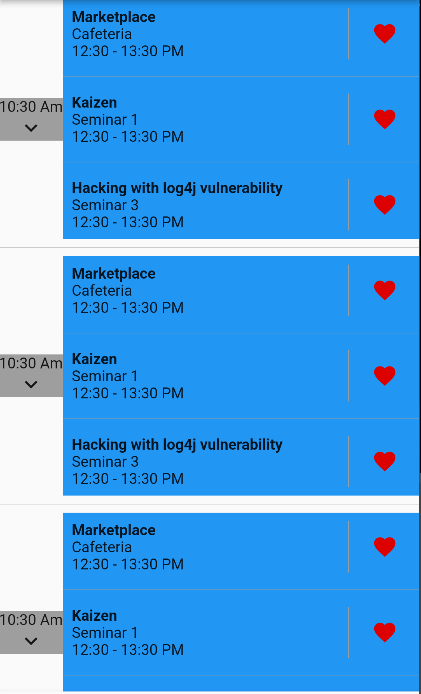
Good day. I am trying to build a UI where the widget tree is like Row -> children(Column, List). The problem is I want my column to take the same height as the List. It is not happening. I am including screenshots and my code here. Any kind of help is appreciable
You can see that the column on the left is not taking all the space and space between the time and expanding more icons is not working either.
I am including my code here.
class CollapsibleAgendaList extends StatelessWidget {
@override
Widget build(BuildContext context) {
final SessionListCubit cubit = context.read<SessionListCubit>();
return ListView.separated(
itemBuilder: (context, index) {
return Row(
mainAxisAlignment: MainAxisAlignment.start,
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Expanded(
child: GestureDetector(
onTap: () {
print('Tapped on time section. ');
},
child: Padding(
padding: EdgeInsets.all(8),
child: Column(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Text('10:30 Am'),
Icon(Icons.expand_more),
],
),
),
),
),
Expanded(
child: ListView.separated(
shrinkWrap: true,
physics: const NeverScrollableScrollPhysics(),
itemBuilder: (context, index) {
print("item builder.");
return CollapsibleAgendaItem(
session: cubit.state.sessions[index], isLiked: true);
},
separatorBuilder: (context, index) {
return const Divider(
color: Colors.grey,
);
},
itemCount: 2),
),
],
);
},
separatorBuilder: (context, index) {
return const Divider(
color: Colors.grey,
);
},
itemCount: 4);
}
}
CodePudding user response:
Use mainAxisSize:MainAxisSize.max inside column.
CodePudding user response:
To make the contents of the Row fill the entire height, you need to set crossAxisAlignment: CrossAxisAlignment.stretch, on the Row.
Here is the documentation on CrossAxisAlignment vs MainAxisAlignment.
CrossAxisAlignment.stretch Stretches children across the cross axis. (Top-to-bottom for Row, left-to-right for Column)
CodePudding user response:
You can top Row with IntrinsicHeight(expensive-widget). Also while you are not using scrollable physics, you can replace listVIew with Column
return ListView.separated(
itemBuilder: (context, index) {
return IntrinsicHeight(
child: Row(
mainAxisAlignment: MainAxisAlignment.start,
crossAxisAlignment: CrossAxisAlignment.start,
children: [
ColoredBox(
color: Colors.red,
child: GestureDetector(
onTap: () {
print('Tapped on time section. ');
},
child: Padding(
padding: EdgeInsets.all(8),
child: Column(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Text('10:30 Am'),
Icon(Icons.expand_more),
],
),
),
),
),
Column(
children: List.generate(2, (index) {
return Column(
mainAxisSize: MainAxisSize.min,
children: [
Container(
height: 200,
),
const Divider(
color: Colors.grey,
),
],
);
}),
),
],
),
);
},
separatorBuilder: (context, index) {
return const Divider(
color: Colors.grey,
);
},
itemCount: 4);