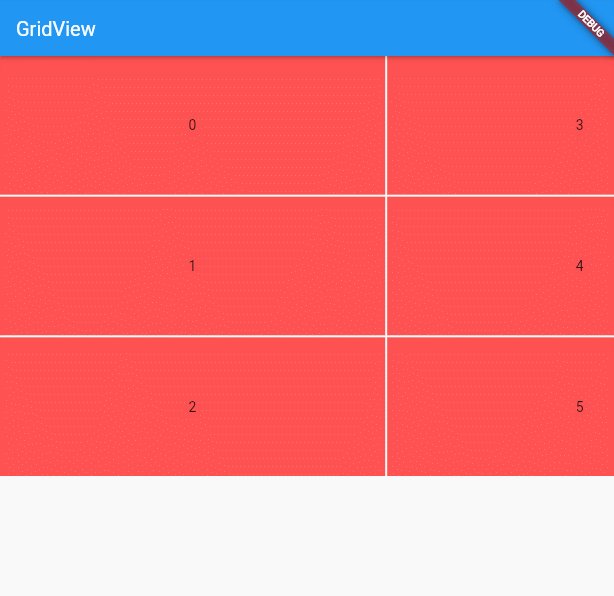
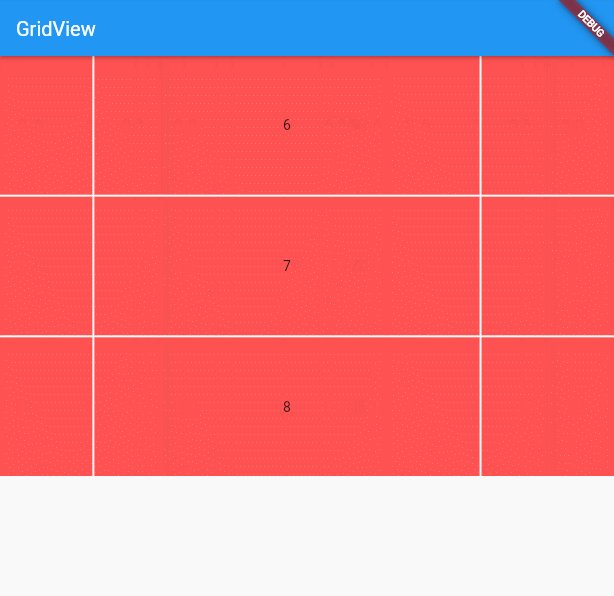
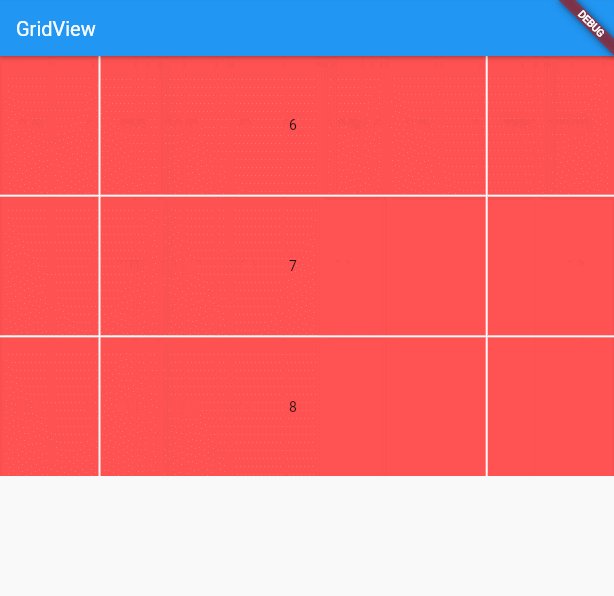
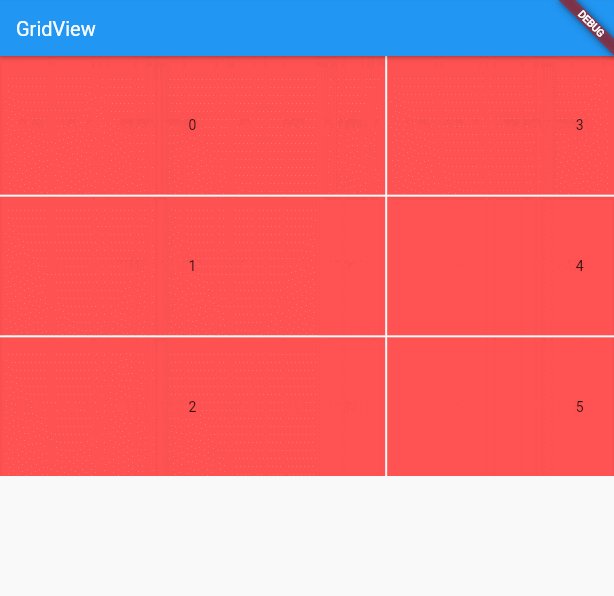
Is it possible to create snap effect in horizontally scroll gridview?
return SafeArea(
child: SizedBox(
width: double.infinity,
height: 420,
child: GridView(
scrollDirection: Axis.horizontal,
gridDelegate: const SliverGridDelegateWithFixedCrossAxisCount(
crossAxisCount: 3, childAspectRatio: 0.36),
children: buildMainMenu()),
),
);
Let me know if there is a way for gridview to having snap effect
CodePudding user response: