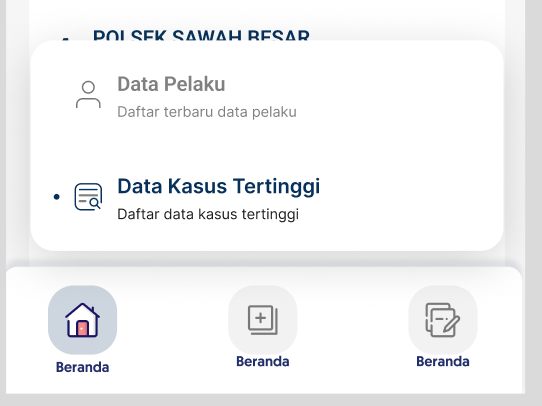
I want to show popup box above button navigation when user pressed 'beranda' button, it's possible using showdialog? but how can I remove that dark background
CodePudding user response:
use
showDialog<void>(
barrierColor: Color(0x01000000),
)
CodePudding user response:
you can use custom pop box like this :
import 'package:flutter/material.dart';
class MyPopup extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Container(
decoration: BoxDecoration(
color: Colors.white,
borderRadius: BorderRadius.circular(10.0),
),
width: 300.0,
height: 200.0,
child: Column(
children: <Widget>[
Padding(
padding: EdgeInsets.all(10.0),
child: Text(
'My Custom Popup',
style: TextStyle(
fontSize: 20.0,
fontWeight: FontWeight.bold,
),
),
),
Expanded(
child: Container(),
),
Container(
width: double.infinity,
height: 50.0,
decoration: BoxDecoration(
color: Colors.blue,
borderRadius: BorderRadius.only(
bottomLeft: Radius.circular(10.0),
bottomRight: Radius.circular(10.0),
),
),
child: FlatButton(
child: Text(
'Okay',
style: TextStyle(
color: Colors.white,
fontWeight: FontWeight.bold,
),
),
onPressed: () {
Navigator.pop(context);
},
),
),
],
),
);
}
}
class MyHomePage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('My Home Page'),
),
body: Center(
child: FlatButton(
child: Text('Show Popup'),
onPressed: () {
showDialog(
context: context,
builder: (BuildContext context) {
return MyPopup();
},
);
},
),
),
);
}
}