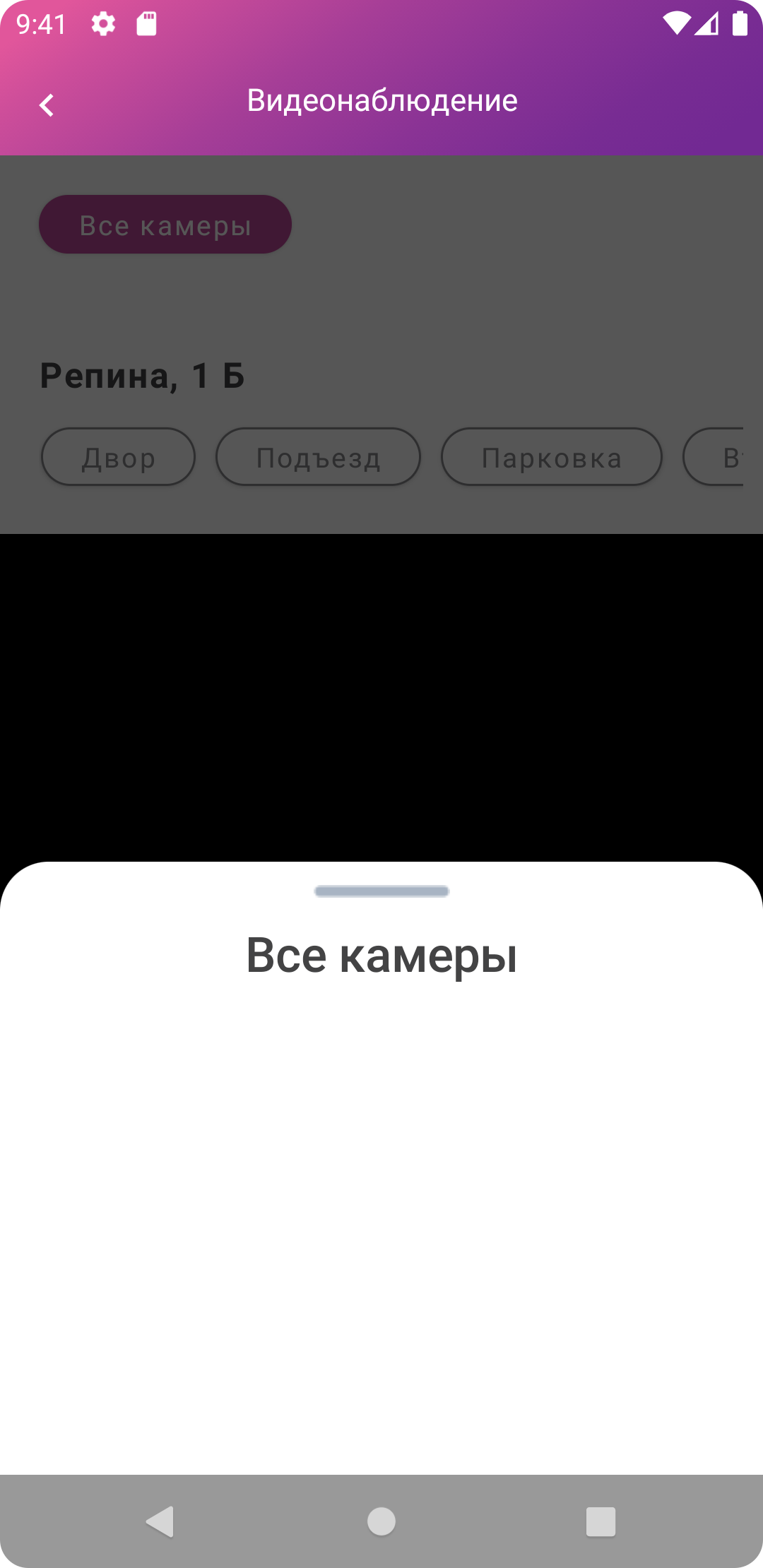
I use ModalBottomSheetLayout and I want the back part to darken when opening the lower curtain and it was not clickable. How to do it?
If you set screen Color = Color.Unspecified, the background will not be clickable, but at the same time it will be colorless. It doesn't suit me.
@OptIn(ExperimentalMaterialApi::class)
@Composable
fun ForpostScreen(forpostViewModel: ForpostViewModel = koinViewModel()) {
val scope = rememberCoroutineScope()
val bottomSheetOpen = remember{ mutableStateOf(false) }
val viewState = forpostViewModel.forpostViewState.observeAsState()
val bottomSheetState = rememberModalBottomSheetState(
initialValue = ModalBottomSheetValue.Hidden
)
ModalBottomSheetLayout(
sheetState = bottomSheetState,
sheetContent = {
Box(modifier = Modifier
.fillMaxWidth()
.height(500.dp)) {
Image(
painter = painterResource(id = R.drawable.botton_sheet_top_line),
contentDescription = "Линия",
modifier = Modifier
.height(20.dp)
.width(70.dp)
.padding(top = 10.dp)
.align(Alignment.TopCenter)
)
Text(
text = stringResource(id = R.string.all_cams_button),
color = colorResource(id = R.color.title_text_color),
fontWeight = FontWeight(600),
fontSize = 25.sp,
modifier = Modifier
.padding(top = 30.dp)
.align(Alignment.TopCenter)
)
}
},
sheetShape = RoundedCornerShape(topStart = 25.dp, topEnd = 25.dp),
sheetElevation = 12.dp,
) {
Surface(color = Color.White) {
Column {
Button(
onClick = {
bottomSheetOpen.value = true
scope.launch {
bottomSheetState.show()
}
},
colors = ButtonDefaults.buttonColors(colorResource(id = R.color.button_color)),
shape = RoundedCornerShape(15.dp),
modifier = Modifier
.padding(top = 20.dp, start = 20.dp)
.height(30.dp)
.width(130.dp),
contentPadding = PaddingValues(bottom = 0.dp),
content = {
Text(
text = stringResource(id = R.string.all_cams_button),
color = Color.White,
fontWeight = FontWeight(400)
)
}
)
Text(
modifier = Modifier.padding(top = 50.dp, start = 20.dp),
text = "Репина, 1 Б",
color = colorResource(id = R.color.title_text_color),
fontWeight = FontWeight(700),
fontSize = 18.sp,
letterSpacing= 1.sp
)
ButtonsLazyColumn(
listItem = listOf("Двор", "Подъезд", "Парковка", "Въезд", "Пост охраны"),
height = 50,
modifierPaddingStart = 20,
modifierPaddingTop = 15,
modifierPaddingEnd = 10,
)
Surface(modifier = Modifier
.fillMaxWidth()
.padding(top = 20.dp)
.height(220.dp)
.background(Color.Black)) {
when (viewState.value) {
is ForpostViewState.Loading -> { VideoLoadingView() }
is ForpostViewState.Load -> { PlayerView(forpostViewModel = forpostViewModel) }
else -> {}
}
}
Divider(
modifier = Modifier.padding(top = 100.dp),
color = colorResource(id = R.color.sevstar_gray_light),
thickness = 1.dp
)
ButtonsLazyColumn(
listItem = listOf("1 сек", "1 мин", "5 мин", "10 мин", "30 мин"),
height = 50,
modifierPaddingStart = 20,
modifierPaddingTop = 15,
modifierPaddingEnd = 10
)
Divider(
modifier = Modifier.padding(top = 20.dp),
color = colorResource(id = R.color.sevstar_purple),
thickness = 1.dp
)
}
}
Box(
modifier = Modifier
.fillMaxSize()
.background(
color = if (bottomSheetOpen.value) Color.Black.copy(alpha = 0.5f)
else Color.Transparent
))
}
if (bottomSheetState.currentValue != ModalBottomSheetValue.Hidden
&& bottomSheetState.offset.value > 1800) bottomSheetOpen.value = false
LaunchedEffect(key1 = viewState, block = {
forpostViewModel.obtainEvent(event = ForpostEvents.EnterScreen)
})
}
I made the back darkening myself and it works, but in this case the back part becomes clickable.
CodePudding user response:
You can use something like
val bottomSheetState = rememberModalBottomSheetState(
initialValue = ModalBottomSheetValue.Hidden,
confirmStateChange = {false}
)
and you have to manually close the bottom sheet like,
onClick = { scope.launch { bottomSheetState.hide() } }
CodePudding user response:
You can disable clicking on the back button in a ModalBottomSheetLayout by setting the setCancelable(false) method on the BottomSheetDialogFragment. This will prevent the user from dismissing the BottomSheet by clicking on the back button or outside of the dialog.
BottomSheetDialogFragment bottomSheetDialogFragment = new BottomSheetDialogFragment();
bottomSheetDialogFragment.setCancelable(false);
check this
val bottomSheetState = rememberModalBottomSheetState()
ModalBottomSheetLayout(
state = bottomSheetState,
onCloseRequest = { bottomSheetState.collapse() },
sheetContent = {
})
You can then open the bottom sheet by calling the expand function on the bottomSheetState object:
bottomSheetState.expand()
In this example the bottomSheetState is an instance of ModalBottomSheetState that holds the state of the bottom sheet, whether is expanded or collapsed. The ModalBottomSheetLayout component takes the state, onCloseRequest and sheetContent as parameters. The onCloseRequest is a callback that is called when the user requests to close the bottom sheet. The sheetContent is a lambda function that contains the content of the bottom sheet. You can customize the appearance of the bottom sheet by setting various properties of the ModalBottomSheetLayout component, such as the backgroundColor and elevation.
CodePudding user response:
You can disable clicking on the back button in a ModalBottomSheetLayout by setting the setCancelable(false) method on the BottomSheetDialogFragment. This will prevent the user from dismissing the BottomSheet by clicking on the back button or outside of the dialog.
BottomSheetDialogFragment bottomSheetDialogFragment = new BottomSheetDialogFragment();
bottomSheetDialogFragment.setCancelable(false);
please check again
In Jetpack Compose, you can use the ModalBottomSheet composable to create a bottom sheet that can be opened or closed with a swipe or by clicking on a button. To darken the background when the bottom sheet is opened and make it not clickable, you can use the onActive and onStateChange callbacks of the ModalBottomSheet composable.
You can use the onActive callback to set the background color to a darker color and make it not clickable. Here is an example:
ModalBottomSheet(
onActive = {
// set the background color to a darker color
MaterialTheme(colors = colors.copy(surface = Color.DarkGray)) {
// make the background not clickable
Box(modifier = Modifier.clickable(onClick = {})) {
// your content here
}
}
},
onStateChange = { state ->
// reset the background color and make it clickable when the bottom sheet is closed
if (state == BottomSheetState.Closed) {
MaterialTheme(colors = colors.copy(surface = Color.White)) {
Box(modifier = Modifier.clickable(onClick = {})) {
}
}
}
}}{// your bottom sheet content here }
This code snippet is using the MaterialTheme composable to set the background color to Color.DarkGray when the bottom sheet is opened and the Box composable with Modifier.clickable to make the background not clickable. When the bottom sheet is closed, the background color is reset to Color.White and it becomes clickable again.
Please note that this is just an example and you can adjust this to your needs, like using any other color, customizing the clickable behavior, etc.