main.html (it's a form btw)
<div >
<input type="radio" name="region" id="US" value="US">
<label for="US">US</label>
</div>
api.js
document.addEventListener('DOMContentLoaded', () => {
const urlUS = new URL("http://127.0.0.1:3000/api/v1/regionApi/regionProduct/1")
document.getElementById('US').addEventListener('click', getRegionUS)
function getRegionUS() {
fetch(urlUS, {
method:'GET'
})
.then(res => res.json())
.then(data => {
data.forEach(function(product){
output = `
<div >
<input type="checkbox" value="${product.productname}" id="${product.id}">
<label for="${product.id}">
${product.productname}
</label>
</div>
`
})
document.getElementById('US').innerHTML = output
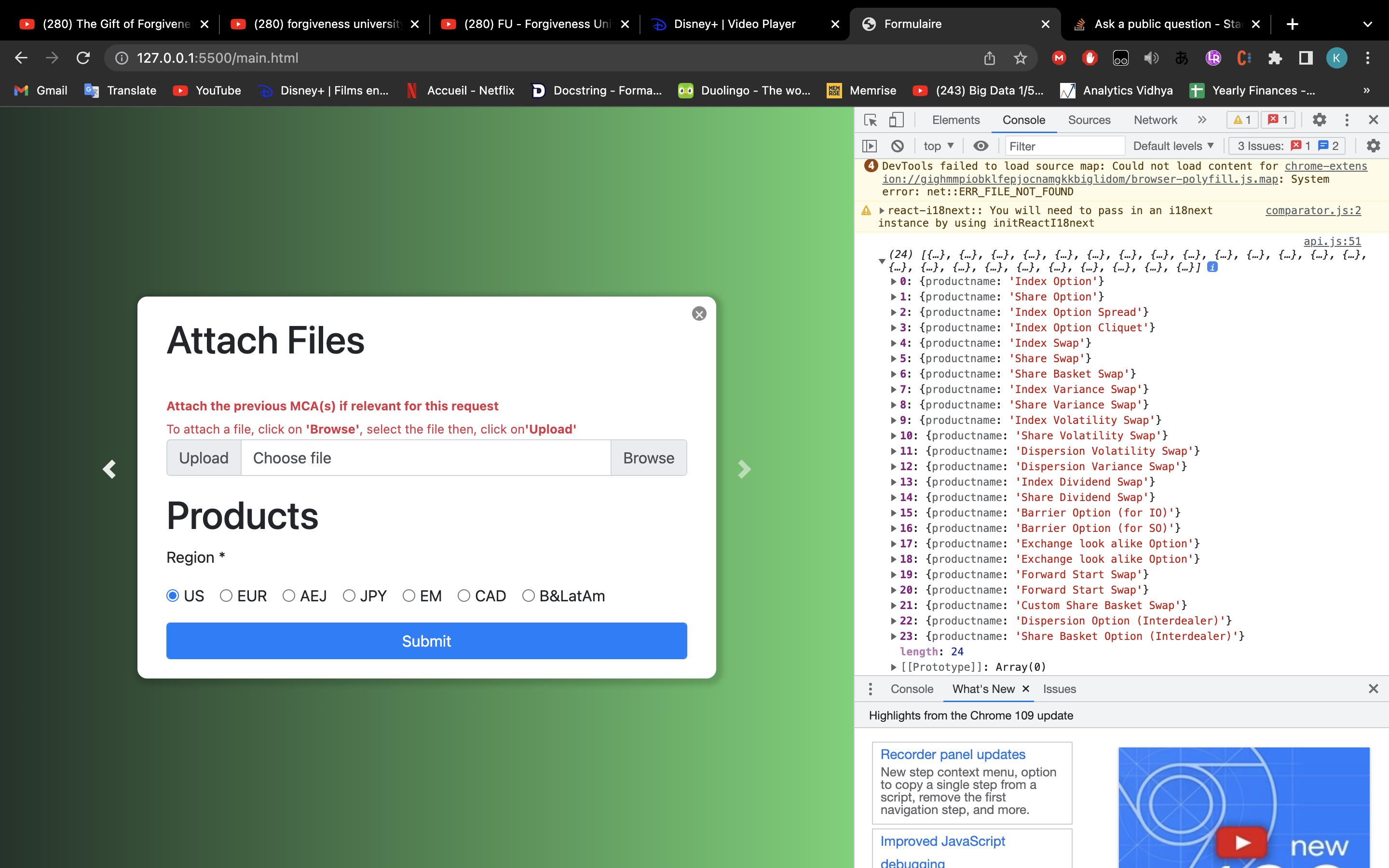
console.log(data)
})
.catch(error => console.log('error'))
}
})
When clicking on the radio button I do get the information I am looking for in my api. What am I missing ? Why wouldn't it appear in checkboxes ? What should I try ?
CodePudding user response:
You appear to have a couple of issues with your code...
- You're replacing the HTML outside the
foreachbut it only ever uses the last assignment tooutputas it is overwritten each iteration. - You're attempting to add the HTML inside a checkbox input element which is not allowed.
You will need to build up the HTML, adding to it each iteration, before inserting it all in to the page afterwards. You will also need somewhere else on the page to add the generated HTML. See below
Please Note: I have used a freely available JSON API designed for supplying fake test data so I've had to change the HTML generation slightly to work with that data
document.addEventListener('DOMContentLoaded', () => {
const urlUS = new URL("https://jsonplaceholder.typicode.com/users")
document.getElementById('US').addEventListener('click', getRegionUS)
function getRegionUS() {
fetch(urlUS, { method: 'GET' })
.then(res => res.json())
.then(data => {
let output = '';
data.forEach(function(product) {
output = `
<div >
<input type="checkbox" value="${product.name}" id="${product.id}">
<label for="${product.id}">
${product.name}
</label>
</div>
`;
})
document.getElementById('productInfo').innerHTML = output;
// console.log(data)
})
.catch(error => console.log('error'))
}
})<div >
<input type="radio" name="region" id="US" value="US">
<label for="US">US</label>
</div>
<div id="productInfo">Generated HTML will appear here!</div>