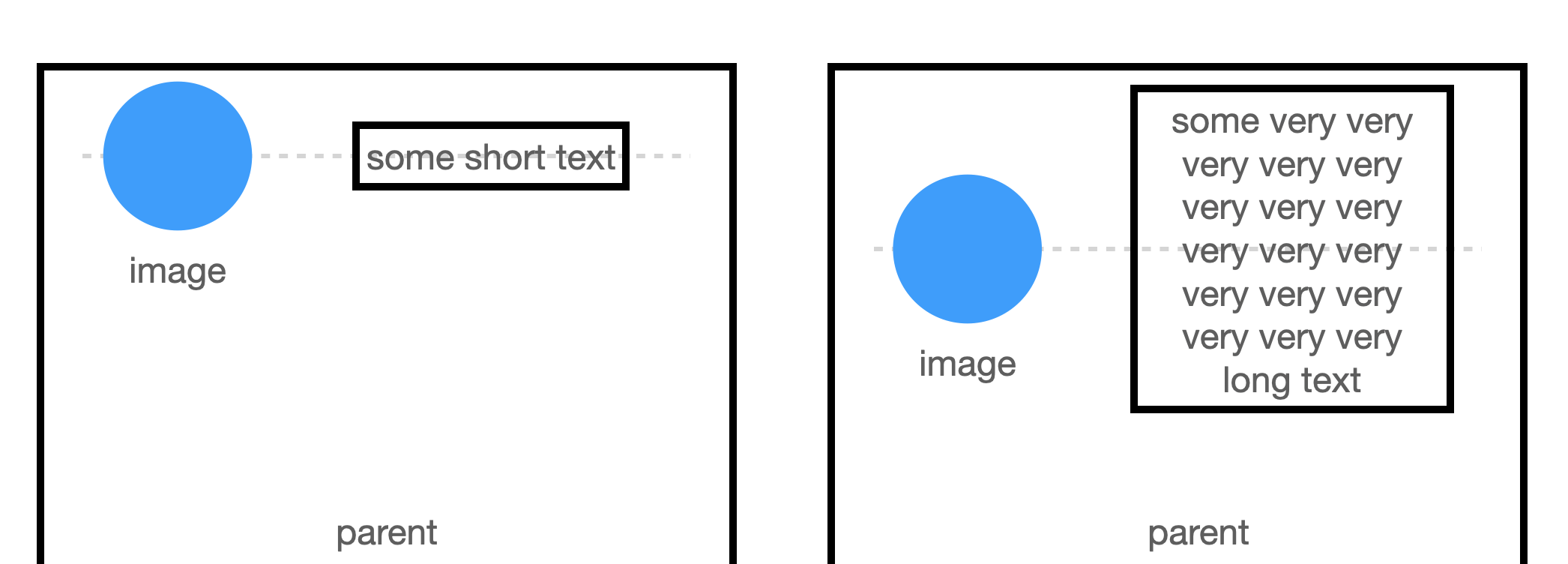
I want a simple thing in my layout - align an image and text horizontally and then align that group to parent top. If the text is long and gets higher than the image, then it touches the parent top, otherwise the image will touch parent top.
How can I achieve this? I tried setting up a barrier and constraint it to parent top, but it doesn't work:
<ImageView
android:id="@ id/view1"
android:layout_width="100dp"
android:layout_height="100dp"
app:layout_constraintTop_toTopOf="@id/view2"
app:layout_constraintBottom_toBottomOf="@id/view2"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toStartOf="@id/view2" />
<TextView
android:id="@ id/view2"
android:layout_width="0dp"
android:layout_height="wrap_content"
app:layout_constraintStart_toEndOf="@id/view1"
app:layout_constraintEnd_toEndOf="parent" />
<androidx.constraintlayout.widget.Barrier
android:id="@ id/barrier"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:barrierDirection="top"
app:constraint_referenced_ids="view1,view2"
app:layout_constraintTop_toTopOf="parent" />
NOTE: I cannot nest them in another layout since this is going to be an "end" layout of some animation, in start layout they are not together.
CodePudding user response:
The Barrier is just here to set a "virtual" & "dynamic" bottom line below the views, so no need of app:layout_constraintTop_toTopOf, just app:constraint_referenced_ids.
When this is done you just need to place vertically your 2 views in this new "virtual" & "dynamic" space, between Parent Top and the Barrier. That's it !
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@ id/view1"
android:layout_width="100dp"
android:layout_height="100dp"
app:layout_constraintBottom_toBottomOf="@id/barrier"
app:layout_constraintEnd_toStartOf="@id/view2"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
tools:srcCompat="@tools:sample/avatars" />
<TextView
android:id="@ id/view2"
android:layout_width="0dp"
android:layout_height="wrap_content"
app:layout_constraintBottom_toTopOf="@ id/barrier"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toEndOf="@id/view1"
app:layout_constraintTop_toTopOf="parent"
tools:text="@tools:sample/lorem/random" />
<androidx.constraintlayout.widget.Barrier
android:id="@ id/barrier"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:barrierDirection="bottom"
app:constraint_referenced_ids="view1, view2" />
</androidx.constraintlayout.widget.ConstraintLayout>