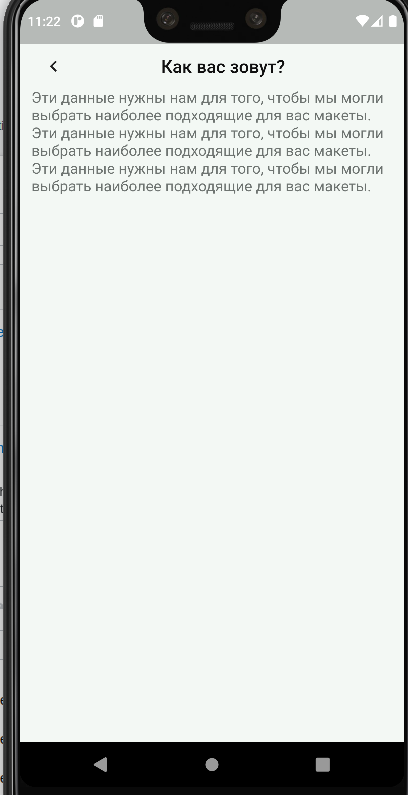
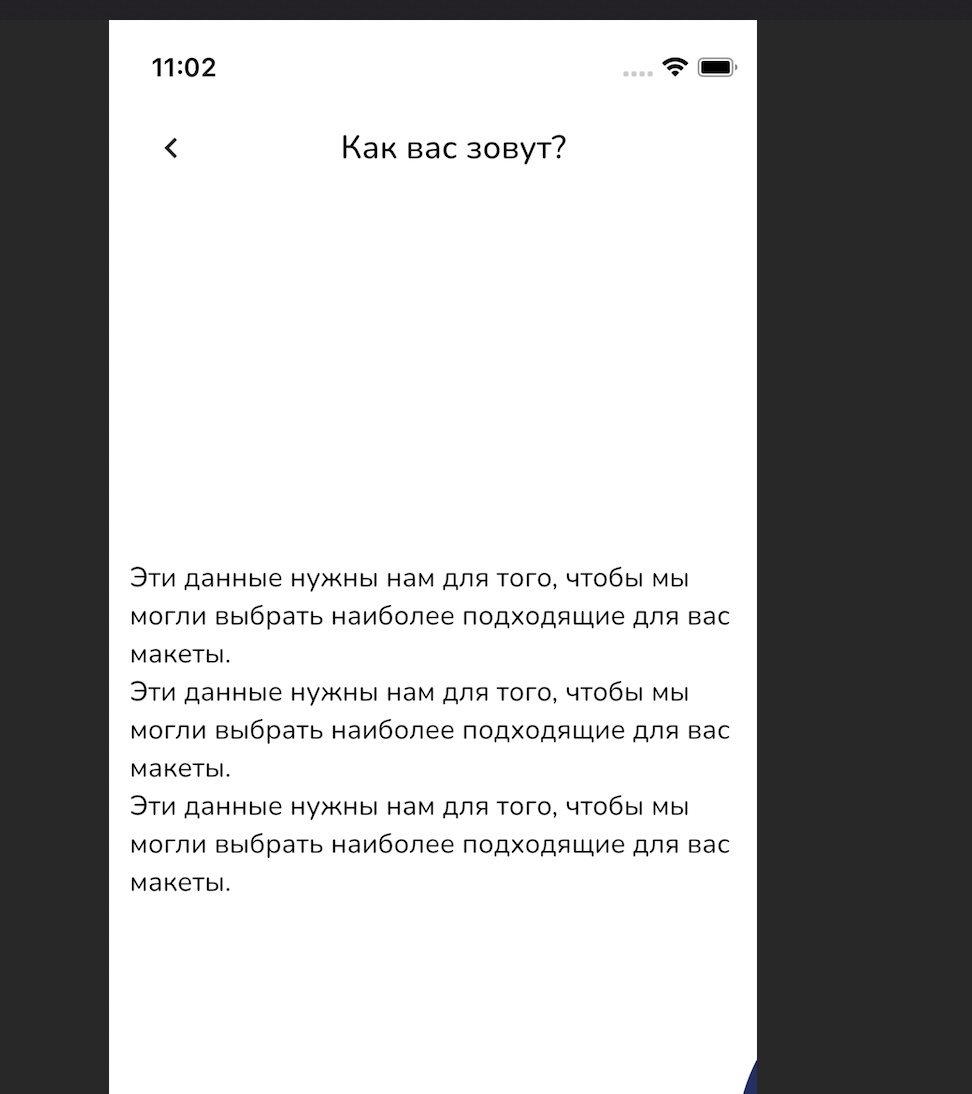
why are the elements inside the column not aligned? I tried different values of mainAxisSize and mainAxisAlignment but nothing changes, all text stays at the top. Tell me how to fix this?
Code -
Column(
mainAxisSize: MainAxisSize.max,
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text(text, style: TextStyle(color: ConfigColor.grey, fontSize: 16, fontWeight: FontWeight.w400),),
Text(text, style: TextStyle(color: ConfigColor.grey, fontSize: 16, fontWeight: FontWeight.w400),),
Text(text, style: TextStyle(color: ConfigColor.grey, fontSize: 16, fontWeight: FontWeight.w400),),
full code -
var text = 'Эти данные нужны нам для того, чтобы мы могли выбрать наиболее подходящие для вас макеты.';
class FullName extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: ConfigColor.background,
body: SafeArea(
child: Container(
margin: const EdgeInsets.symmetric(horizontal: 12),
child: Column(
children: [
Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
IconButton(
onPressed: () {
context.go('/sendCode');
},
icon: const Icon(Icons.chevron_left)
),
Text('Как вас зовут?', style: TextStyle(color: ConfigColor.textBlack, fontWeight: FontWeight.w500, fontSize: 19),),
const SizedBox(width: 24,),
],
),
Column(
mainAxisSize: MainAxisSize.max,
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text(text, style: TextStyle(color: ConfigColor.grey, fontSize: 16, fontWeight: FontWeight.w400),),
Text(text, style: TextStyle(color: ConfigColor.grey, fontSize: 16, fontWeight: FontWeight.w400),),
Text(text, style: TextStyle(color: ConfigColor.grey, fontSize: 16, fontWeight: FontWeight.w400),),
],
)
],
)
)
),
);
}
}
CodePudding user response:
Please try this
class FullName extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
// backgroundColor: Colors.black,
body: SafeArea(
child: Container(
margin: const EdgeInsets.symmetric(horizontal: 12),
child: Column(
children: [
Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
IconButton(
onPressed: () {
// context.go('/sendCode');
},
icon: const Icon(Icons.chevron_left)),
const Text(
'Как вас зовут?',
style: TextStyle(
color: Colors.black,
fontWeight: FontWeight.w500,
fontSize: 19),
),
const SizedBox(
width: 24,
),
],
),
Expanded(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text(
text,
style: const TextStyle(
color: Colors.black,
fontSize: 16,
fontWeight: FontWeight.w400),
),
Text(
text,
style: const TextStyle(
color: Colors.black,
fontSize: 16,
fontWeight: FontWeight.w400),
),
Text(
text,
style: const TextStyle(
color: Colors.black,
fontSize: 16,
fontWeight: FontWeight.w400),
),
],
),
)
],
))),
);
}
}
CodePudding user response:
Based on the code snippet you've provided, it looks like the issue might be with the mainAxisSize property of the Column widget. You have set it to MainAxisSize.max, which will cause the Column to take up as much space as possible in the main axis (vertically, in this case). This means that the Column will be as tall as its parent, even if its children don't take up all the space.
Try setting the mainAxisSize to MainAxisSize.min, this should cause the Column to be as small as its children in the main axis. You can also try MainAxisSize.min and adjust the mainAxisAlignment to align elements properly.
Column(
mainAxisSize: MainAxisSize.min,
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text(text, style: TextStyle(color: ConfigColor.grey, fontSize: 16, fontWeight: FontWeight.w400),),
Text(text, style: TextStyle(color: ConfigColor.grey, fontSize: 16, fontWeight: FontWeight.w400),),
Text(text, style: TextStyle(color: ConfigColor.grey, fontSize: 16, fontWeight: FontWeight.w400),),
]
)
Another option if you want them to stay on top is add some padding around the column, like this :
Padding(
padding: const EdgeInsets.all(8.0),
child: Column(
mainAxisSize: MainAxisSize.max,
mainAxisAlignment: MainAxisAlignment.start,
children: [
Text(text, style: TextStyle(color: ConfigColor.grey, fontSize: 16, fontWeight: FontWeight.w400),),
Text(text, style: TextStyle(color: ConfigColor.grey, fontSize: 16, fontWeight: FontWeight.w400),),
Text(text, style: TextStyle(color: ConfigColor.grey, fontSize: 16, fontWeight: FontWeight.w400),),
]
)
)
It is important to notice that since the text variable is the same, it will show the same text three times, if it was different it would align properly.