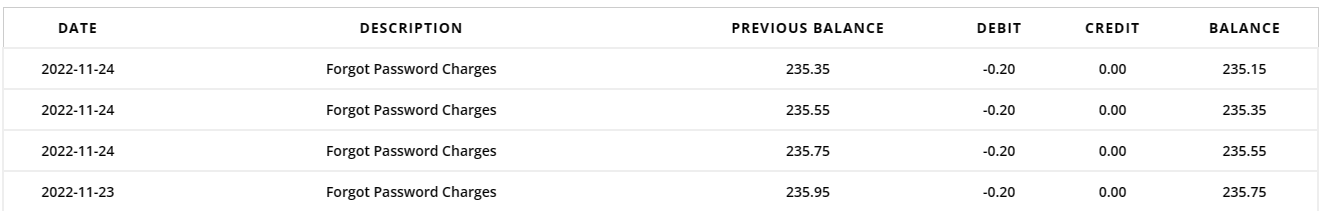
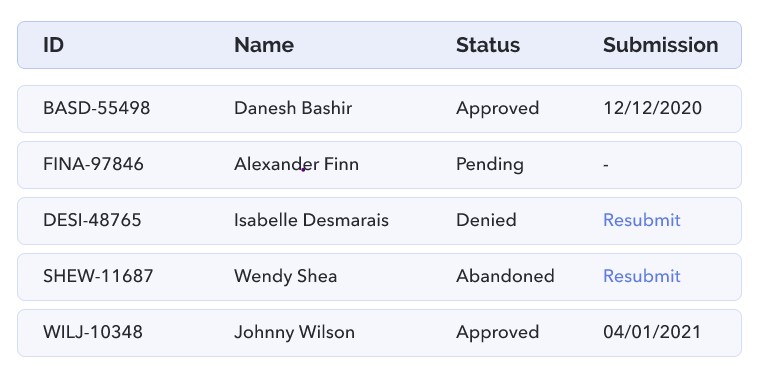
My current table data is look like image1 how can make it to become the image2 the data look like card? I tried the border-radius CSS, but it still looks same nothing changes. I think the current data look very messy so I think change to card row data will become better...


table {
border: 1px solid #ccc;
width: 100%;
margin:0;
padding:0;
border-collapse: collapse;
border-spacing: 0;
}
table tr {
border: 2px solid #eee;
border-radius: 25px;
padding: 20px;
}
table th, table td {
padding: 10px;
text-align: center;
}
table th {
text-transform: uppercase;
font-size: 14px;
letter-spacing: 1px;
}<table v-if="items.length >0">
<thead>
<th>{{$t('date')}}</th>
<th>{{$t('description')}}</th>
<th>{{$t('previousBalance')}}</th>
<th>{{$t('debit')}}</th>
<th>{{$t('credit')}}</th>
<th>{{$t('balance')}}</th>
</thead>
<tbody v-for="(item) in items" :key="item">
<tr>
<td :data-label="$t('date')">{{item.txDate}}</td>
<td :data-label="$t('description')"> {{item.txDesc}}</td>
<td :data-label="$t('previousBalance')">{{item.txBalBefore}}</td>
<td :data-label="$t('debit')" v-if="item.txAmount <=0">{{ item.txAmount }}</td>
<td :data-label="$t('debit')" v-else>0.00</td>
<td :data-label="$t('credit')" v-if="item.txAmount > 0">{{item.txAmount}}</td>
<td :data-label="$t('credit')" v-else>0.00</td>
<td :data-label="$t('balance')">{{item.txBalAfter}}</td>
</tr>
</tbody>
</table>CodePudding user response:
I can't try your snippets. but please take a look if this is what you are expecting.
body{
box-sizing: border-box
border: 1px solid #ddd;
}
table {
font-family: Arial, Helvetica, sans-serif;
border-collapse:separate;
border-spacing:0 15px;
width: 100%;
border: none
}
table td, #customers th {
padding: 20px;
}
table tr {background-color: #eaeefa;}
table th {
padding-top: 12px;
padding-bottom: 12px;
text-align: left;
background-color: #d9dff3;
}
td:first-child,
th:first-child {
border-radius: 10px 0 0 10px;
}
td:last-child,
th:last-child {
border-radius: 0 10px 10px 0;
}<table id="customers">
<tr>
<th>Name</th>
<th>Age</th>
<th>Role</th>
</tr>
<tr>
<td>Temitope</td>
<td>12</td>
<td>Accountant</td>
</tr>
<tr>
<td>Alfred</td>
<td>23</td>
<td>Designer</td>
</tr>
<tr>
<td>Bello</td>
<td>14</td>
<td>Painter</td>
</tr>
<tr>
<td>John</td>
<td>25</td>
<td>Architect</td>
</tr>
<tr>
<td>James</td>
<td>10</td>
<td>Manager</td>
</tr>
</table>Let me know if you have any questions
