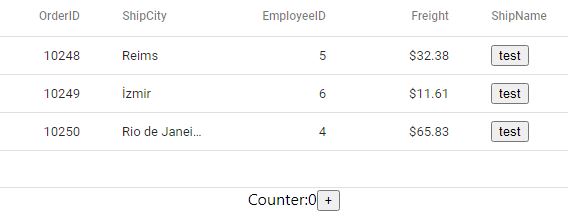
I've a very basit DataGrid with local data which has a template column like this:

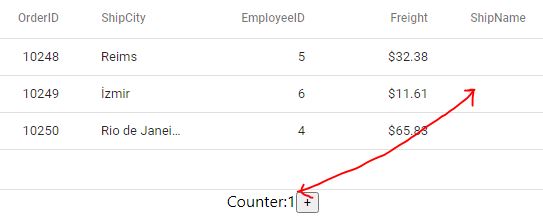
If I make any state update then the template column values are getting empty like this:

Codes are here:
import React, { useState } from "react";
import {
ColumnDirective,
ColumnsDirective,
GridComponent,
} from "@syncfusion/ej2-react-grids";
import "./App.css";
import { ExcelExport, Inject, Toolbar } from "@syncfusion/ej2-react-grids";
const DataGrid = (props) => {
const data = [
{
OrderID: 10248,
CustomerID: "VINET",
EmployeeID: 5,
OrderDate: new Date(8364186e5),
ShipName: "Filiz Sarı Çelebi",
ShipCity: "Reims",
ShipAddress: "59 rue de l Abbaye",
ShipRegion: "CJ",
ShipPostalCode: "51100",
ShipCountry: "France",
Freight: 32.38,
Verified: !0,
},
{
OrderID: 10249,
CustomerID: "TOMSP",
EmployeeID: 6,
OrderDate: new Date(836505e6),
ShipName: "Emrah Çelebi",
ShipCity: "İzmir",
ShipAddress: "Luisenstr. 48",
ShipRegion: "CJ",
ShipPostalCode: "44087",
ShipCountry: "Germany",
Freight: 11.61,
Verified: !1,
},
{
OrderID: 10250,
CustomerID: "HANAR",
EmployeeID: 4,
OrderDate: new Date(8367642e5),
ShipName: "Hanari Carnes",
ShipCity: "Rio de Janeiro",
ShipAddress: "Rua do Paço, 67",
ShipRegion: "RJ",
ShipPostalCode: "05454-876",
ShipCountry: "Brazil",
Freight: 65.83,
Verified: !0,
},
];
const [counter, setCounter] = useState(0);
const template = () => {
return (
<div>
<input type="button" value="test" />
</div>
);
};
return (
<>
<GridComponent id="grid" dataSource={data} height={150}>
<Inject services={[Toolbar, ExcelExport]} />
<ColumnsDirective>
<ColumnDirective field="OrderID" width="100" textAlign="Right" />
<ColumnDirective field="ShipCity" width="100" />
<ColumnDirective field="EmployeeID" width="100" textAlign="Right" />
<ColumnDirective
field="Freight"
width="100"
format="C2"
textAlign="Right"
/>
<ColumnDirective field="ShipName" width="100" template={template} />
</ColumnsDirective>
</GridComponent>
<div style={{ width: "100%", textAlign: "center" }}>
Counter:{counter}
<input
type="button"
onClick={() => setCounter(counter 1)}
value=" "
/>
</div>
</>
);
};
export default DataGrid;
Any ideas why state change removes the data from the template column? I also tried with some other variations (like improving template columns etc) and the same behavior repeated. Thanks in advance.
CodePudding user response:
We have checked your query and we could see that you are using template column and while changing the state variable due to refresh the templates are getting empty. To prevent the refresh for template columns, we need to use statelessTemplates while updating state value with template feature enabled in grid component. Also, we would like to inform you that, we provided the support for this since Vol 4 release 20.4.38 version. So please update your Syncfusion packages to the latest version and resolve the problem.
Sample: https://stackblitz.com/edit/react-1xewxm?file=index.js
