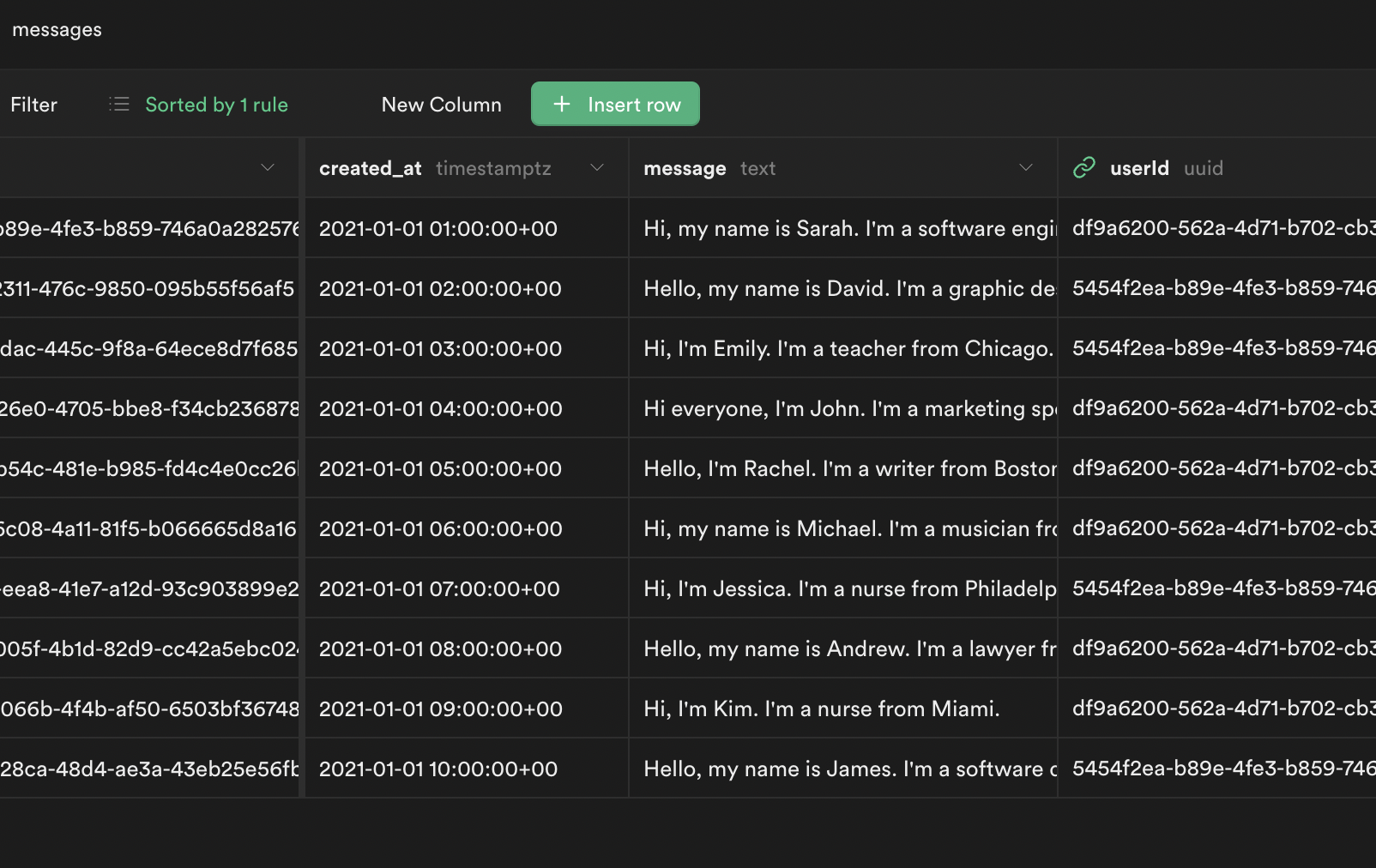
I have a messages table , under a 'public' schema in Supabase. I'm trying to fetch all rows from my local dev environment, but nothing is returned.
I'm trying:
const response = await supabase.from('messages').select('*');
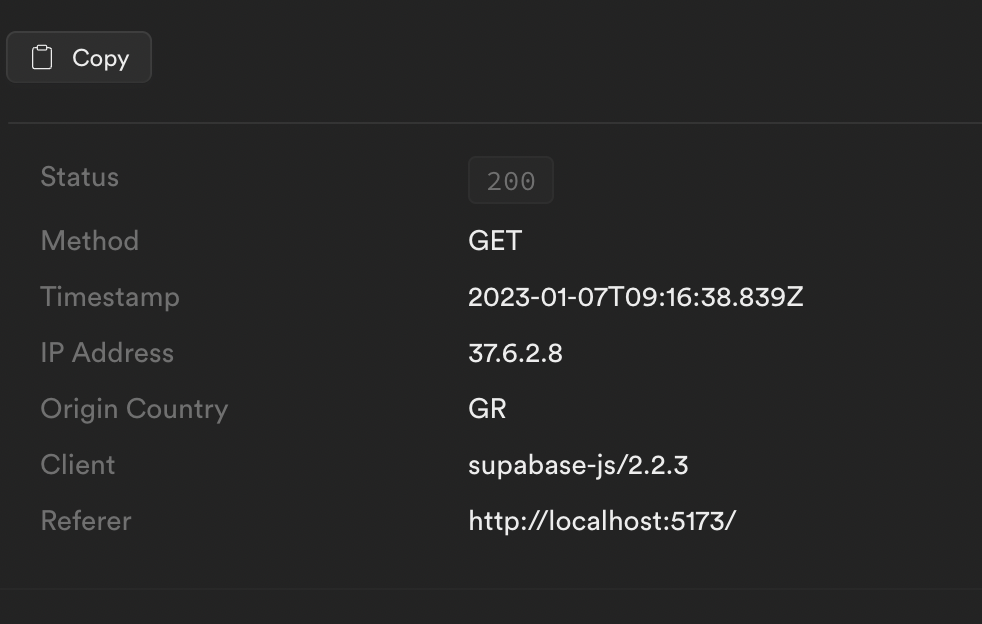
I see the request in the Supabase logs:
Using Sveltekit as a client, and the load function:
/** @type {import('./$types').PageLoad} */
export async function load() {
const response = await supabase.from('messages').select('*');
return { response };
}
Here's the log of the response:
{@debug} /src/routes/ page.svelte (6:1)
{
data: {
response: {
error: null,
data: [],
count: null,
status: 200,
statusText: 'OK'
}
}
}
CodePudding user response:
OP has already solved the problem by disabling RLS. I am going to provide further context on how this solved the problem.
RLS stands for Row Level Security, it makes it so that only the owner of the row can view their own data. Let's say user A inserts a line of data, only user A can see it. If you run select * as user B, you won't be able to see it.
This helps prevent other users from interacting with a user's items.
In your case, there are two other ways of dealing with this:
1. if you are querying as the admin
If you are the admin and should have access to all data, to initialize the supabase javascript client, you can use the service key instead of the anon key, which will give you all permissions
2. if you just want everyone to view everything
Inside the rules for row-level security, you can just disable the rule for SELECT, but don't disable RLS for insert, update and delete. Then users can only insert, update and delete their own things, but can view everyone's things.
CodePudding user response:
I had enabled "RLS"  thats why there was no results.
thats why there was no results.
Disabling it did the trick.