Change the view of map according to view of map in flutter app.
CodePudding user response:
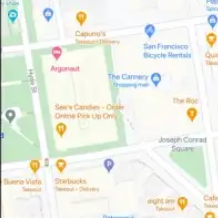
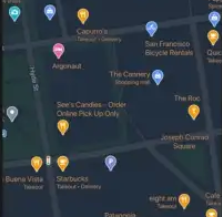
Check out this website https://mapstyle.withgoogle.com/ to choose the dark and light theme you would like to use. Click on “Finish” in order to generate the two JSON files that you will download.
import this file as an asset in your project. I recommend you isolate this file in a new folder and add it to the pubspec.yaml file.
assets/json/dark_mode_style.json
Add the following method to your map file,
@override
void initState() {
super.initState();
_loadMapStyles();
}
Future _loadMapStyles() async {
_darkMapStyle = await rootBundle.loadString('assets/json/dark_mode_style.json');
}
add style with the googleMapController like,
if (theme == Brightness.dark)
controller.setMapStyle(_darkMapStyle);
Manage the following style according to your logic.