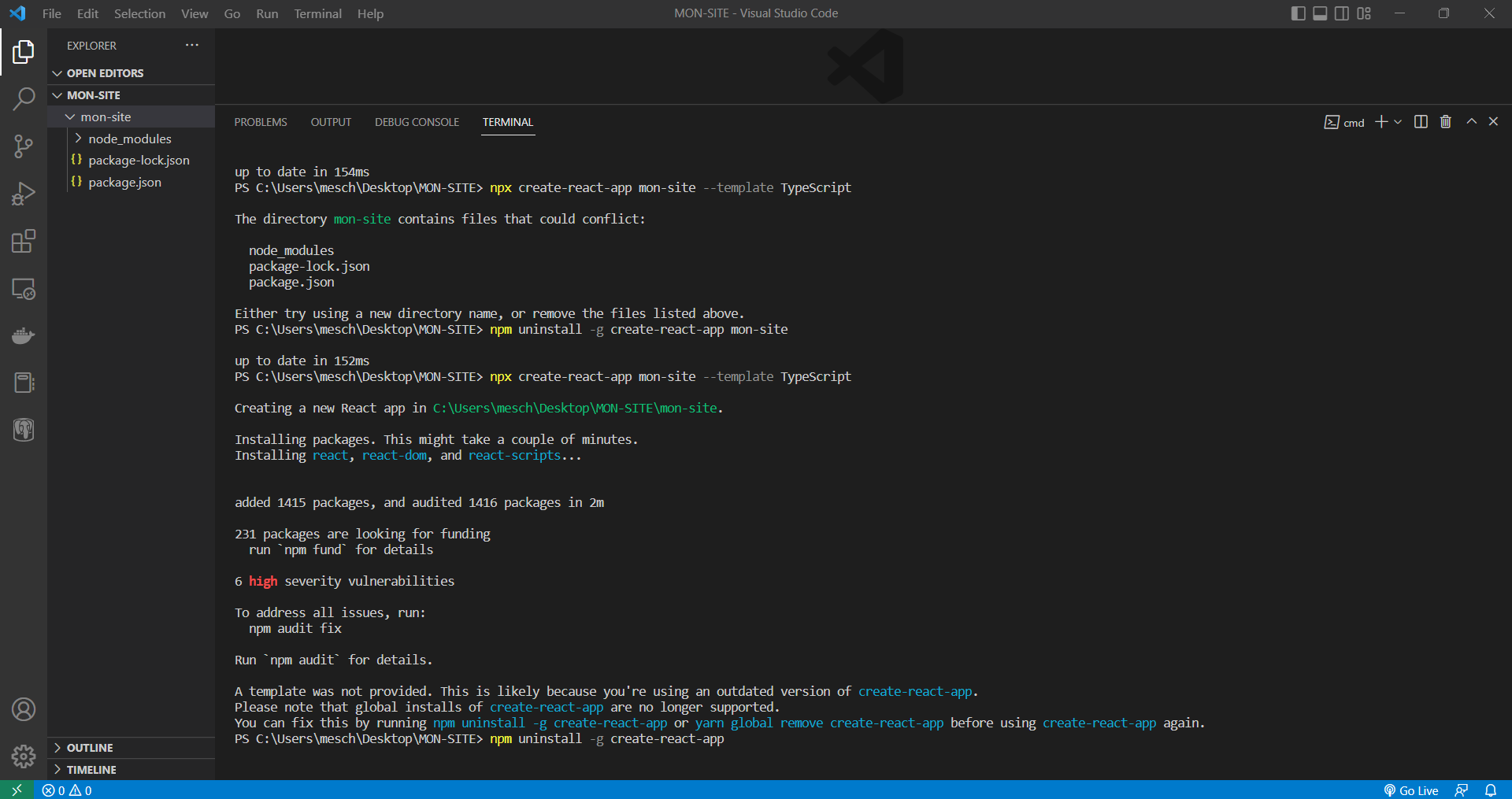
I can't install react app normaly.The src and public folder is missing. I'm using node v18.13.0 and **npm v9.4.0 **

I did this command npx create-react-app my-site.And I expecting all dependencies to be installed but I got an error message
CodePudding user response:
Installation
To start a new Create React App project with TypeScript, you can run:
npx create-react-app my-app --template typescript
or
yarn create react-app my-app --template typescript
If you've previously installed create-react-app globally via
npm install -g create-react-app, we recommend you uninstall the package usingnpm uninstall -g create-react-apporyarn global remove create-react-appto ensure thatnpxalways uses thelatest version.Global installs of create-react-app are no longer supported.
Troubleshooting
If your project is not created with TypeScript enabled, npx may be using a cached version of create-react-app. Remove previously installed versions with npm uninstall -g create-react-app or yarn global remove create-react-app (see #6119).
If you are currently using create-react-app-typescript, see this blog post for instructions on how to migrate to Create React App.
Constant enums and namespaces are not supported, you can learn about the constraints of using Babel with TypeScript here.
See here for full details: https://create-react-app.dev/docs/adding-typescript/
CodePudding user response:
When the system has a globally installed CRA (create-react-app) and we try to create a new app with npx it fails due to the conflict. In order to fix this, we need to remove the global installation and then use npx to install a new app.
We can uninstall with:
sudo npm uninstall -g create-react-app
and then clear the npx cache
npx clear-npx-cache
There is an error with the command to create react app, the following is the correct one:
npx create-react-app my-app --template typescript
