The list header like Claim requested credentials,Claim received credentials,Pending Requests etc are dynamic and will be coming from backend. Also each item in those list header like Module 1: Designing Financial Services are also dynamic
So I need list within a list
I am using a CustomScroll but I am not able to achieve the inner list view
I am looking for a lazy list option and not just mapping the inner list over a column or a list as the inner list might contain 100 items
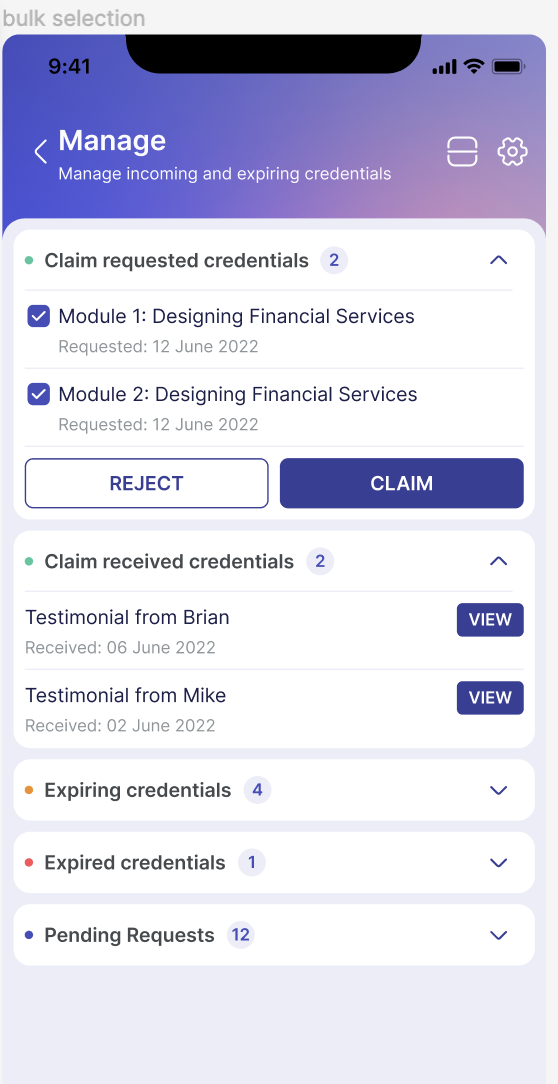
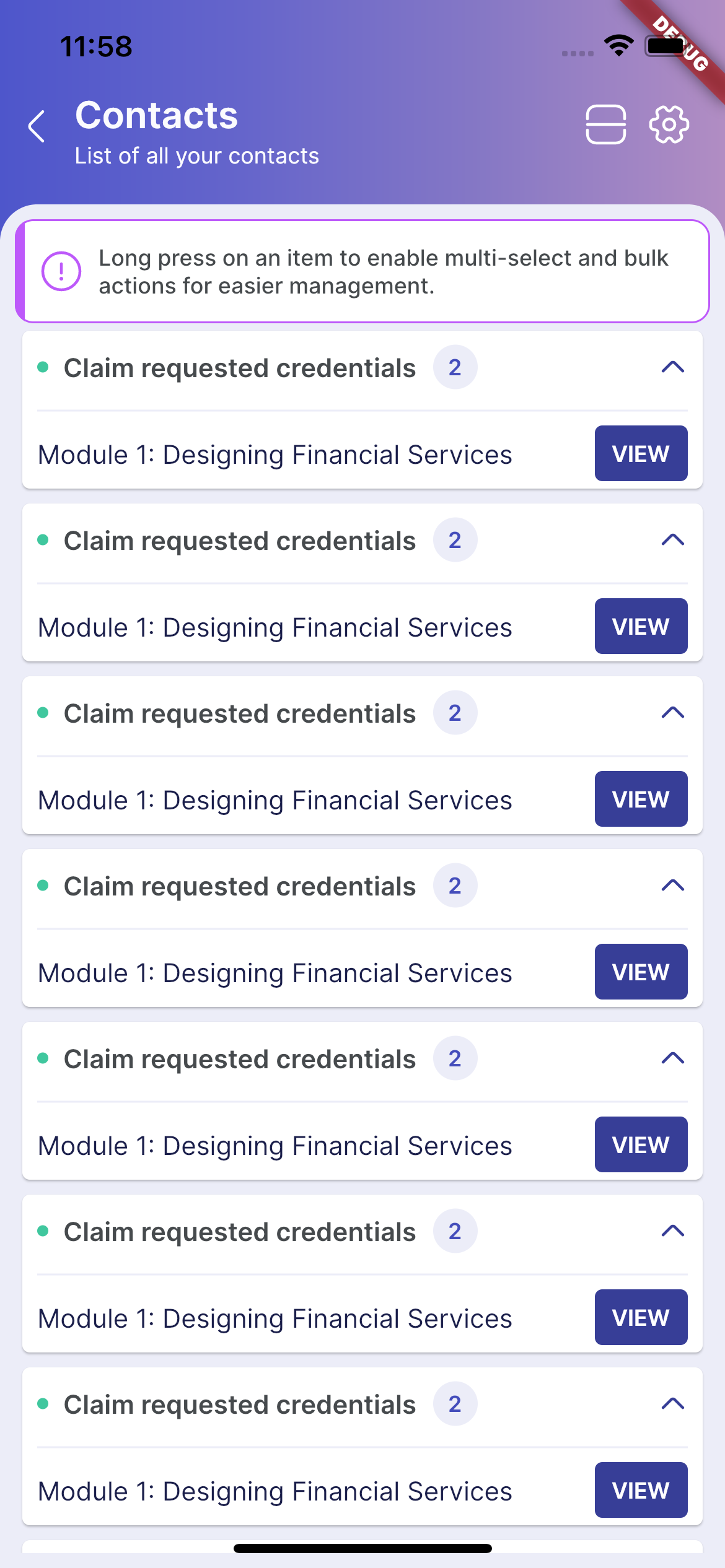
Here is what I have achieved
Here is the sample code
class MyHomePage extends StatelessWidget {
const MyHomePage({super.key});
@override
Widget build(BuildContext context) {
return Scaffold(
body: Stack(
children: [
HeaderGradient(),
Positioned(
top: 110,
left: 0,
right: 0,
bottom: 0,
child: Container(
padding: const EdgeInsets.all(8.0),
decoration: const BoxDecoration(
color: grayColor,
borderRadius: BorderRadius.only(
topLeft: Radius.circular(20),
topRight: Radius.circular(20),
),
),
child: CustomScrollView(
slivers: [
const SliverToBoxAdapter(
child: ManageCredentialHeader(),
),
SliverList(
delegate: SliverChildBuilderDelegate((context, index) {
return ManageCredentialCard();
}, childCount: 10))
],
),
),
)
],
),
);
}
}
and
class ManageCredentialCard extends StatelessWidget {
const ManageCredentialCard({super.key});
@override
Widget build(BuildContext context) {
return Card(
color: Theme.of(context).colorScheme.background,
child: Padding(
padding: const EdgeInsets.symmetric(horizontal: 8, vertical: 4),
child: Column(
children: [
const ManageCredentialCardHeader(),
const ManageCredentialCardItem()
],
),
),
);
}
}
ManageCredentialCardItem is the inner list
As soon as I wrap ManageCredentialCardItem inside a ListView.builder I get error saying
RenderFlex children have non-zero flex but incoming height constraints are
unbounded.
When a column is in a parent that does not provide a finite height constraint,
for example if it is
in a vertical scrollable, it will try to shrink-wrap its children along the
vertical axis. Setting a
flex on a child (e.g. using Expanded) indicates that the child is to expand to
fill the remaining
space in the vertical direction.
Check the sample repo to check what I have tried and full source code
CodePudding user response:
To solve the ‘ListView.builder’ problem, I suggest to wrap it into an ’Expanded’ and set the ’shrinkWrap’ property of the ’ListView’ to true.
As for the list inside a list problem I’m not sure I understand correctly, but setting the ’primary’ property of the inner List to false should make it so it follows the scroll of the general list and avoids scrolling internally.
It might be needed to also set the ’shrinkWrap’ to true since it has no defined height, making it not lazy, but I’d try also wrapping it with ’Expanded’ as it might have the same result keeping it lazy
CodePudding user response:
As @Yeasin Sheikh suggested, you dont need to use Listview.builder inside ManageCredentialCardItem because the parent of ManageCredentialCardItem is handling the scroll i.e
SliverList( //