I am facing a weird error where copying svelte code into a template literal is adding *{} to the string. I tried replicating this in a REPL to share, but the error didn't occur there. Does anyone know what might be causing this?
Example:
page.svelte
let svelteCode = `
<script>
import Nested from './Nested.svelte'
<\/script>
<p>These styles...</p>
<Nested/>
<style>
p {
color: purple;
font-family: 'Comic Sans MS', cursive;
font-size: 2em;
}
</style>`;
$: console.log('-----svelteCode:', svelteCode);
Result of console.log():
<script>
import Nested from './Nested.svelte'
</script>
<p>These styles...</p>
<Nested/>
<style>
p {
color: purple;
font-family: 'Comic Sans MS', cursive;
font-size: 2em;
}
*{}</style>
In the last line *{} was added for some reason and I can't figure out where it's coming from, since I'm just printing the string without making any adjustments to it.
When I remove the <style>...</style> block the *{} disappears or when I just remove style from the <> tags, but I can't figure out why this happens. I'm a bit lost. Any ideas on what is causing this?
I expect the string output to be the same as the defined string.
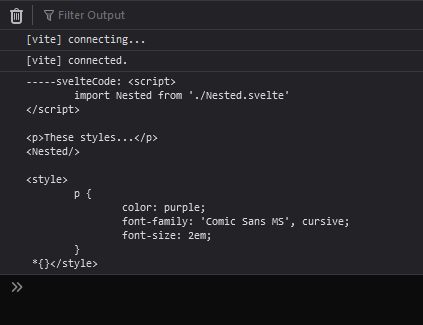
Screenshot:
CodePudding user response:
The parser has issues with tags in code. I cannot tell why it specifically generates *{} but I would recommend doing something like </${''}style> or <\/style> to work around the problem.