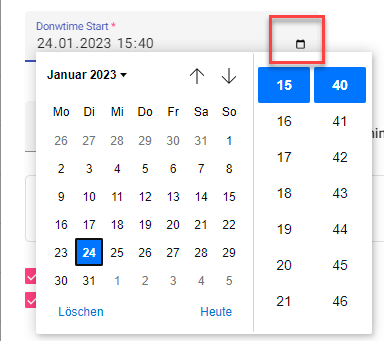
I'm using in a mat-form-field the input filed (with mat-input) with type "datetime-local" and until Angular 14 there was a button for a native datetime Picker.
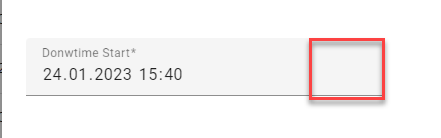
But since I upgraded to Angular 15 and did the Material MDC migration this button is missing and can't find any option to bring this datetime picker back.
I googled but found nothing. I would like to continue using the datetime picker
This is my code:

Angular 15 with Material MDC migration
CodePudding user response:
in angular material the toggle icon isn't there by default, you will have to implement it manually.
here's how you can have the toggle icon :
<mat-form-field appearance="fill">
<mat-label>Donwtime Start</mat-label>
<input
matInput
[matDatepicker]="picker"
placeholder="dd.MM.yyyy hh:mm"
formControlName="startDateInput"
type="datetime-local"
[value]="startDate | date : 'yyyy-MM-ddTHH:mm'"
(change)="convertStartDate($event)"
required
tabindex="1"
/>
<mat-datepicker-toggle matSuffix [for]="picker"></mat-datepicker-
toggle>
<mat-error *ngIf="controlGroup.get('startDateInput').invalid">
Bitte wähle ein Startdatum für die Downtime aus
</mat-error>
</mat-form-field>
I hope that this helps, do not hesitate to ask me in comments if this doesn't work
CodePudding user response:
Since I could not find a solution I use this one now:
https://www.npmjs.com/package/@angular-material-components/datetime-picker