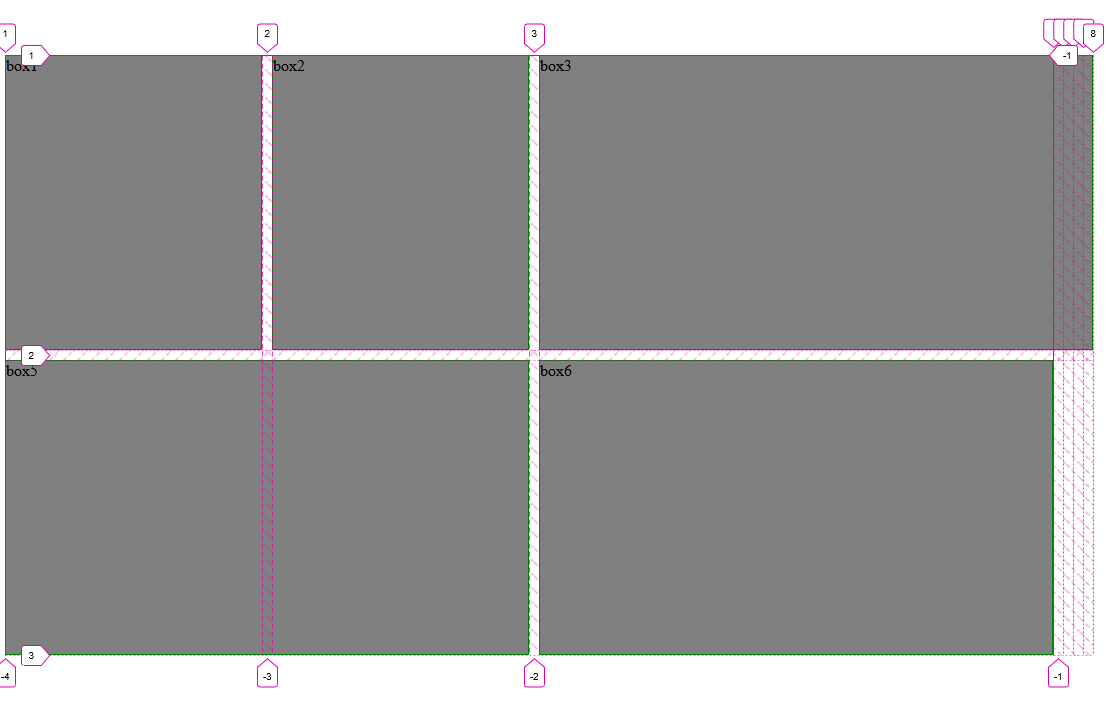
.factory {
display: grid;
grid-template-columns: 1fr 1fr 2fr;
height: 600px;
gap: 10px;
margin-top: 100px;
padding: 10px;
}
.factory>div {
background-color: gray;
border: 1px green solid;
}
.image-1 {
width: 100%;
height: auto;
}
/*.div-3 {
grid-column: 3 / span 5;
}*/
.div-5 {
grid-column: 1 / span 2;
}<div >
<div >box1</div>
<div >box2</div>
<div >box3</div>
<div >box5</div>
<div >box6</div>
</div>