I want to set the max hight of my RecyclerView not to exeed my constraint layout max parameters. I tried many solutions from stack overflow but nothing seems to work.
Colors are just to make it more visible
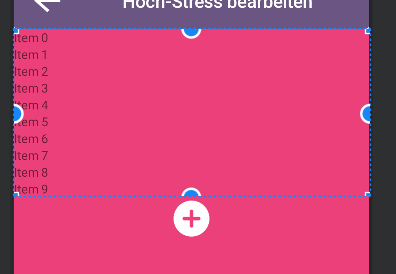
What i have
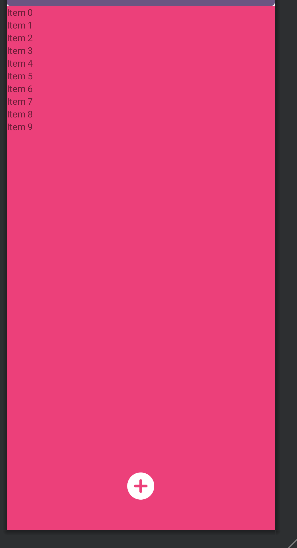
Max hight should be this
What i have tried:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".NotfallSelbsthilfeSkillsHochStressEditActivity">
<!--Actionbar Notfall Selbsthilfe Skills list Hoch-Stress bearbeiten-->
<androidx.appcompat.widget.Toolbar
android:id="@ id/notfall_selbsthilfe_skills_hochStress_list_bearbeiten_actionbar"
android:layout_width="match_parent"
android:layout_height="65dp"
android:background="@drawable/actionbar_design_main"
app:titleMarginStart="0dp"
app:titleTextColor="@color/white"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" >
<!--Relativelayout of back arrow-->
<RelativeLayout
android:layout_width="45dp"
android:layout_height="40dp"
android:layout_gravity="start"
android:layout_marginStart="0dp"
android:layout_marginEnd="0dp">
<!--ImageButton of back arrow-->
<ImageButton
android:id="@ id/notfall_selbsthilfe_skills_hochStress_list_bearbeiten_backArrow"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginStart="0dp"
android:layout_marginTop="0dp"
android:layout_marginEnd="0dp"
android:layout_marginBottom="0dp"
android:background="@drawable/back_arrow" />
</RelativeLayout>
<!--Relative View of actionbar headline-->
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginStart="0dp">
<!--Textview of actionbar headline Notfall Selbsthilfe Skills list Hoch-Stress bearbeiten-->
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:fontFamily="sans-serif-medium"
android:text="@string/notfall_selbsthilfe_skills_hochStress_bearbeiten"
android:textAllCaps="false"
android:textColor="@color/white"
android:textSize="21dp" />
</RelativeLayout>
</androidx.appcompat.widget.Toolbar>
<!--ImageView of background-->
<ImageView
android:id="@ id/notfall_selbsthilfe_skills_hochStress_list_bearbeiten_background"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="65dp"
android:src="@color/red2"/>
<!--Constraintlayout for content inside Hoch_Stress bearbeiten-->
<!--RecyclerView for added Skills-->
<androidx.recyclerview.widget.RecyclerView
android:id="@ id/notfall_selbsthilfe_skills_hochStress_list_bearbeiten_skill_recycleView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:clickable="true"
app:layout_constrainedHeight="true"
app:layout_constraintHeight_min="1dp"
app:layout_constraintHeight_max="710dp"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toBottomOf="@ id/notfall_selbsthilfe_skills_hochStress_list_bearbeiten_actionbar"
app:layout_constraintBottom_toTopOf="@ id/notfall_selbsthilfe_skills_hochStress_list_bearbeiten_add"
/>
<!--ImageView for button to add Skills-->
<ImageView
android:id="@ id/notfall_selbsthilfe_skills_hochStress_list_bearbeiten_add"
android:layout_width="50dp"
android:layout_height="50dp"
android:alpha="1"
android:src="@drawable/add_black"
app:layout_constraintTop_toBottomOf="@ id/notfall_selbsthilfe_skills_hochStress_list_bearbeiten_skill_recycleView"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"
/>
</androidx.constraintlayout.widget.ConstraintLayout>
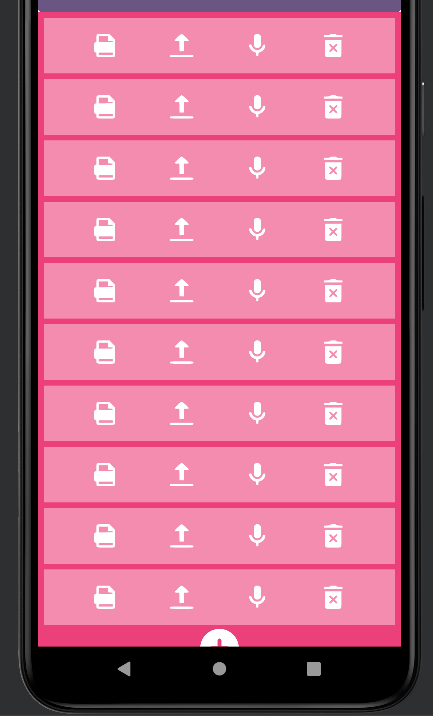
Whatever i try won't work and the recyclerView always exeeds the screen limit and won't let the user access the add button anymore.
My button more and more gets pushed of the screen
What am i doing wrong?
CodePudding user response:
I have made some changes to your layout. In general, I removed all match_parent sizes in direct children of the ConstraintLayout replacing them with 0dp and the constraints to the sides of the ConstraintLayout. I also placed the RecyclerView and the bottom ImageView into a vertical chain assuming that you want the ImageView to be below the RecyclerView.
Here is the updated layout. I made several changes to color, drawables, etc. The core layout is still the same.
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".NotfallSelbsthilfeSkillsHochStressEditActivity">
<!--Actionbar Notfall Selbsthilfe Skills list Hoch-Stress bearbeiten-->
<androidx.appcompat.widget.Toolbar
android:id="@ id/notfall_selbsthilfe_skills_hochStress_list_bearbeiten_actionbar"
android:layout_width="0dp"
android:layout_height="65dp"
android:background="@android:color/holo_blue_light"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:titleMarginStart="0dp"
app:titleTextColor="@color/white">
<RelativeLayout
android:layout_width="45dp"
android:layout_height="40dp"
android:layout_gravity="start"
android:layout_marginStart="0dp"
android:layout_marginEnd="0dp">
<!--ImageButton of back arrow-->
<ImageButton
android:id="@ id/notfall_selbsthilfe_skills_hochStress_list_bearbeiten_backArrow"
android:layout_width="45dp"
android:layout_height="40dp"
android:layout_marginStart="0dp"
android:layout_marginTop="0dp"
android:layout_marginEnd="0dp"
android:layout_marginBottom="0dp"
android:background="@android:color/holo_red_light" />
</RelativeLayout>
<!--Relative View of actionbar headline-->
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginStart="0dp">
<!--Textview of actionbar headline Notfall Selbsthilfe Skills list Hoch-Stress bearbeiten-->
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:fontFamily="sans-serif-medium"
android:text="Some text here"
android:textAllCaps="false"
android:textColor="@color/white"
android:textSize="21dp" />
</RelativeLayout>
</androidx.appcompat.widget.Toolbar>
<!--ImageView of background-->
<ImageView
android:id="@ id/notfall_selbsthilfe_skills_hochStress_list_bearbeiten_background"
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_marginTop="65dp"
android:src="@android:color/holo_red_light"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<!--Constraintlayout for content inside Hoch_Stress bearbeiten-->
<!--RecyclerView for added Skills-->
<androidx.recyclerview.widget.RecyclerView
android:id="@ id/notfall_selbsthilfe_skills_hochStress_list_bearbeiten_skill_recycleView"
android:layout_width="0dp"
android:layout_height="0dp"
android:background="@android:color/holo_orange_light"
android:clickable="true"
app:layout_constrainedHeight="true"
app:layout_constraintBottom_toTopOf="@ id/notfall_selbsthilfe_skills_hochStress_list_bearbeiten_add"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHeight_max="710dp"
app:layout_constraintHeight_min="1dp"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@ id/notfall_selbsthilfe_skills_hochStress_list_bearbeiten_actionbar"
app:layout_constraintVertical_chainStyle="spread_inside" />
<!--ImageView for button to add Skills-->
<ImageView
android:id="@ id/notfall_selbsthilfe_skills_hochStress_list_bearbeiten_add"
android:layout_width="50dp"
android:layout_height="50dp"
android:alpha="1"
android:src="@drawable/ic_launcher_foreground"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@ id/notfall_selbsthilfe_skills_hochStress_list_bearbeiten_skill_recycleView" />
</androidx.constraintlayout.widget.ConstraintLayout>
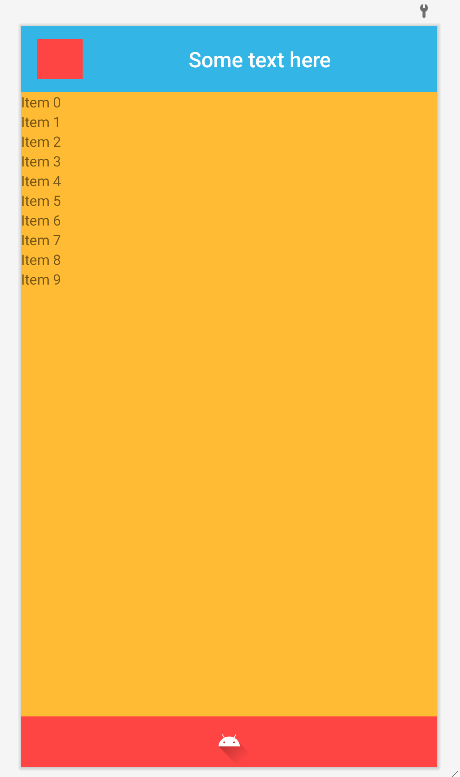
Here is how the updated layout looks in the Android Studio designer:
I didn't do any structural changes to the toolbar, but you can remove the RelativeLayouts in the toolbar as well,