I need a circular OutlinedButton with an elevation but that property is not available for that widget. I'm trying to create a circle outline with a shadow and wrap it in a GestureDetector to achieve the same behavior but all options that I have tried have the shadow all the way to the center of the circle or don't have any shadow in the inner part of the circle.
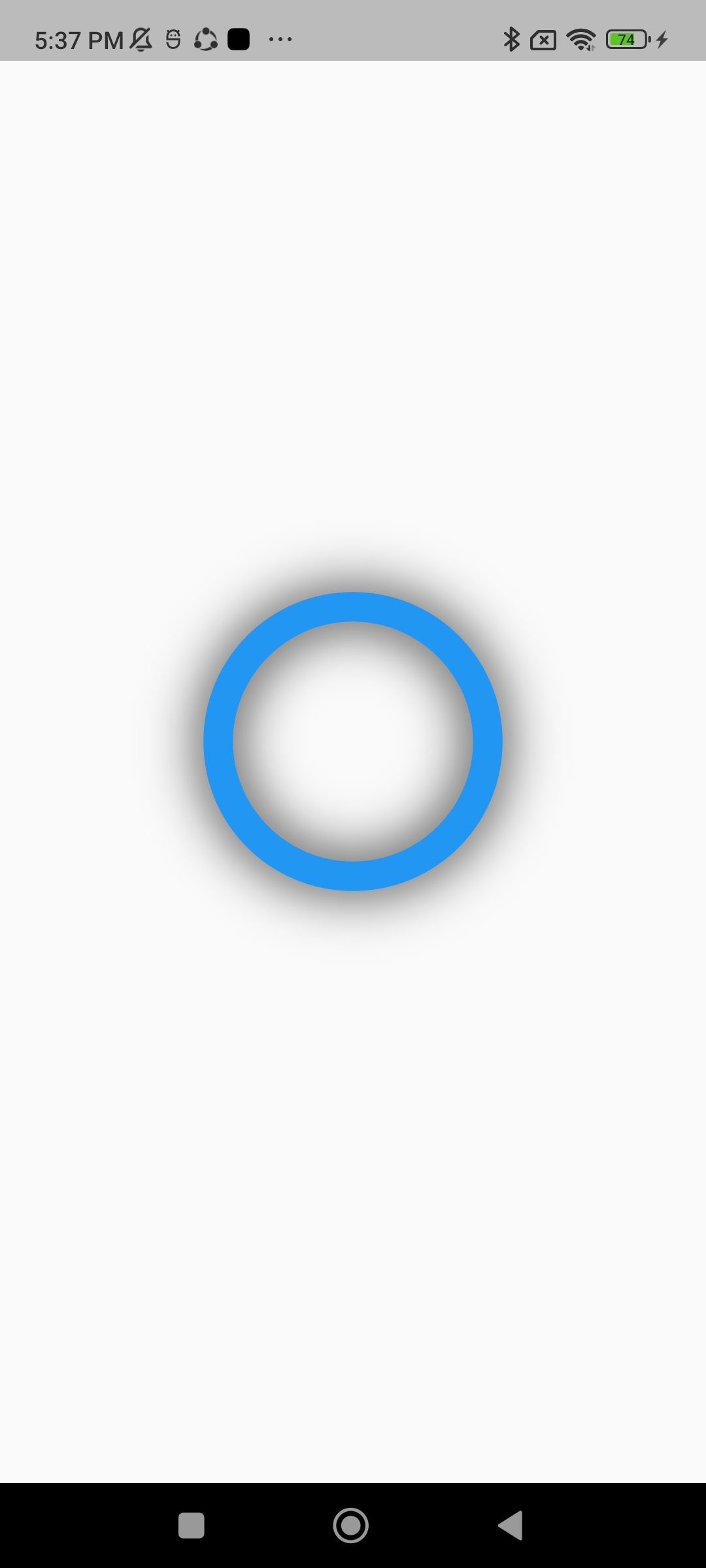
This is the output that I'm looking for:
How can I achieve this?
CodePudding user response:
Try This Code:
Widget build(BuildContext context) {
return Scaffold(
body: Container(
alignment: Alignment.center,
padding: EdgeInsets.all(20),
child: IconButton(
onPressed: () {},
iconSize: 200,
icon: const Icon(
Icons.circle_outlined,
shadows: [Shadow(blurRadius: 70)],
),
color: Colors.blue,
),
),
);
CodePudding user response:
you can take IconButton and take circle_outlined as icon and give shadow as per your need:
IconButton(
onPressed: () {},
iconSize: 50,
icon: const Icon(
Icons.circle_outlined,
shadows: [Shadow(blurRadius: 20)],
),
color: Colors.blue,
),
CodePudding user response:
Try below code hope its help to you. I have try same like as your shared image
Container(
alignment: Alignment.topCenter,
padding: const EdgeInsets.all(20),
child: Container(
height: 200,
width: 200,
decoration: BoxDecoration(
color: Colors.transparent,
shape: BoxShape.circle,
boxShadow: [
BoxShadow(
color: Colors.grey.withOpacity(0.9),
spreadRadius: 6, //change on your need
blurRadius: 10,
offset: const Offset(0, 3),
)
],
),
child: Container(
height: 200,
width: 200,
decoration: BoxDecoration(
shape: BoxShape.circle,
color: Colors.transparent,
border: Border.all(color: Colors.blue, width: 5),
boxShadow: const [
BoxShadow(
color: Colors.black26,
),
BoxShadow(
color: Colors.white,
spreadRadius: -10.0, //change on your need
blurRadius: 12.0,
),
],
),
),
),
),
CodePudding user response:
wrap the OutlinedButton in a Container and apply a BoxShadow to the Container.
GestureDetector(
onTap: () {},
child: Container(
width: 100.0,
height: 100.0,
decoration: BoxDecoration(
shape: BoxShape.circle,
boxShadow: [
BoxShadow(
color: Colors.black26,
blurRadius: 10.0,
offset: Offset(0, 10),
),
],
),
child: OutlinedButton(
onPressed: () {},
child: Text("Button"),
),
),
)
CodePudding user response:
What about a blue Container (with a BoxShape.circle), with another Container as a child with white color, but with a small margin, so in this margin you can place the BoxShadow for the child Container
CodePudding user response:
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Colors.white,
body: InkWell(
onTap: () {},
child: Container(
height: 150,
width: 150,
decoration: BoxDecoration(
color: Colors.transparent,
borderRadius: const BorderRadius.all(
Radius.circular(100),
),
border: Border.all(
color: Color(0xff00AEEF),
width: 3.w),
boxShadow: [
BoxShadow(
color: Colors.grey.withOpacity(0.9),
spreadRadius: 4,
blurRadius: 10,
offset: Offset(0, 3),
)
]),
child: OutlinedButton(
onPressed: () {},
child: Text("You can add Text and icon"),
),
),
),
);
}
CodePudding user response:
you can use a standard OutlinedButton widget with a modified shape property:
class RingBorder extends CircleBorder {
const RingBorder({
this.thickness = 12,
this.color = Colors.blue,
this.shadowColor = Colors.black,
this.shadowRadius = 6,
this.paintShadowCounter = 1,
});
final double thickness;
final Color color;
final Color shadowColor;
final double shadowRadius;
final int paintShadowCounter;
@override
CircleBorder copyWith({BorderSide? side, double? eccentricity}) => this;
@override
void paint(ui.Canvas canvas, ui.Rect rect, {ui.TextDirection? textDirection}) {
final path = Path()
..fillType = PathFillType.evenOdd
..addOval(Rect.fromCircle(center: rect.center, radius: rect.shortestSide / 2 - shadowRadius))
..addOval(Rect.fromCircle(center: rect.center, radius: rect.shortestSide / 2 - shadowRadius - thickness));
final paint = Paint()..color = color;
canvas.drawPath(path, paint);
paint
..color = shadowColor
..maskFilter = MaskFilter.blur(BlurStyle.outer, shadowRadius);
for (int i = 0; i < paintShadowCounter; i ) {
canvas.drawPath(path, paint);
}
}
}
now you can use it as follows:
OutlinedButton(
style: ButtonStyle(
shape: MaterialStatePropertyAll(RingBorder(
color: Colors.orange,
paintShadowCounter: 4,
shadowRadius: 12,
)),
),
onPressed: () => print('pressed'),
child: Container(),
);
notice that all params are optional and contain some default values