Thanks for taking your time to help others.
Changing
- Status bar style: Light Content
gives:
You can also change the status bar text colour on a per view basis, making sure you set
- View controller-based status bar appearance: YES
then wrapping your view in a NavigationStack, and adding the following toolbar modifiers:
.toolbarBackground(.mint, for: .navigationBar)
.toolbarBackground(.visible, for: .navigationBar)
.toolbarColorScheme(<colorScheme>, for: .navigationBar)
for example:
struct ContentView: View {
var body: some View {
NavigationStack {
TestView(colorScheme: .dark)
}
}
}
struct TestView: View {
let colorScheme: ColorScheme
var body: some View {
ZStack {
Color.mint
.ignoresSafeArea()
VStack {
Text("Hello")
NavigationLink("Push") {
TestView(colorScheme: .dark)
}
}
}
.toolbarBackground(.mint, for: .navigationBar)
.toolbarBackground(.visible, for: .navigationBar)
.toolbarColorScheme(colorScheme, for: .navigationBar)
}
}
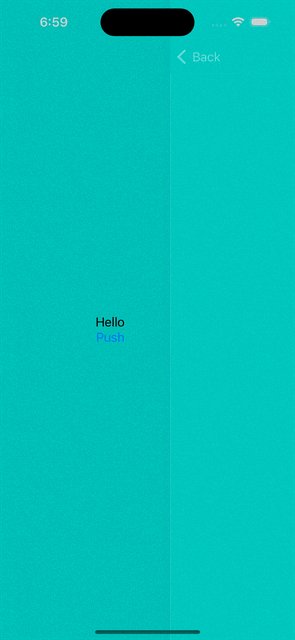
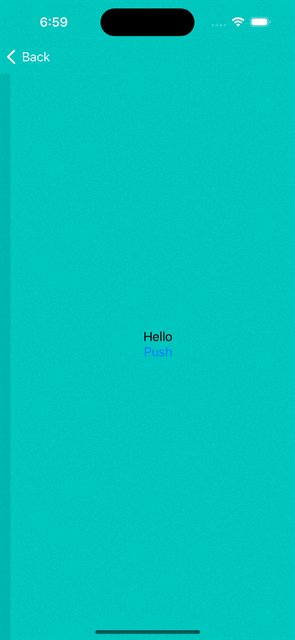
gives: