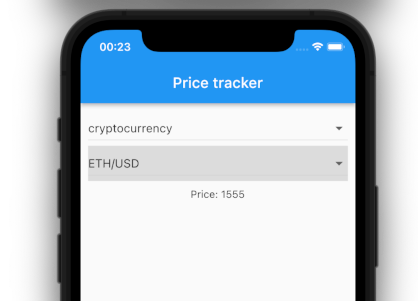
I have a screen that displays
- a stock value of an asset
- an asset selection dropdown
For now, I put all those values in a singe State class:
class AssetsLoaded extends AssetsState {
final List<ActiveSymbol> assets;
List<String> get markets {
return assets.map((e) => e.market).toSet().toList();
}
String selectedMarket;
ActiveSymbol selectedAsset;
int selectedAssetPrice;
AssetsLoaded({this.assets, this.selectedMarket, this.selectedAsset, this.selectedAssetPrice});```
}
Should I separate this State class into several smaller State classes in Cubit architecture? E.g. assets list seem unrelated to selection information. Should I keep all the variables that are consumed by the screen in one state, or should I create several smaller states and cubits?
CodePudding user response:
Generally, you'll want to keep related data together. Since these two bits of information are both related to assets, they should be kept in the same Cubit/Cubit state. This means they can be accessed easily together, alongside if you need to return both at the same time, some version of both, or modify one in relation to another.
If instead you split them up, you may need to introduce loose coupling, which isn't great.