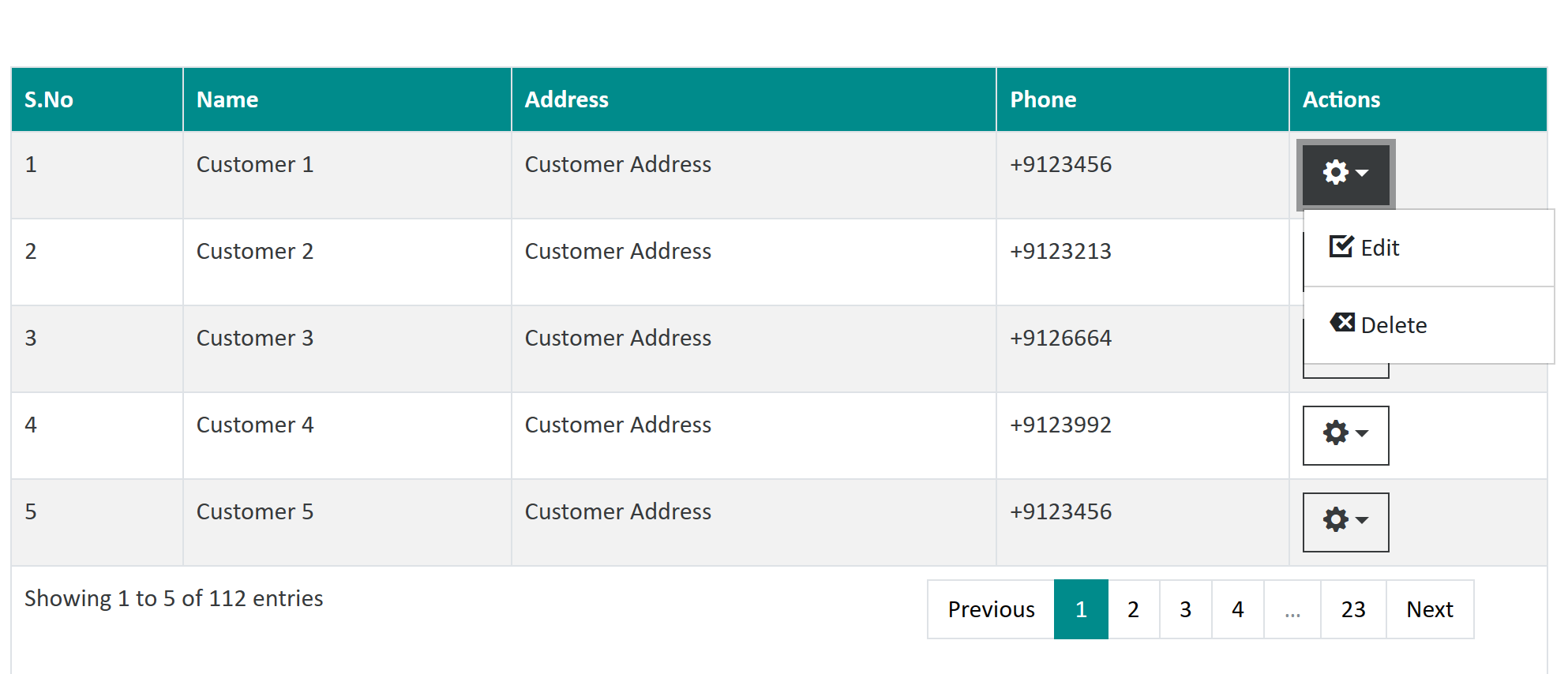
I am learning Blazor, so I am Working on A project where i am Using Bootstrap Model.. Problem Is On click The Actions Buttons On the List, The Model Is Not Opening .. i am Using IJSRuntime to Open The Model... Below Is My Code
<tbody id="tbody">
@{
if (customers.Count > 0)
{
int i = 0;
@foreach (var customer in customers)
{
i ;
<tr>
<td>@customer.Customer_Id </td>
<td>@customer.Customer_Name</td>
<td>@customer.Customer_Address</td>
<td>@customer.Customer_Phone_No</td>
<td>
<div >
<button type="button" data-bs-toggle="dropdown" aria-expanded="false">
<span><i class='oi oi-cog'></i></span>
</button>
<ul >
<li><a href="javascript:void(0);" @onclick="()=> EditCustomer(customer.Customer_Id)"><i class='oi oi-task'></i> Edit</a></li>
<li><hr ></li>
<li><a href="javascript:void(0);" @onclick="()=> EditCustomer(customer.Customer_Id)"><i class='oi oi-delete'></i> Delete</a></li>
</ul>
</div>
</td>
</tr>
}
}
else
{
<tr><td colspan="5">No Data Found</td></tr>
}
}
</tbody>
public void EditCustomer(int CustomerId)
{
JS.InvokeVoidAsync("OpenModal", "#Mdl_Add_Customer"); // where Mdl_Add_Customer is id of the Modal Div
}
Js Function On Another File as General.js
window.OpenModal = (Model) => {
let model = document.getElementsById(Model)
let __modal = bootstrap.Modal.getInstance(model)
__modal.show();
on List Item Edit Action I want Popup To Open... Thanks In Advance
CodePudding user response:
Open the modal like this (add the 'new'):
var modal = new bootstrap.Modal(document.getElementById('modalId'));
modal.show();