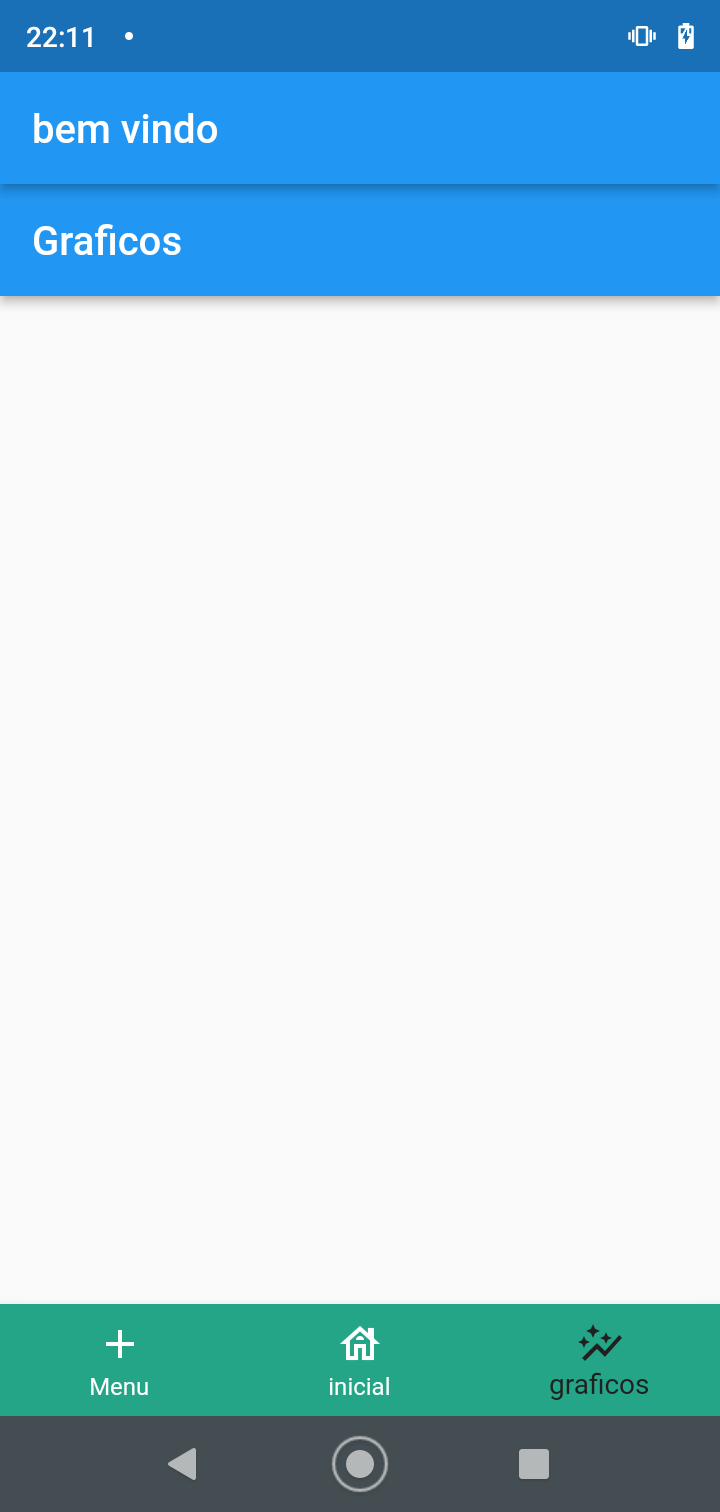
I am programming a Bottom Navigation Bar, but the title it's duplicated. The code:
class _HomePageState extends State<HomePage> {
int _opcaoselecionada = 0;
final List<Widget> _telas = [
Menu(),
HomePage(),
Graficos(),
];
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('bem vindo')
),
body: _telas[_opcaoselecionada],
bottomNavigationBar: BottomNavigationBar(
type: BottomNavigationBarType.fixed,
currentIndex: _opcaoselecionada,
onTap: onTabTapped,
items: [
BottomNavigationBarItem(
icon: Icon(Icons.add),
label: "Menu",
),
BottomNavigationBarItem(
icon: Icon(Icons.house_outlined),
label: "inicial",
),
BottomNavigationBarItem(
icon: Icon(Icons.auto_graph),
label: "graficos",
)
],
),
);
}
void onTabTapped(int index) {
setState(() {
_opcaoselecionada = index;
});
}
}
Also, everytime I click in the Menu button, it creates a new title. The rest of the code is working properly.
CodePudding user response:
final List<Widget> _telas = [
Menu(),
HomePage(),
Graficos(),
];
You need to return only body part
remove
appBar: AppBar(
title: const Text(label)
),
from Menu(), HomePage(), Graficos(), this 3 widgets