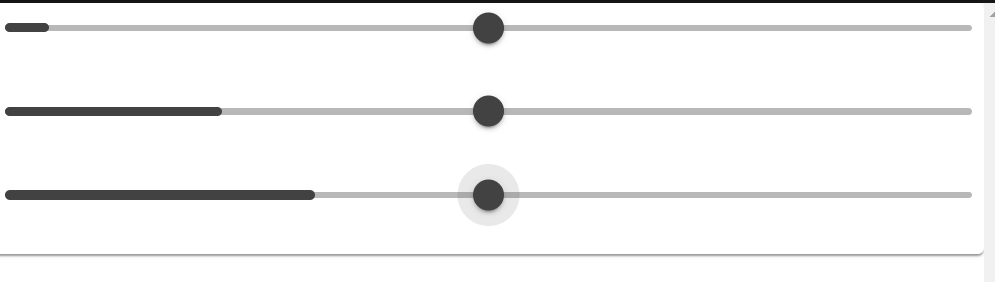
The slider stays in the middle and doesn't move at all.

- Version Info
- Vue 3.2.45
- Vuetify 3.1.0
- Vite 4.0.0
<script>
export default {
data: () => ({
slider1: 0,
slider2: 50,
slider3: 100,
}),
};
</script>
<template>
<div>
<v-card>
<v-slider v-model="slider1"></v-slider>
<v-slider v-model="slider2"></v-slider>
<v-slider v-model="slider3"></v-slider>
</v-card>
</div>
</template>
CodePudding user response:
In order for your application to work properly, you must wrap it in a v-app component. This component is required for ensuring proper cross-browser compatibility.
<v-app>
<v-card>
<v-slider v-model="slider1"></v-slider>
<v-slider v-model="slider2"></v-slider>
<v-slider v-model="slider3"></v-slider>
</v-card>
</v-app>
