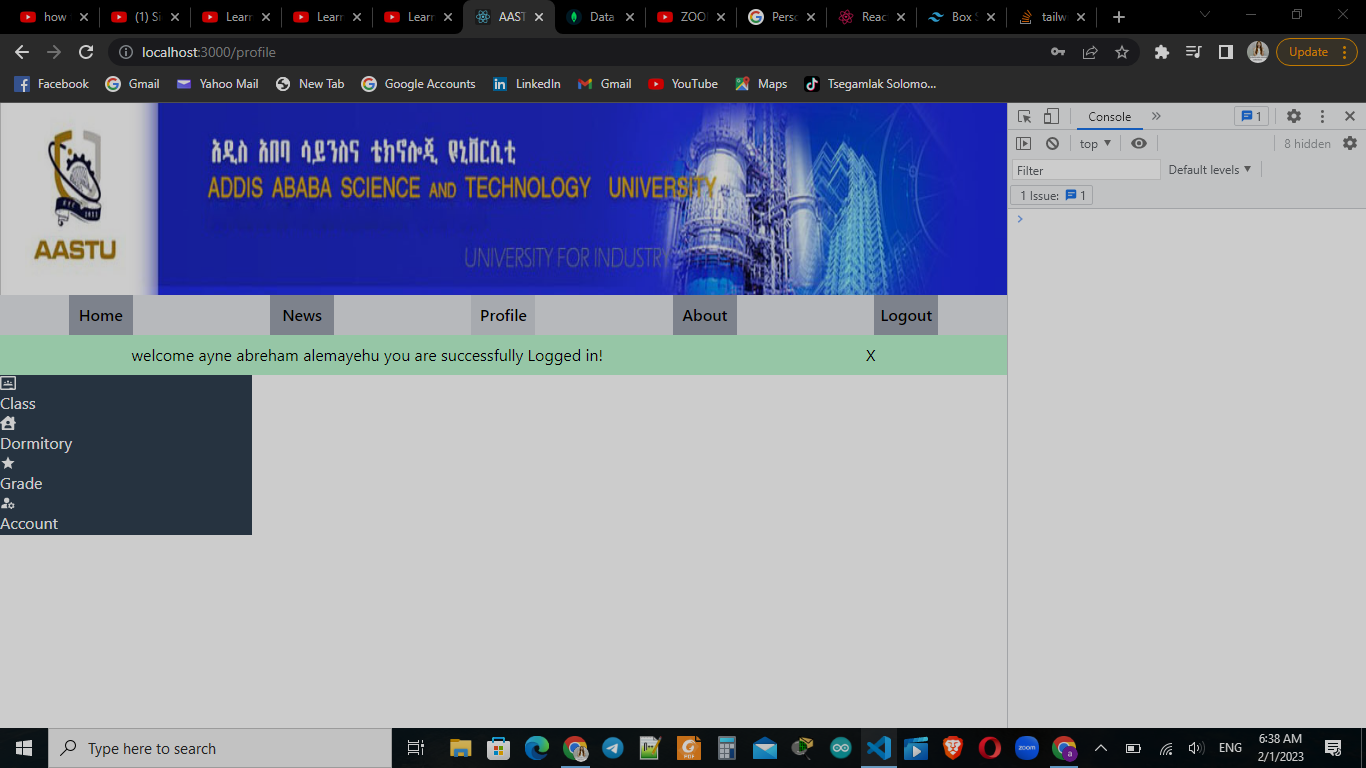
I have a React project using Tailwind CSS and I want the sidebar to take the full height below the logo and have the links to the left with a specific width, but it is not working
profile.jsx
import { useContext, useState } from "react";
import { useLocation } from "react-router-dom";
import { UserContext } from "../App";
import ProfileView from "./profileView"
function Profile() {
const location = useLocation();
const msg = location.state?.mes;
const [success, setSuccess] = useState(msg === undefined ? "" : msg);
const [cancel, setCancel] = useState(msg === undefined ? "" : "X");
const [name, setName] = useState(
msg === undefined
? "h-0"
: "h-10 flex justify-around items-center bg-green-200 text-black"
);
const { state, dispatch } = useContext(UserContext);
function handleClick() {
setSuccess("");
setCancel("");
setName("h-0");
}
return (
<>
<div className={name}>
{success}
<button onClick={handleClick}>{cancel}</button>
</div>
{state.logStatus ? (
<div className="h-full">
<ProfileView />
</div>
) : (
<div className="h-96 bg-red-200 flex justify-center items-center text-3xl font-bold">
<div>You need to login in order to view your profile!</div>
</div>
)}
</>
);
}
export default Profile;
profileView.jsx
import { Component, useContext, useEffect, useState } from "react";
import { UserContext } from "../App";
import AdminProfile from "./adminProfile";
import StudentProfile from "./studentProfile";
import TeacherProfile from "./teacherProfile";
function ProfileView() {
const { state, dispatch } = useContext(UserContext);
return (
<div className="h-full">
{state.identity.id === "admin" ? (
<AdminProfile />
) : state.identity.id === "teacher" ? (
<TeacherProfile />
) : (
<StudentProfile />
)}
</div>
);
}
export default ProfileView;
studentProfile.jsx
import { SiGoogleclassroom } from "react-icons/si";
import { FaHouseUser } from "react-icons/fa";
import { MdGrade } from "react-icons/md";
import { MdManageAccounts } from "react-icons/md";
import { Link } from "react-router-dom";
const side = [
{ title: "Class", icon: <SiGoogleclassroom />, link: "/class" },
{ title: "Dormitory", icon: <FaHouseUser />, link: "/dormitory" },
{ title: "Grade", icon: <MdGrade />, link: "/grade" },
{ title: "Account", icon: <MdManageAccounts />, link: "/account" },
];
function StudentProfile() {
return (
<div className="bg-[#2f4050] text-white box-border w-1/4 h-full">
{side.map((val, index) => {
return (
<Link to={val.link} key={index}>
<div>{val.icon}</div>
<div>{val.title}</div>
</Link>
);
})}
</div>
);
}
export default StudentProfile;
CodePudding user response:
The section is not taking the full height because you haven't defined a height for the parent of the following component (which is react fragment)
<div className="h-full">
<ProfileView />
</div>
So giving a value for the height of the above component would get your job done.
Note: Since a fragment is the parent of the above component, you have to replace it with a JSX element.
<div className="h-[100vh]">
<div className="h-full">
<ProfileView />
</div>
</div>