I have the following repeater in an ASPX file. It's a five-block slider that showcases 4 different activities, with a booking button at the bottom. My goal is to replace the button href dynamically, creating a sort of map that pairs the ID of the activity with my links.
E.g.
PackageId 54 = https://link1
So for the activity with PackageId 54 I want the button to have href="https://link1" instead of href="BookSession.aspx?Id=<%#Eval("PackageId")%>"
<asp:Repeater runat="server" ID="rptData">
<ItemTemplate>
<div >
<div >
<ul >
<li>
<img src="<%#Eval("iCon").ToString() "?" DateTime.Now.Ticks %>" <%--.Replace("../Photo","https://Images.thesmashroom.com")style="height:70px; width:60px"--%> alt="" /></li>
<li>
<h2 ><%#Eval("PackageName") %></h2>
</li>
<li>
<h4 ><%# string.Join("<br />", Eval("OneLineDescription").ToString().Split(new []{","},StringSplitOptions.None)) %></h4>
</li>
<li>
<h4 ><%#"AED " Eval("Price") %></h4>
</li>
<!--<li><p >( <%# Eval("total_persion") %> person / 1 room )</p></li> -->
<li><p >( <%# Eval("total_persion") %> person)</p></li>
<li>
<div ></div>
</li>
<li>
<a href="BookSession.aspx?Id=<%#Eval("PackageId")%>" >Book Now</a>
</li>
</ul>
</div>
</div>
</ItemTemplate>
</asp:Repeater>
I tried to add a php array mapping the list of 4 IDs with my list of 4 links and of course it didn't work with ASP.NET. I tried to search for an ASP.NET version of the same array, no luck. Any suggerstion?
CodePudding user response:
You need to do something like this:
Dictionary<int, string> linkMapping = new Dictionary<int, string>() {
{54, "https://link1"},
{55, "https://link2"},
{56, "https://link3"},
{57, "https://link4"}
};
Then modify the button in the repeater's ItemTemplate as follows:
<a href='<%# linkMapping[(int)Eval("PackageId")] %>' >Book Now</a>
And in the Page_Load event, bind the data to the repeater:
rptData.DataSource = data; // replace "data" with the actual data source
rptData.DataBind();
CodePudding user response:
it would be likely better to drop the hyper link, and simple use/have a button click in place of that link.
The only real question is how and where do you define that 54 is to be link 1, and how do you determine that 56 is supposed to be link3? Is that information from the database?
So, you can drop in a simple button into that repeater, and when clicked on, it can "use" or "enjoy" information about that one row clicked on, and that includes the "id" and the "link" we want to use based on that ID.
However, I can't imagine that these numbers are "random", and thus a reasonable guess is that this "id" has some information associated (some place - maybe the database) that holds information as to what link is to be used.
While we wait for you to come back and provide that information, here is how a repeater button works, and how it can "pick up" the current row information, and pluck out values from that one one. (and the button can even then hit the database to pull more information - even information that you don't necessary include in that repeater row for display.
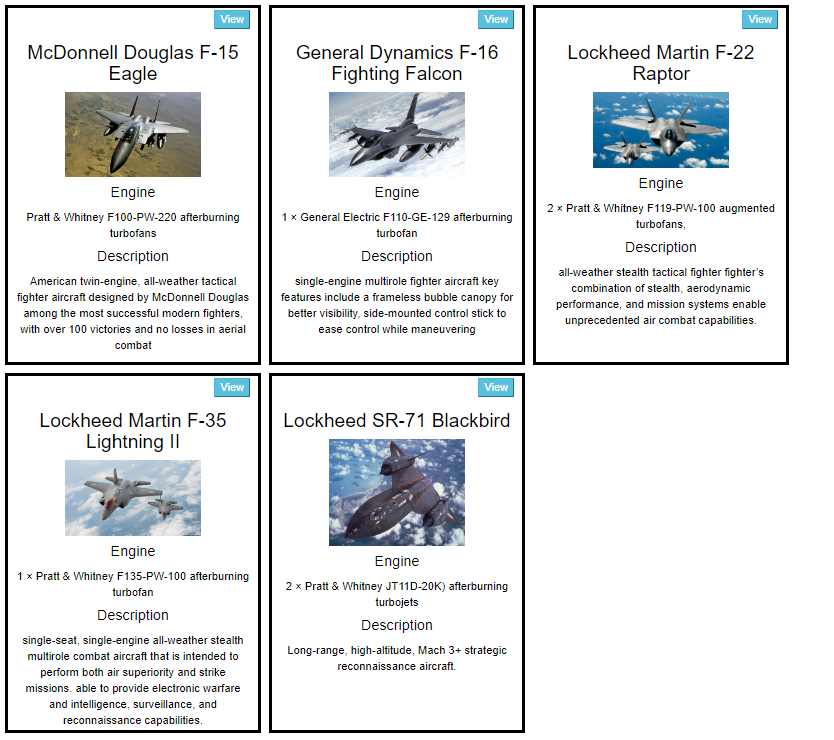
So, say a few rows of some information about fighter jets.
When we click on the button, we can then get/have information about the rows.
So, say this markup:
<asp:Repeater ID="Repeater1" runat="server" >
<ItemTemplate>
<div ">
<div style="text-align: center; padding: 2px 10px 2px 10px" >
<asp:Button ID="cmdMyView" runat="server" Text="View"
CssClass="btn-info" Style="float: right"
OnClick="cmdMyView_Click"
CommandArgument='<%# Eval("ID") %>' />
<br />
<h3><%# Eval("Fighter") %></h3>
<asp:Image ID="Image2" runat="server"
ImageUrl='<%# Eval("ImagePath") %>' Width="170" />
<h4>Engine</h4>
<asp:Label ID="EngineLabel2" runat="server" Text='<%# Eval("Engine") %>' />
<h4>Description</h4>
<asp:Label ID="DescLabel" runat="server" Text='<%# Eval("Description") %>' />
<br />
</div>
</div>
</ItemTemplate>
</asp:Repeater>
And code behind to load is this:
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
LoadGrid();
}
void LoadGrid()
{
using (SqlConnection conn = new SqlConnection(Properties.Settings.Default.TEST4))
{
string strSQL = "SELECT * FROM Fighters";
using (SqlCommand cmdSQL = new SqlCommand(strSQL, conn))
{
conn.Open();
DataTable rstData = new DataTable();
rstData.Load(cmdSQL.ExecuteReader());
Repeater1.DataSource = rstData;
Repeater1.DataBind();
}
}
}
and now we see/get this:
But, note the button code in the above repeater.
<asp:Button ID="cmdMyView" runat="server" Text="View"
CssClass="btn-info" Style="float: right"
OnClick="cmdMyView_Click"
CommandArgument='<%# Eval("ID") %>' />
So, now code behind is this:
protected void cmdMyView_Click(object sender, EventArgs e)
{
Button btn = (Button)sender;
RepeaterItem rRow = (RepeaterItem)btn.NamingContainer;
int MyRowIndex = rRow.ItemIndex;
int MyPK = Convert.ToInt32(btn.CommandArgument);
Debug.Print("Row index click = " MyRowIndex);
Debug.Print("Pk data base = " MyPK);
// get say the engine from the row click
Label lblEngine = (Label)rRow.FindControl("EngineLabel2");
Debug.Print("engine = " lblEngine.Text);
// get more infomraiton from database - based on pk "ID"
// etc. etc.
}
And thus if I click on the view button, we get this:
output:
Row index click = 3
Pk data base = 4
engine = 1 × Pratt & Whitney F135-PW-100 afterburning turbofan
So, in place of a hyper link, it really in most cases less effort to just drop in a button, and then use that, and as above shows, we can get information about the given row clicked on, or use the database PK id we passed to code behind to do whatever we want, including that of a navigation based on that ID value.
So, the only remain question is how and where do you decide that say id 53 is to be some particular link? (you certainly do NOT want to hand code, or hard code such values in code behind, but explain how and where this information exists to determine that link, and then use code behind to build/create and navigate to wherever you want based on this information.
So, we can I suppose hard code based on that say PK id, say like this:
// get more information from database - based on pk "ID"
// etc. etc.
switch (MyPK)
{
case 5:
Response.Redirect(@"~/FightersInfoClass5.aspx");
break;
case 12:
Response.Redirect(@"~/FightersInfoClass12.aspx");
break;
}
Or, as suggested in other post - use a dictionary or some format.
Say, like this code (assuming we have MyPK).
Dictionary<int, string> linkMapping = new Dictionary<int, string>() {
{54, @"~/Page2.aspx"},
{55, @"~/Page3.aspx"},
{56, @"~/Page4.aspx"},
{57, @"~/Page5.aspx"}
};
Response.Redirect(linkMapping[MyPK]);
And, if you want, you could create/use/have the expression in markup, but often it somewhat more messy to do so, means two places to maintain, but either approach is fine - much comes down to your personal preference. however, ONLY code behind, or markup tags with runat="server" can use the above "~/" to mean the root base of the web site. In JavaScript, or markup, you can't use "~/" to represent the root of the site, so if such links are external, then you want to use the full URL, but for internal links to the given site, then you can use/enjoy use of "~/" in code behind - and thus such links are easier in code behind and a response.redirect().