How to remove divider line between ddrawer and the list?
I have next code:
@override
Widget build(BuildContext context) {
return Drawer(
child: ListView(
children: [
const DrawerHeader(
decoration: BoxDecoration(
color: Colors.blueGrey,
borderRadius: BorderRadius.only(
bottomLeft: Radius.circular(40),
bottomRight: Radius.circular(40),
),
),
child: Text('Settings'),
),
ListTile(
leading: const Icon(Icons.settings),
title: const Text("Blue Print"),
),
],
),
);
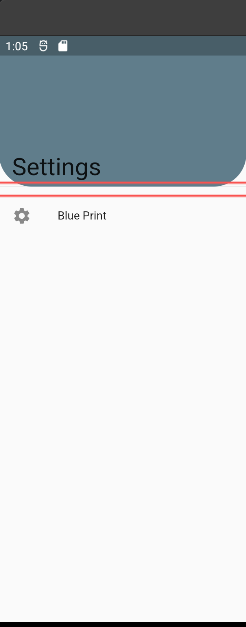
that gives next drawer:
CodePudding user response:
use container instead of drawer header widget and give decoration accordingly ,
Container( width: MediaQuery.of(context).size.width, height: 100, decoration: BoxDecoration( color: Colors.blueGrey, borderRadius: BorderRadius.only( bottomLeft: Radius.circular(40), bottomRight: Radius.circular(40), )), child: Text('Settings',).paddingSymmetric(vertical: 20, horizontal: 20))
CodePudding user response:
You can try this code for your Ui:
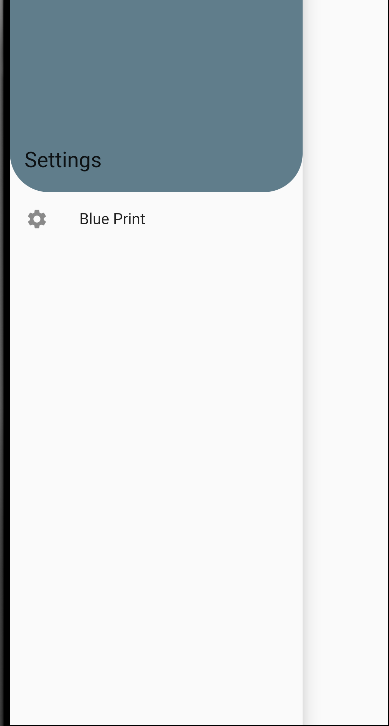
But one issue is bottom edge is not perfect circular but bottom Divider gone.
ClipRRect(
borderRadius: BorderRadius.only(
bottomLeft: Radius.circular(50),
bottomRight: Radius.circular(50),
),
child: DrawerHeader(
decoration: BoxDecoration(
color: Colors.blueGrey,
),
child: Text('Settings'),
),
),
alternative solution:
Drawer(
child: ListView(
children: [
Container(
height: 200,
padding: EdgeInsets.symmetric(horizontal: 15, vertical: 20),
child: Align(
alignment: Alignment.bottomLeft,
child: Text(
'Settings',
style: TextStyle(fontSize: 22),
)),
decoration: BoxDecoration(
color: Colors.blueGrey,
borderRadius: BorderRadius.only(
bottomLeft: Radius.circular(40),
bottomRight: Radius.circular(40),
),
),
),
ListTile(
leading: const Icon(Icons.settings),
title: const Text("Blue Print"),
),
],
),
)