I want to make something like this 
Column(
children: <Widget>[
Row(
crossAxisAlignment: CrossAxisAlignment.baseline, // <--
textBaseline: TextBaseline.alphabetic,
children: const <Widget>[
Text("I"),
SizedBox(
width: 10,
),
Expanded(
child: TextField(
decoration: InputDecoration(labelText: 'Name'),
),
),
SizedBox(width: 8),
Expanded(
child: Text(
'Here the text will come and it will cover up to 10 or more lines and will have textfields in the middle somewhere like in the image.'),
),
],
),
],
)
CodePudding user response:
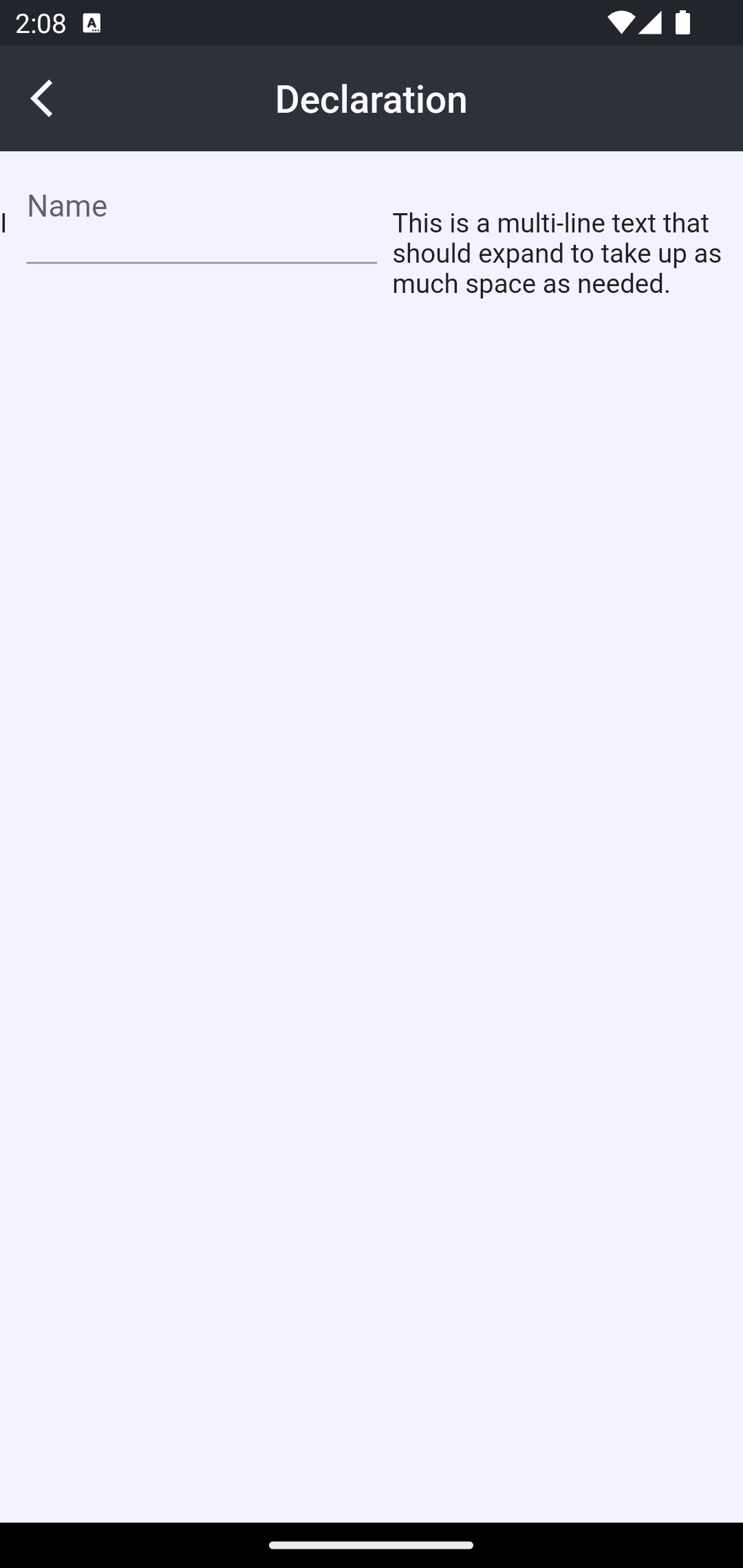
So after trying for a while, I ended with this solution. It isn't great and you'll need to figure out the best way to style the TextFormFields so they look okay.
Since I constrained them to a fixed size, you'll likely also need to set them individually to a length you find suitable. But it works as intended as far as I can tell.
Wrap(
crossAxisAlignment: WrapCrossAlignment.center,
children: [
Text("I am a "),
Container(
padding: const EdgeInsets.symmetric(horizontal: 8),
width: 150,
height: 50,
child: TextFormField(
decoration: InputDecoration(labelText: 'Name'),
),
),
Text(" person who likes to "),
Container(
padding: const EdgeInsets.symmetric(horizontal: 8),
width: 200,
height: 50,
child: TextFormField(),
),
Text(" in my free time.")
],
),
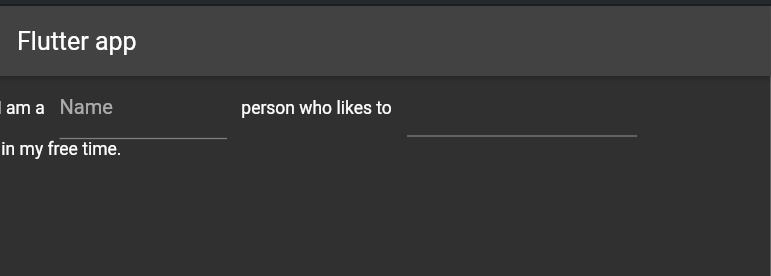
Instead of using many small SizedBoxes, I used a Container to specify padding. This leads to an output looking like this:
It might also be worth thinking about if it really makes sense to put TextFormFields inline with more Text from a usability perspective. In my opinion, they generally deserve their own line on a mobile device.
CodePudding user response:
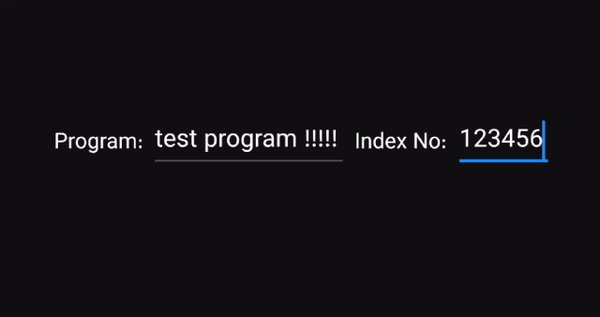
You can use IntrinsicWidth widget to have a flexible TextField size.
RichText(
text: TextSpan(
children: <InlineSpan>[
// first part
const WidgetSpan(child: Text("Program: ")),
// flexible text field
WidgetSpan(
child: ConstrainedBox(
constraints: const BoxConstraints(minWidth: 64),
child: const IntrinsicWidth(
child: TextField(
maxLines: null,
decoration: InputDecoration(
isDense: true,
contentPadding: EdgeInsets.all(0))),
))),
// last part
const WidgetSpan(child: Text(" Index No: ")),
// ...
// ...
],
),
),
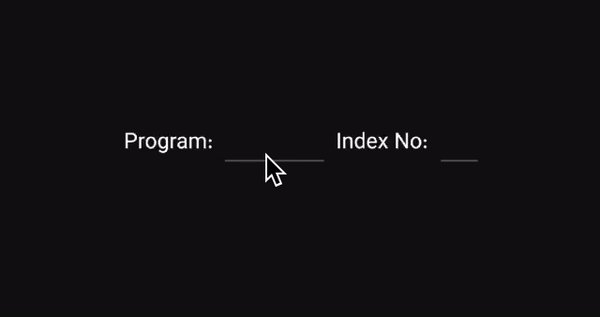
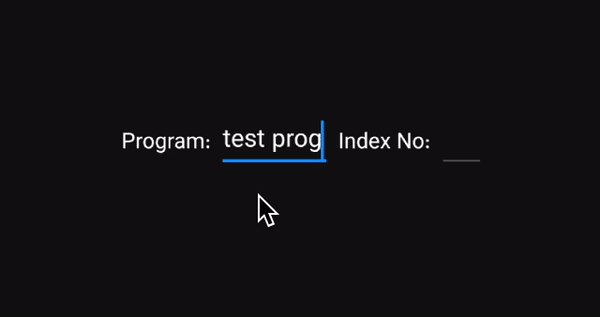
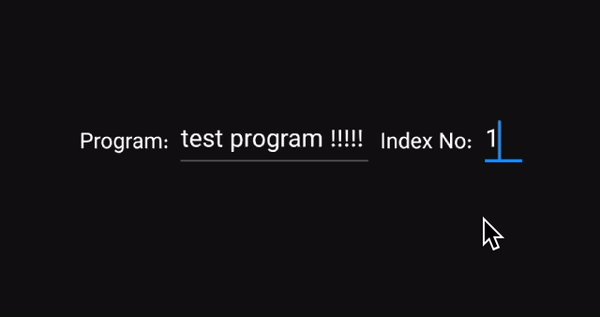
- output is like this