Positioned(
top:-30,
left: 140,
child: CircleAvatar(
backgroundImage: NetworkImage(userImage,),
),
),
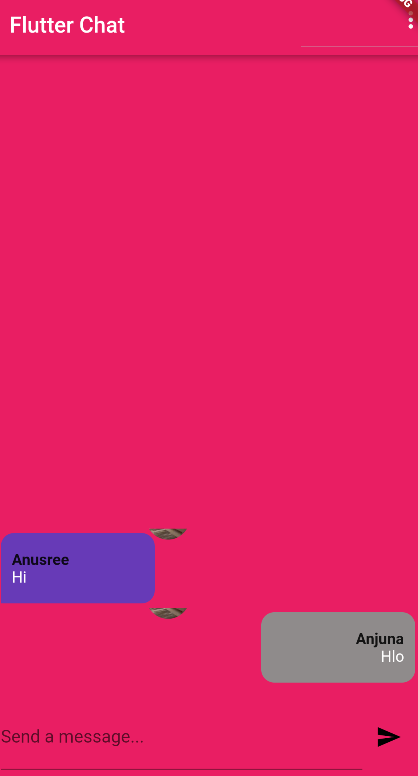
this is the code for display an image in CircleAvatar, but its not showing properly, i try to use overflow, but its not supported
CodePudding user response:
Have you tried setting the radius property of CircleAvatar ?
If this doesn't solve the problem please give more details about the your code. What are you trying to do ? What is the Error that you encounter ?
CodePudding user response:
Please check the below code
Positioned( top:10, left: 140, CircleAvatar(
radius: 30.0,
backgroundImage:
NetworkImage('https://via.placeholder.com/150'),
backgroundColor: Colors.transparent,
),)
CodePudding user response:
i tried clipBehavior: Clip.none, and its worked