I'm using both TextField and TextEditor, as I need single and multi-line text input. I'm targeting iOS 15 , so can't just use TextField with linelimit, as it's iOS 16 .
TextField("placeholder", text: "Hello world")
.padding(10)
TextEditor(text: "Hello world")
.frame(height: 100)
.cornerRadius(14)
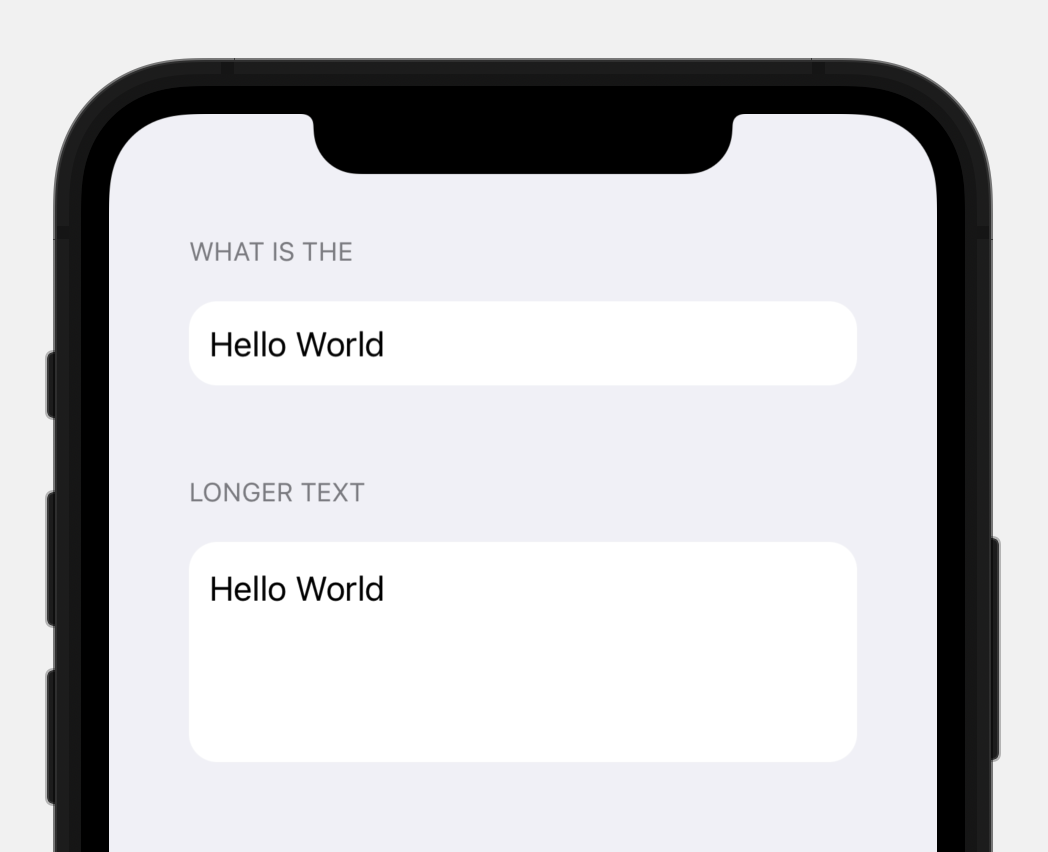
See this image:
The TextField has the text slightly indented, compared with the TextEditor. How do I indent the TextEditor input text? I've tried using .padding but can't find a way to get it to just target the text — I'm only able to pad the frame of the editor.
CodePudding user response:
How about adding a background to the TextEditor, and making that have the rounded corners, rather than the TextEditor itself…
struct ContentView: View {
@State private var field: String = "Hello World"
@State private var editor: String = "Hello World"
var body: some View {
Form {
Section("What is the") {
TextField("placeholder", text: $field)
.padding(10)
.background(.white)
.cornerRadius(14)
.listRowBackground(Color(uiColor: .systemGroupedBackground))
}
Section("Longer text") {
TextEditor(text: $editor)
.frame(height: 100)
.listRowBackground(Color(uiColor: .systemGroupedBackground))
.padding(5)
.background {
RoundedRectangle(cornerRadius: 14)
.fill(.white)
}
}
}
.background(Color(uiColor: .systemGroupedBackground))
}
}
CodePudding user response:
The possible solution (as TextEditor is actually UITextView) is to use appearance. So the answer would be to add the following in the parent view of TextEditor
init() {
UITextView.appearance().textContainerInset =
UIEdgeInsets(top: 12, left: 12, bottom: 0, right: 0) // << !!
}
var body: some View {
TextEditor(text: "Hello world")
.frame(height: 100)
.cornerRadius(14)
}