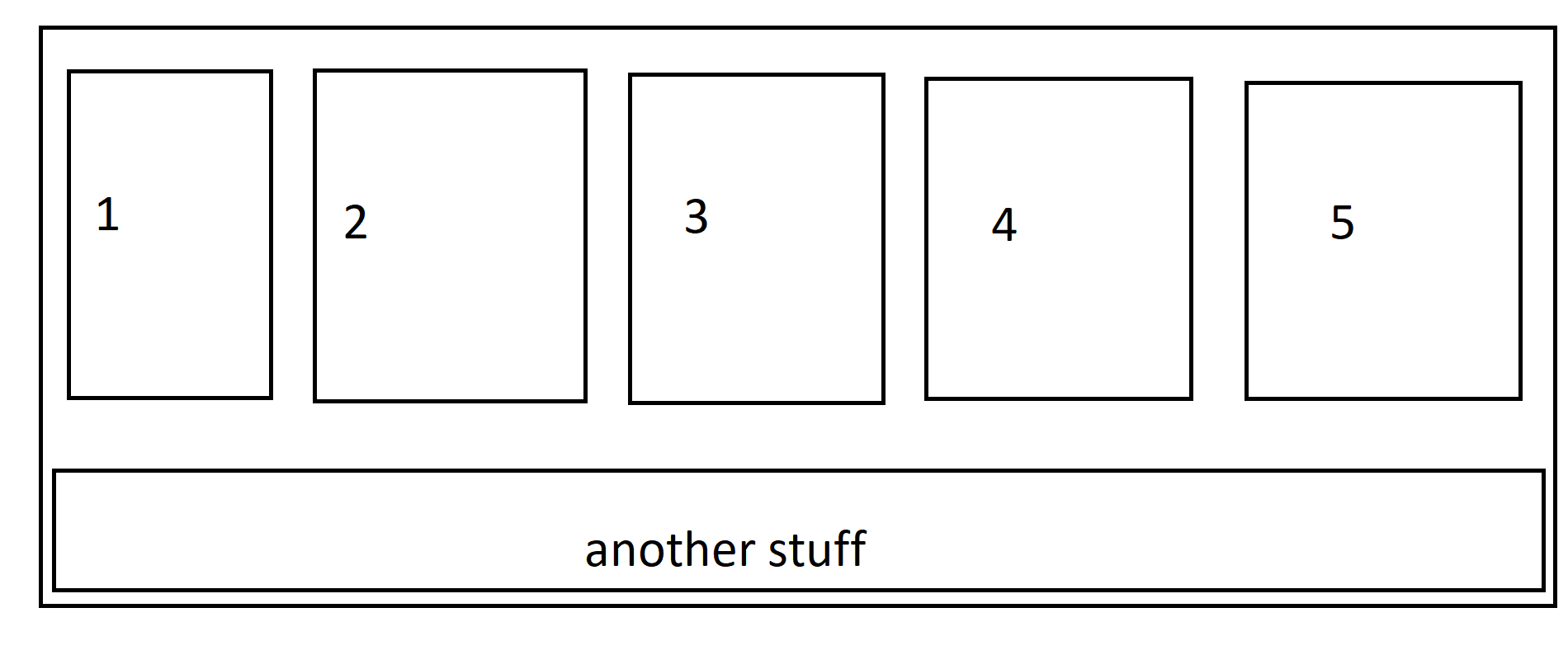
I have a footer on the desktop screen, what looks like this:
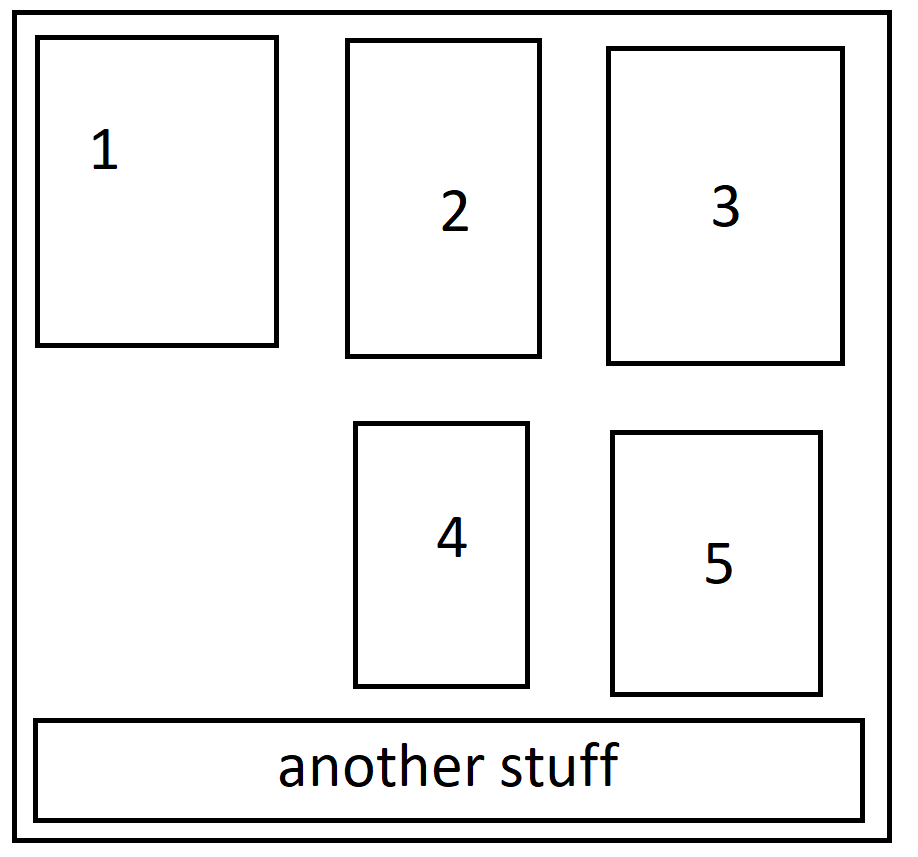
but on tablets (width <= 960px) I need to create something like this using media queries:
The problem is, that i dont understand how to place divs correctly without using empty div
here is my code for desktop
jsx:
<footer>
<div className="footer-content">
<div className="col">1</div>
<div className="col">2</div>
<div className="col">3</div>
<div className="col">4</div>
<div className="col">5</div>
</div>
<div className="another-stuff">
another stuff
</div>
</footer>
and css:
.footer-content {
display: flex;
justify-content: space-between;
margin-bottom: 7%;
}
.col {
display: flex;
flex-direction: column;
}
Tried to use
.footer-content{
display: flex;
flex-wrap: wrap;
}
.footer-content .col {
flex: 1 0 33%;
}
but divs 4 and 5 was moved in the middle of the page.
CodePudding user response:
use css flex property which is "nowrap".
CodePudding user response:
To achieve the desired layout on tablets, you can use media queries to adjust the styles based on the viewport width. You can set the .footer-content to have a flex-direction of column and align-items of center when the viewport width is less than or equal to 960px. Also, you can set .col to have width of 100%.
Here's the updated CSS:
.footer-content {
display: flex;
justify-content: space-between;
margin-bottom: 7%;
}
.col {
display: flex;
flex-direction: column;
}
@media (max-width: 960px) {
.footer-content {
flex-direction: column;
align-items: center;
}
.col {
width: 100%;
}
}