So Basically the issue i am facing is I need to provide equal amount of spacing from the left side and the right side of the screen
The code of my file is attached below the code is in flutter
import 'package:flutter/material.dart';
import 'package:flutter/services.dart';
import 'package:flutter/src/widgets/container.dart';
import 'package:flutter/src/widgets/framework.dart';
class PhoneNumberDetails extends StatefulWidget {
const PhoneNumberDetails({super.key});
@override
State<PhoneNumberDetails> createState() => _PhoneNumberDetailsState();
}
class _PhoneNumberDetailsState extends State<PhoneNumberDetails> {
TextEditingController countryCode = TextEditingController();
@override
void initState() {
// TODO: implement initState
countryCode.text = ' 91';
super.initState();
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(
'Verify Number',
style: TextStyle(color: Colors.white, fontSize: 20),
),
),
body: Container(
alignment: Alignment.center,
child: SingleChildScrollView(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Image.asset(
'assets/otpimage.png',
height: 150,
width: 150,
),
Text(
'Phone Verification',
textAlign: TextAlign.center,
style: TextStyle(fontSize: 20, fontWeight: FontWeight.bold),
),
SizedBox(
height: 10,
),
Text('Please enter your mobile number to get started'),
SizedBox(
height: 25,
),
Container(
height: 55,
decoration: BoxDecoration(
border: Border.all(width: 1, color: Colors.grey),
borderRadius: BorderRadius.circular(5),
),
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
SizedBox(
width: 10,
),
SizedBox(
width: 40,
child: TextField(
controller: countryCode,
keyboardType: TextInputType.number,
decoration: InputDecoration(
border: InputBorder.none,
),
),
),
Text(
"|",
style: TextStyle(fontSize: 33, color: Colors.grey),
),
SizedBox(
width: 10,
),
Expanded(
child: TextField(
keyboardType: TextInputType.phone,
decoration: InputDecoration(
border: InputBorder.none,
hintText: "Phone",
),
),
),
],
),
),
SizedBox(
height: 20,
),
SizedBox(
width: double.infinity,
height: 45,
child: ElevatedButton(
style: ElevatedButton.styleFrom(
backgroundColor: Colors.green.shade600,
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(10),
),
),
child: Text('Send Code'),
onPressed: () {
Navigator.pushNamed(context, 'verify');
},
),
),
],
),
),
),
);
}
}
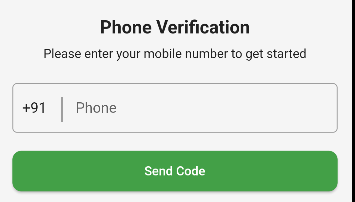
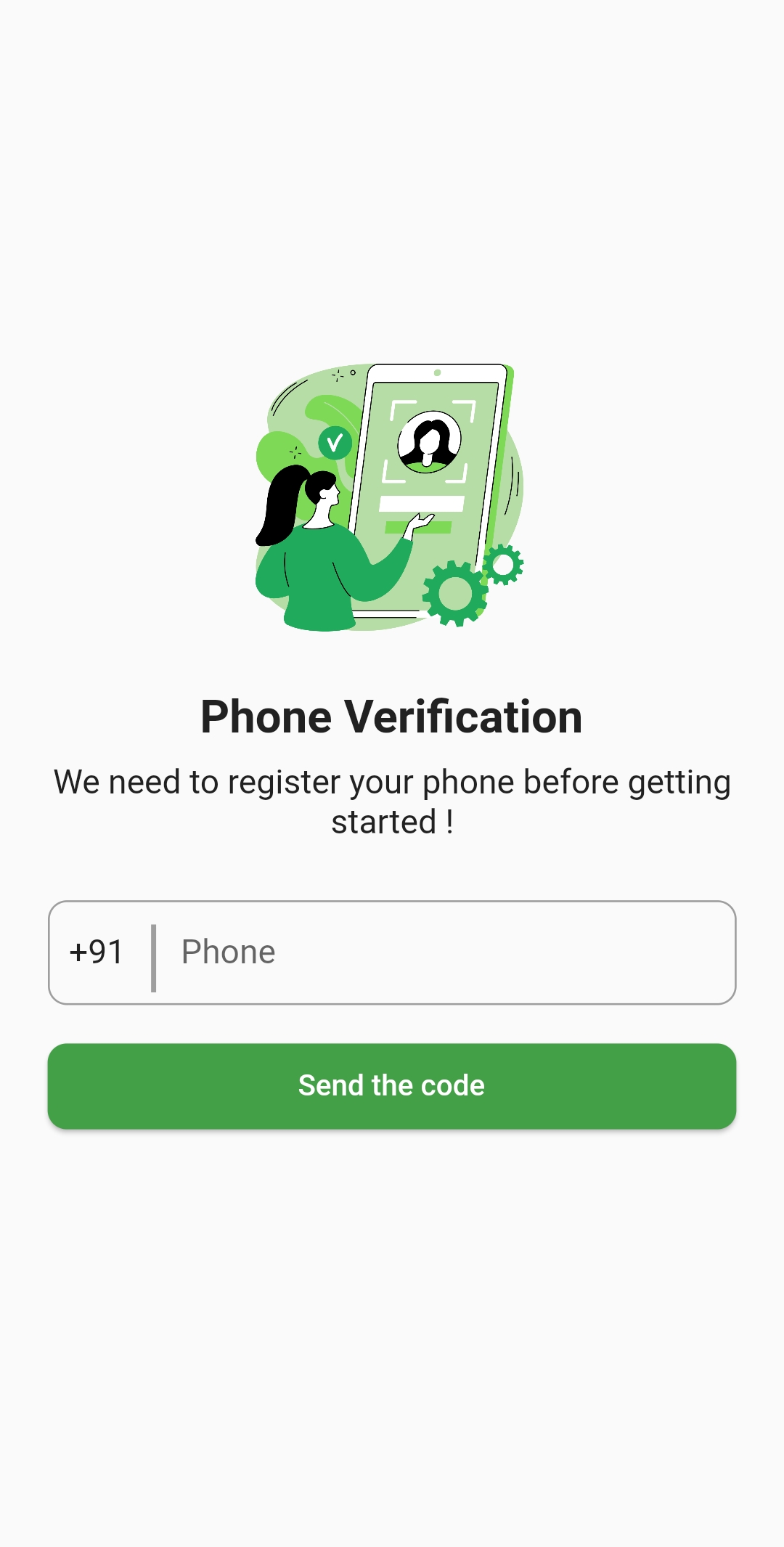
Basically i need the output in the following way
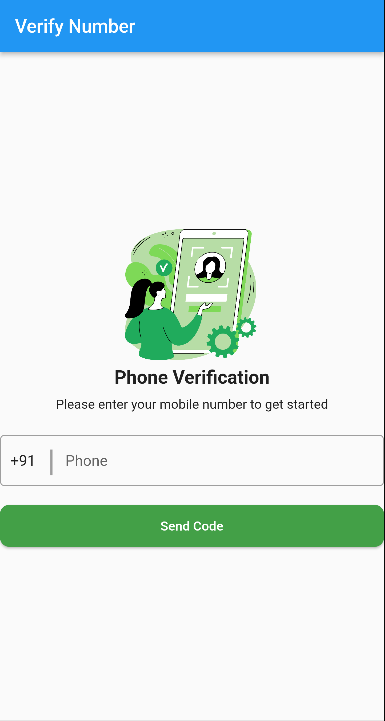
The output of this code is:


CodePudding user response:
You can include padding on the scaffold body. while you are using Container widget, you can use padding of it.
body: Container(
alignment: Alignment.center,
padding: EdgeInsets.all(16), //this
child: SingleChildScrollView(
child: Column(
CodePudding user response:
Wrap your Row and ElevatedButton inside Padding
Padding(
padding: EdgeInsets.only(horizontal:16.0),
child: Row(...),
),
Padding(
padding: EdgeInsets.only(horizontal:16.0),
child:ElevatedButton(...)
)
CodePudding user response:
Use Padding Widget :
Padding(
padding: const EdgeInsets.all(8.0),
child: "YOUR WIDGET",
),
CodePudding user response:
Add Padding to Your Container or SingleChildScrollView like below
Container(
// padding: EdgeInsets.all(16), or use this
alignment: Alignment.center,
child: SingleChildScrollView(
padding: EdgeInsets.all(16),
child: Column(),
),
),
CodePudding user response:
Simply Wrap your Row and ElevatedButton inside a Padding.