I would like to make a bit complex HTML table with multiple rowspan values starting at different rows.
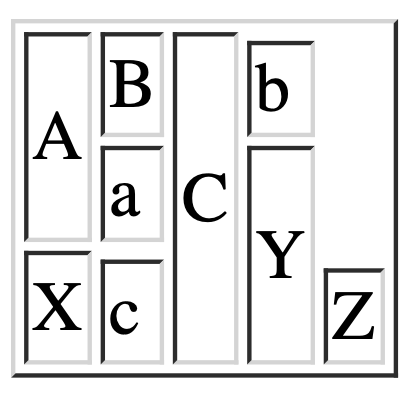
The HTML code below generates the attached screenshot, which is almost identical in Safari and Chrome.
<table border="1">
<tbody>
<tr>
<td rowspan="3">A</td>
<td rowspan="2">B</td>
<td rowspan="9">C</td>
</tr>
<tr>
<td rowspan="1">b</td>
</tr>
<tr>
<td rowspan="1">a</td>
<td rowspan="9">Y</td>
</tr>
<tr>
<td rowspan="8">X</td>
</tr>
<tr>
<td rowspan="2">c</td>
</tr>
<tr>
<td rowspan="1">Z</td>
</tr>
</tbody>
</table>But what I would like to get is a table like below (please ignore unmerged cell borders).
| A | B | C |
| A | B | C |
| A | b | C |
| a | Y | C |
| X | Y | C |
| X | Y | C |
| X | Y | C |
| X | Y | C |
| X | Y | C |
| X | Y | c |
| X | Y | c |
| X | Y | Z |
How can I fix the code?
CodePudding user response:
The main issue you will face here is that certain tr have no td. They still need to be declared even if there is no td because of the rowspan.
Also, declare the empty rows and it should work.
td {
border: 1px solid black;
width: 3em;
}
tr {
height: 1em;
}<table>
<!-- Row 1 -->
<tr>
<td rowspan="9">A</td>
<td rowspan="2">B</td>
<td rowspan="9">C</td>
</tr>
<!-- Row 2 -->
<tr></tr>
<!-- Row 3 -->
<tr>
<td>b</td>
</tr>
<!-- Row 4 -->
<tr>
<td rowspan="9">Y</td>
</tr>
<!-- Row 5 -->
<tr></tr>
<!-- Row 6 -->
<tr></tr>
<!-- Row 7 -->
<tr></tr>
<!-- Row 8 -->
<tr></tr>
<!-- Row 9 -->
<tr></tr>
<!-- Row 10 -->
<tr>
<td>a</td>
<td rowspan="2">c</td>
</tr>
<!-- Row 11 -->
<tr>
<td rowspan="2">X</td>
</tr>
<!-- Row 2 -->
<tr>
<td>Z</td>
</tr>
</table>