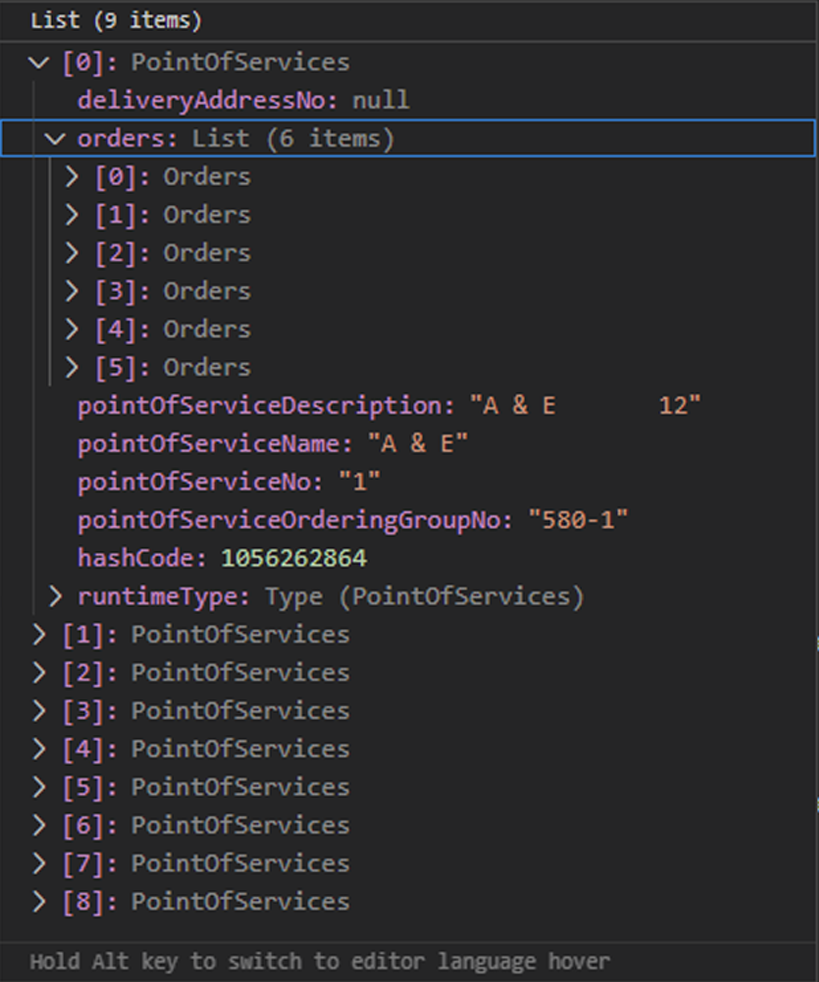
I have a list of several points of service in a List.
Within the PointsOfServices there is another object named Orders. How do i go about getting access to the Orders object to use it's data alongside the PointsOfService data?
Thanks
Edit: I want to be able to use this data to produce a GridView that will enable me to display both data from PointOfServices and Orders.
Will i be able to use a Future for this and FutureBuilder when creating the GridView?
CodePudding user response:
You can directly access it using the index
print(mainList[0].orders[0].id);
Will print the first pointOfService's first order's Id
Note: here mainList is the name of the list that contains all pointOfService and i assumed that you have id in each order
CodePudding user response:
Your question isn't clear as of what you want to exactly achieve, but to access list inside list , you can refer this ,
class PointOfService {
final String name;
final List<Order> orders;
PointOfService({this.name, this.orders});
}
class Order {
final String name;
Order({this.name});
}
void main() {
List<PointOfService> pointofServices = [
PointOfService(
name: "PointOfService 1",
orders: [
Order(name: "Order 1"),
Order(name: "Order 2"),
]),
PointOfService(
name: "PointOfService 2",
orders: [
Order(name: "Order 3"),
Order(name: "Order 4"),
])
];
for (var pointOfService in pointofServices) {
print("PointOfService name: ${pointOfService.name}");
for (var order in pointOfService.orders) {
print("Order name: ${order.name}");
}
}
}
This will output
PointOfService name: PointOfService 1
Order name: Order 1
Order name: Order 2
PointOfService name: PointOfService 2
Order name: Order 3
Order name: Order 4
Edit
For GridView you can do something like:
FutureBuilder<List<PointOfService>>(
future: < Your future here >
builder: (context, snapshot) {
if (snapshot.hasData) {
return GridView.builder(
gridDelegate: const SliverGridDelegateWithMaxCrossAxisExtent(
maxCrossAxisExtent: 200,
childAspectRatio: 3 / 2,
crossAxisSpacing: 20,
mainAxisSpacing: 20),
itemCount: snapshot.data.pointOfServices.length,
itemBuilder: (context, index) {
Order order = snapshot.data!.pointOfServices[index];
return Column(
children:[
Text(order['name']),// You can access this way
);
);
}),
} else {
return Text("No data");
}
},
)