I have seen this before somewhere but couldn't find it again to take a look at it. So let me give you my own example.
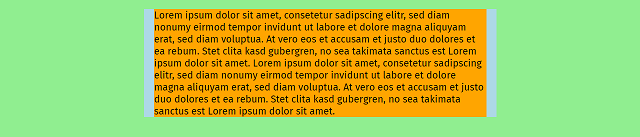
The <body> (lightblue) here has a width of 55vw (55% of the viewport width).
This is OK for me as long the window (viewport) is wide enough. But when it becomes to small (the width of the viewport decrease) I would like the <body> to take the full viewpower width (100vw).
I remember that I have seen a website behaving like that. But I can't find an example currently.
This picture describe the problem. The width of the browser window is much smaller but the body still has 55vw.
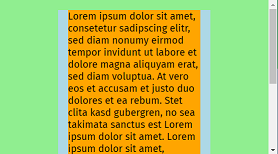
But the expected result should be like this
Here is a full MWE
<!DOCTYPE html>
<html>
<head>
<style>
html {
background-color: lightgreen;
}
body {
background-color: lightblue;
width: 55vw;
margin: 0 auto;
}
main {
background-color: orange;
margin: 1em;
}
</style>
</head>
<body>
<main>
<p>Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.</p>
</main>
</body>
</html>
CodePudding user response:
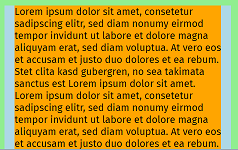
Try this. It sets a breakpoint at 600px. Above that, it'll stretch to 55vw, at 600px it'll go full size. It'll give you a fairly smooth transition effect as you shrink to a smaller screen size.
Information on min on MDN. Max is just the same but the other way round. There's an article that's probably easier to understand on CSS tricks
html {
background-color: lightgreen;
}
body {
background-color: lightblue;
width: min(100%,max(600px, 55vw));
margin: 0 auto;
}
main {
background-color: orange;
margin: 1em;
}<main>
<p>Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.</p>
</main>CodePudding user response:
You have to use media queries to get your desired result. Suppose you want the body to take full width when the screen is 600px. So you will do it like this:-
@media only screen and (max-width: 600px){
body{
width: 100vw;
}}