How to style my progress bar so it looks like the design? I tried to moved the text but they keep staying in the circle. Also not sure how to create the circle within another circle dot with css. It should be non clcikable. Here is the css and html files. Also not sure how to let active/finished steps be in a tick icon.
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>XXXXXX</title>
<link rel="stylesheet" href="./style.css" />
</head>
<body>
<div id="progress">
<div id="progress-bar"></div>
<ul id="progress-text">
<li >1</li>
<li >2</li>
<li >3</li>
<li >4</li>
<li >5</li>
</ul>
</div>
<button id="progress-prev" disabled>Prev</button>
<button id="progress-next" >Next</button>
<script src="./bar script.js"></script>
</body>
</html>
--------------------- css file
#progress {
position: relative;
margin-bottom: 30px;
}
#progress-bar {
position: absolute;
background: #4584ff;
height: 5px;
width: 0%;
top: 50%;
left: 0;
}
#progress-text {
margin: 0;
padding: 0;
list-style: none;
display: flex;
justify-content: space-between;
}
#progress-text::before {
content: "";
background-color: lightgray;
position: absolute;
top: 50%;
left: 0;
height: 5px;
width: 100%;
z-index: -1;
}
#progress-text .step {
border: 3px solid lightgray;
border-radius: 100%;
width: 25px;
height: 25px;
line-height: 25px;
text-align: center;
background-color: #fff;
font-family: sans-serif;
font-size: 14px;
position: relative;
z-index: 1;
}
#progress-text .step.active {
border-color: #4584ff;
background-color: #4584ff;
color: #fff;
}
.btn {
background: lightgray;
border: none;
border-radius: 3px;
padding: 6px 12px;
}
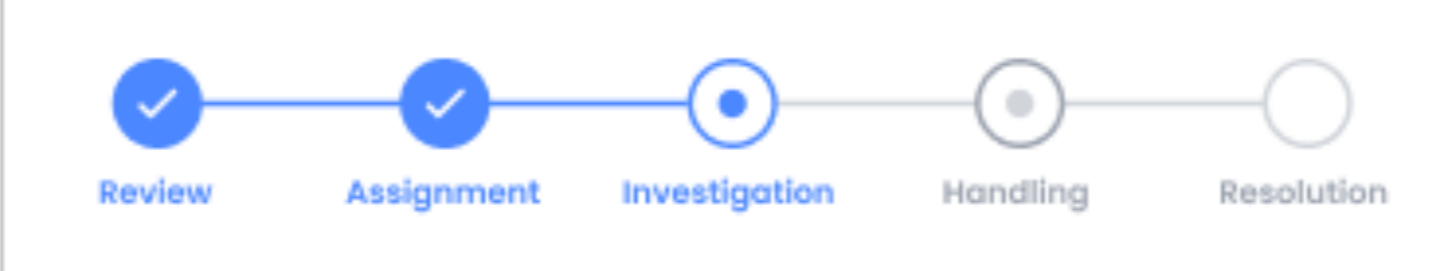
Here is the reference picture
CodePudding user response:
I hope that's what you meant
#progress {
position: relative;
margin-bottom: 30px;
}
#progress-bar {
position: absolute;
background: #4584ff;
height: 5px;
width: 0%;
top: 50%;
left: 0;
}
#progress-text {
margin: 0;
padding: 0;
list-style: none;
display: flex;
justify-content: space-between;
}
#progress-text::before {
content: "";
background-color: lightgray;
position: absolute;
top: 50%;
left: 0;
height: 5px;
width: 100%;
z-index: -1;
}
#progress-text .step {
border: 3px solid lightgray;
border-radius: 100%;
width: 25px;
height: 25px;
line-height: 25px;
text-align: center;
background-color: #fff;
font-family: sans-serif;
font-size: 14px;
position: relative;
z-index: 1;
}
#progress-text .step.active {
border-color: #4584ff;
background-color: #4584ff;
color: #4584ff;
}
.btn {
background: lightgray;
border: none;
border-radius: 3px;
padding: 6px 12px;
}
/* added css */
#progress-text .step {
display:flex;
justify-content:center;
}
#progress-text .step label{
margin-top:120%;
font-size:.7rem;
font-weight:bold;
font-color:inherit;
}
#progress-text .step.active::after {
content:"✓";
color:#fff;
z-index:2;
position:absolute;
top:2px;
left:8px;
font-size:12px;
font-weight:bold;
}
#progress-text .step.progress{
border-color:#4584ff;
}
#progress-text .step.progress::after{
content:"•";
transform:scale(3);
position:absolute;
left:10px;
top:1.5px;
color:#4584ff;
}
#progress-text .step.progress label{
color:#4584ff;
}<div id="progress">
<div id="progress-bar"></div>
<ul id="progress-text">
<li >
<label>Review</label>
</li>
<li >
<label>Assignment</label>
</li>
<li >
<label>Investigation</label>
</li>
<li >
<label>Handling</label>
</li>
<li >
<label>Resolution</label>
</li>
</ul>
</div>
<button id="progress-prev" disabled>Prev</button>
<button id="progress-next" >Next</button>