I am having quite a time debugging some CSS on my deployed website. For context: this is my first deployed website. All of my debugging was done with LiveServer locally and had none of these problems. My navbar design uses two navigations with different ordered elements, one for desktop and one for mobile. I use the style #mobile-nav{ display: none;} to intially keep the mobile block hidden, then using a media query #desktop-nav{display: none}; and mobile-nav{ display: block;} to switch them. However I am running into many issues with this in different browsers. First off, on my iphone, the website displays perfectly, you can check yourself because it is live. Secondly, in Chrome, Firefox, or edge the mobile-nav never becomes visible on the query and when inspected in each browser, the style is written as #mobile-nav{display: none !important;} which is not written in the stylesheet anywhere, only shows !important on the live browsers on desktop. Thirdly, in the brave browser, both navbars are visible all the time. I will attach the HTML block with my navbars below, as well as the related styles. Somebody please tell me what I'm doing wrong here.
the URL is dsarmwrestling.com
<nav id="desktop-nav">
<!-- Nav bar element designed to have center logo with links on either side -->
<ul>
<a href="sponsor.html">Sponsor</a>
<a href="rank.html">Rankings</a>
<a href="index.html">
<img id="logo" src="images/BackLogoText1.png" alt="Logo">
</a>
<a href="social.html">Social</a>
<a href="about.html">About</a>
</ul>
</nav>
<nav id="mobile-nav">
<!-- Nav bar element designed to have center logo with links on either side -->
<ul id="nav-wrapper">
<a href="index.html" id="logolink">
<img id="logo" src="images/BackLogoText1.png" alt="Logo">
</a>
<ul id="nested-nav">
<a href="sponsor.html">Sponsor</a>
<a href="rank.html">Rankings</a>
<a href="social.html">Social</a>
<a href="about.html">About</a>
</ul>
</ul>
</nav>
#mobile-nav{
display: none;
}
@media (max-width: 1199.98px){
#desktop-nav{
display: none;
}
#mobile-nav{
display: block;
}
#nav-wrapper{
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
#logo{
width: 100%;
}
}
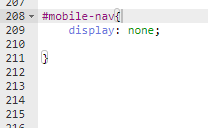
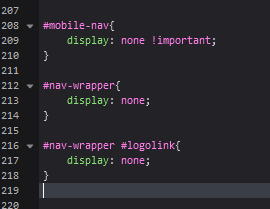
on even further inspection, it appears that the styles I have tried in the previous changes are persistent across redeployments. I am using hostinger and I am completely deleting all website files and folders when I make a change and redoing the process of importing a website. Here are images for proof that the hosted css is different than the css found on inspect. 

CodePudding user response:
"the styles I have tried in the previous changes are persistent across redeployments" - this looks like a cache issue (your browser doesn't bother downloading the same .css file again and again). Did you try clearing your cache between redeployments?
