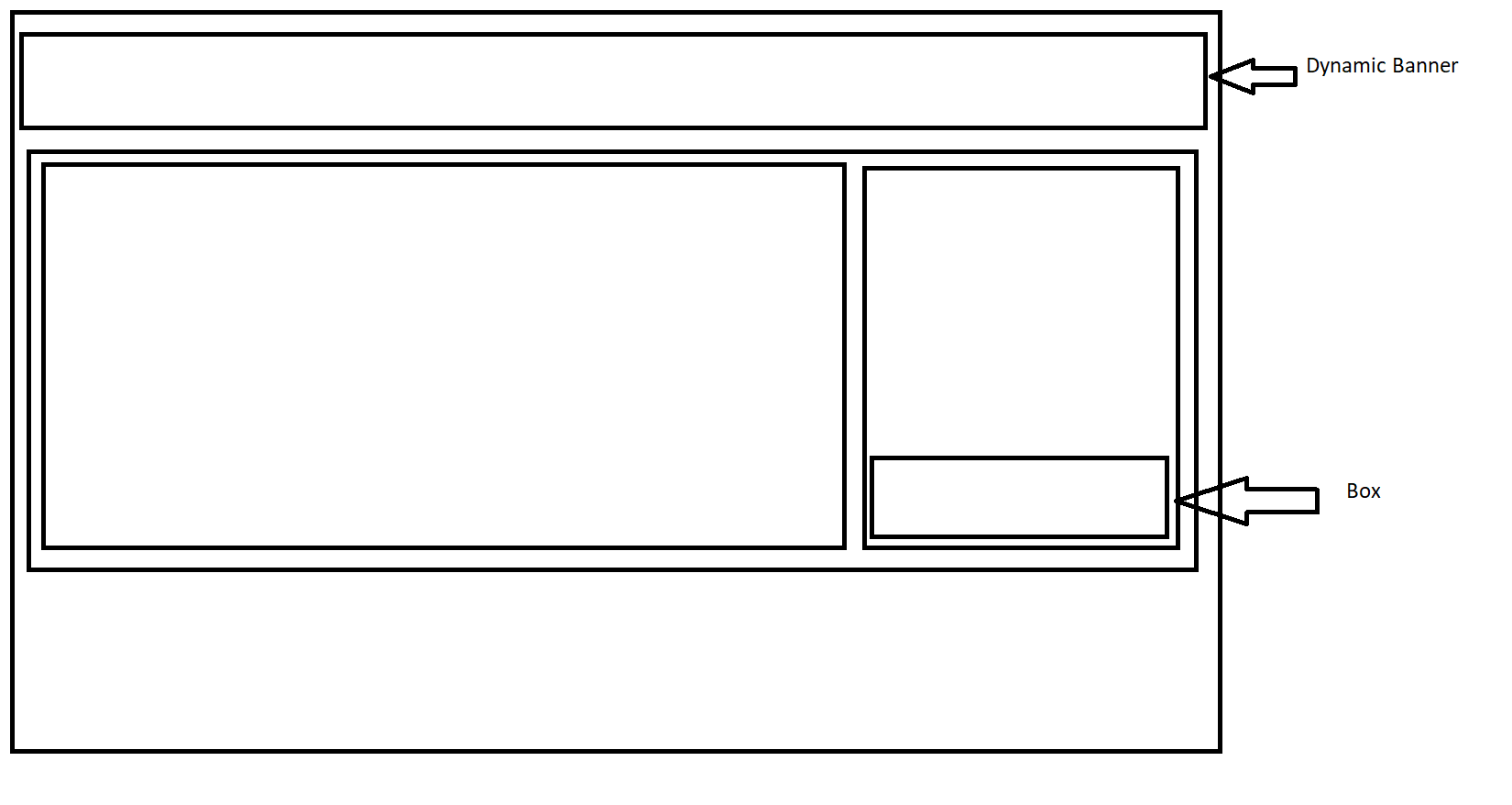
In this case, the dynamic banner appears in some cases only. I have to put the Box div (angular component) at the end of the screen view but due to less height of its container, I am unable to do so. I tried setting the height to 100% which results in appearing the Box out of the screen. Just need a sample code for this layout so I can put it in my design. I have tried setting Box to bottom: 0, position: absolute but no luck.
CodePudding user response:
You can make the Box parent a flex container and position it's children at the flex-end.
.parent {
display: flex;
flex-direction: column;
justify-content: flex-end;
}
See example below:
.parent {
width: 200px;
height: 150px;
background-color: blue;
padding: 20px;
display: flex;
flex-direction: column;
justify-content: flex-end;
}
.box {
background-color: red;
height: 50px;
width: 100%;
}<div >
<div ></div>
</div>CodePudding user response:
*{
box-sizing: border-box;
}
body{
padding:10px;
}
.div-wrapper{
border:1px solid #000;
padding: 20px;
}
.banner{
min-height:100px;
line-height:100px;
background: crimson;
color:#fff;
text-align:center;
border:2px solid green;
margin-bottom:20px;
}
.content-wrapper{
border:2px solid green;
height:auto;
display:flex;
padding:20px;
gap:20px;
}
.left-box,
.right-box{
padding:20px;
border:2px solid dodgerblue;
width:50%;
}
.right-box{
min-height:300px;
position:relative;
display:flex;
flex-direction:column;
justify-content:flex-end;
}
.right-box .box{
width:100%;
height:50px;
background: royalblue;
}<div >
<div >
BANNER
</div>
<div >
<div >
</div>
<div >
<div >
</div>
</div>
</div>
</div>I hope this will definitely help you out. Try this and let me know your thoughts.