I followed the instructions in this documentation and Tailwind styles are not applied? Why?
CodePudding user response:
https://v2.tailwindcss.com/docs/guides/create-react-app
All the official documentation on tailwindcss.com does not work.
The only step-by-step guide that actually works is here:
https://medium.com/codingthesmartway-com-blog/how-to-use-tailwind-css-with-react-9dd78bbdc0e0
Also, postcss must be latest version: npm install postcss@latest
CodePudding user response:
There is a newer version for tailwindcss v3. and these Documintations are for v2.
In this docs:
npm install -D tailwindcss@npm:@tailwindcss/postcss7-compat postcss@^7 autoprefixer@^9
this installs the newest version. And docs explain the older.
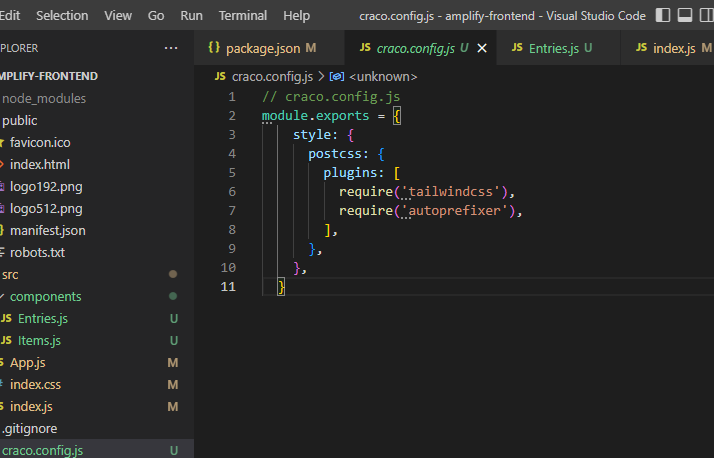
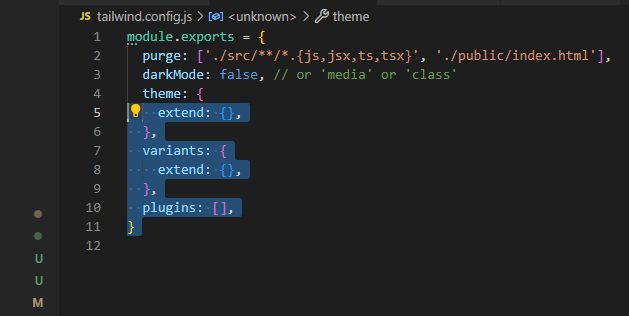
After you build tailwindcss.config.js file and css file.
You need to run this command in the terminal:
npx tailwindcss init