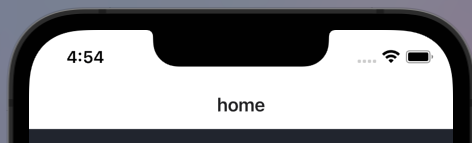
How do i remove this from the screen, I'm using Bottom Tabs and it is automatically showing
`<View style={{ height: "100%" }}>
<Tab.Navigator
screenOptions={{ headerTitle: false }}
initialRouteName="home"
tabBar={(props) => <BottomNavigator {...props} />}
>
<Tab.Screen name="cash" component={Savings} />
<Tab.Screen name="bar-chart" component={Statistics} />
<Tab.Screen name="home" component={Home} />
<Tab.Screen name="card" component={Budgeting} />
<Tab.Screen name="person" component={Profile} />
</Tab.Navigator>
</View>`
CodePudding user response:
You need to use headerShown: false in screenOptions:
<View style={{ height: "100%" }}>
<Tab.Navigator
screenOptions={{
headerShown: false,
}}
initialRouteName="home"
tabBar={(props) => <BottomNavigator {...props} />}
>
<Tab.Screen name="cash" component={Savings} />
<Tab.Screen name="bar-chart" component={Statistics} />
<Tab.Screen name="home" component={Home} />
<Tab.Screen name="card" component={Budgeting} />
<Tab.Screen name="person" component={Profile} />
</Tab.Navigator>
</View>