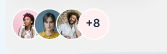
I want to add a different persons image as attached(The images inside circle avatar stacked over one another).How to achieve this. I tried the following code but didn't get the result as expected
Padding(
padding: EdgeInsets.only(top: 7),
child: Stack(
children: <Widget>[
Positioned(
left: 0,
child: CircleAvatar(
radius: radius,
// backgroundColor: Colors.red,
backgroundImage: AssetImage(AssetImages.CHALLENGEPERSON1),
backgroundColor: Colors
.transparent, // Provide your custom image // Provide your custom image
),
),
Positioned(
left: 12,
child: CircleAvatar(
radius: radius,
// backgroundColor: Colors.red,
backgroundImage: AssetImage(
AssetImages.CHALLENGEPERSON1), // Provide your custom image
backgroundColor:
Colors.transparent, // Provide your custom image \
),
),
Positioned(
left: 28,
child: CircleAvatar(
radius: radius,
// backgroundColor: Colors.red,
backgroundImage: AssetImage(AssetImages.CHALLENGEPERSON1),
backgroundColor: Colors.transparent, // Provide your custom image
),
),
Positioned(
left: 35,
child: CircleAvatar(
radius: radius - 5,
// backgroundColor: Colors.red,
backgroundImage: AssetImage(AssetImages.ADDITIONAL),
backgroundColor:
Colors.transparent, // Provide your custom image
),
)
],
),
CodePudding user response:
you can create this UI like this
import 'package:flutter/material.dart';
class Home extends StatefulWidget {
const Home({super.key});
@override
State<Home> createState() => _HomeState();
}
class _HomeState extends State<Home> {
List imagesList = [//your images list];
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(),
body: Center(
child: Container(
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
for (int i = 0; i < imagesList.length; i )
Container(
margin: EdgeInsets.symmetric(vertical: 0),
child: Align(
widthFactor: 0.5,
child: CircleAvatar(
radius: 50,
backgroundColor: Colors.white,
child: CircleAvatar(
radius: 40,
backgroundImage: NetworkImage(
imagesList[i],
),
),
)),
)
],
),
SizedBox(
width: 20,
),
CircleAvatar(
backgroundColor: Colors.grey.shade200,
radius: 40,
child: Center(child: Icon(Icons.add)),
),
],
),
),
),
);
}
}
CodePudding user response:
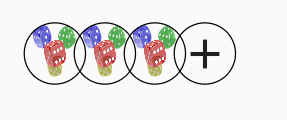
Try below code I am try your provided Image, change my images with your image
Container(
padding: const EdgeInsets.all(8.0),
height: 200.0,
width: 500.0,
child: Stack(
children: <Widget>[
Container(
height: 50.0,
width: 50.0,
decoration: BoxDecoration(
border: Border.all(),
image: DecorationImage(
image: NetworkImage(
'https://upload.wikimedia.org/wikipedia/commons/4/47/PNG_transparency_demonstration_1.png',
),
fit: BoxFit.fill,
),
shape: BoxShape.circle,
),
),
Positioned(
left: 40.0,
child: Container(
height: 50.0,
width: 50.0,
decoration: BoxDecoration(
border: Border.all(),
image: DecorationImage(
image: NetworkImage(
'https://upload.wikimedia.org/wikipedia/commons/4/47/PNG_transparency_demonstration_1.png',
),
fit: BoxFit.fill,
),
shape: BoxShape.circle,
),
),
),
Positioned(
left: 80.0,
child: Container(
height: 50.0,
width: 50.0,
decoration: BoxDecoration(
border: Border.all(),
image: DecorationImage(
image: NetworkImage(
'https://upload.wikimedia.org/wikipedia/commons/4/47/PNG_transparency_demonstration_1.png',
),
fit: BoxFit.fill,
),
shape: BoxShape.circle,
),
),
),
Positioned(
left: 120.0,
child: Container(
height: 50.0,
width: 50.0,
decoration: BoxDecoration(
border: Border.all(),
shape: BoxShape.circle,
),
child: Icon(Icons.add,size: 40,),
),
),
],
),
),