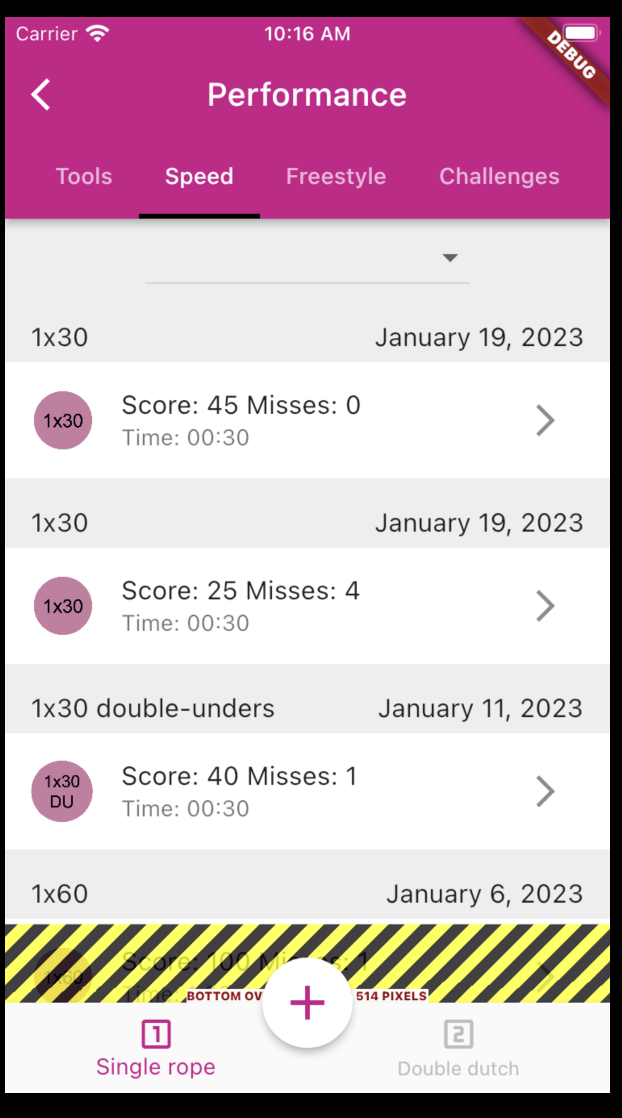
I'm getting a renderflex overflow error which displays as the following: 
It's coming from the following code:
return Column(
children: [
DropdownButton<String>(
items: Utils.ddsDropdown
.map<DropdownMenuItem<String>>((String value) {
return DropdownMenuItem<String>(
value: value,
child: Text(value),
);
}).toList(),
onChanged: (value) {}),
ListView.builder(
shrinkWrap: true,
padding: const EdgeInsets.fromLTRB(0, 16, 0, 16),
itemCount: card.length,
itemBuilder: (context, index) {
return MyCard.buildCard(card[index], context);
},
)
],
)
I also tried to wrap the column in an Expanded widget and in a SingleChildScrollView but still got the same error. I think the column is preventing the page from being fully scrollable. But I need the column to be able to have the DropdownButton and ListView.
I even tried wrapping the entire widget in a SingleChildScrollView as follows:
Widget build(BuildContext context) => SingleChildScrollView(
child: FutureBuilder<List<Map<String, dynamic>>>(
future: MyCard.getData(widget.categoryIndex, widget.subCategories)!
.whenComplete(() => setState(() {
isLoading = false;
})),
builder: ((context, snapshot) {
if (snapshot.hasData && snapshot.data!.isNotEmpty) {
return FutureBuilder<List<MyCard>>(
future: MyCard.readData(snapshot.data),
builder: (context, cards) {
if (cards.hasData) {
final card = cards.data!;
return Column(
children: [
//Text("Hello"),
DropdownButton<String>(
items: Utils.ddsDropdown
.map<DropdownMenuItem<String>>((String value) {
return DropdownMenuItem<String>(
value: value,
child: Text(value),
);
}).toList(),
onChanged: (value) {}),
ListView.builder(
shrinkWrap: true,
padding: const EdgeInsets.fromLTRB(0, 16, 0, 16),
itemCount: card.length,
itemBuilder: (context, index) {
return MyCard.buildCard(card[index], context);
},
)
],
);
} else {
return const Text("No data");
}
});
} else {
return isLoading
? Column(
children: const [CircularProgressIndicator()],
)
: const Text("You do not have any workouts yet");
}
}),
));
but it still overflows.
CodePudding user response:
Wrap only the ListView in Expanded as follows:
Column(
children: [
DropdownButton<String>(
...
Expanded(
child: ListView.builder(
...
This other answer will provide you with further details about your question.
CodePudding user response:
Use SingleChildScrollView to use a scrollable area of that column as below:
return SingleChildScrollView(
child: Column(
children: [
DropdownButton<String>(
items: Utils.ddsDropdown
.map<DropdownMenuItem<String>>((String value) {
return DropdownMenuItem<String>(
value: value,
child: Text(value),
);
}).toList(),
onChanged: (value) {}),
ListView.builder(
shrinkWrap: true,
padding: const EdgeInsets.fromLTRB(0, 16, 0, 16),
itemCount: card.length,
itemBuilder: (context, index) {
return MyCard.buildCard(card[index], context);
},
)
],
)
I hope this solved your problem.
