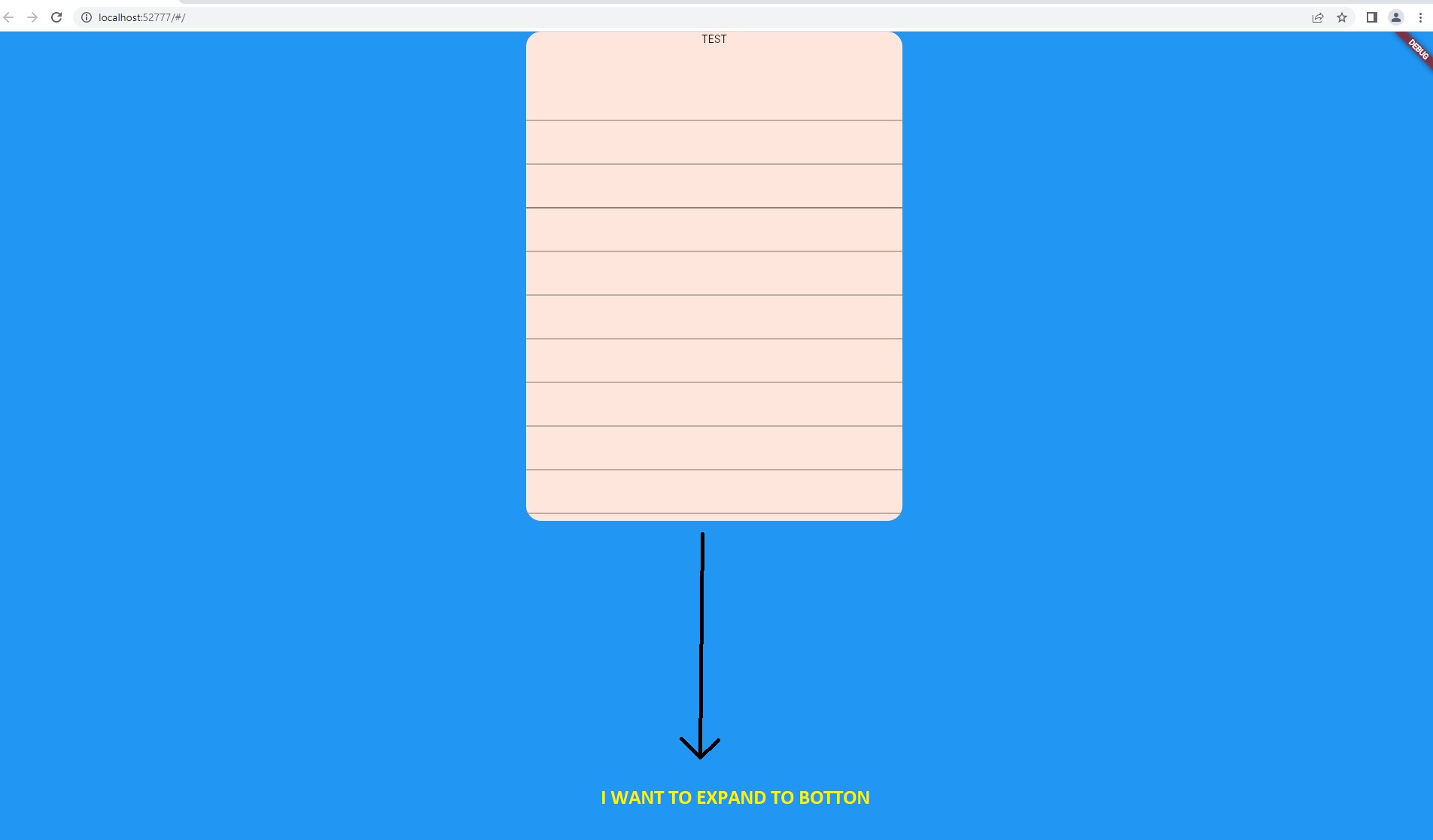
I wanted to make a login form where the fields will be in a column of a specific width. I wanted to be able to scroll the entire page when the window size is smaller.
import 'package:flutter/material.dart';
class LoginPage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
resizeToAvoidBottomInset: false,
backgroundColor: Colors.blue,
body: SingleChildScrollView(
child: Center(
child: Container(
// height: MediaQuery.of(context).size.height ,
width: 500,
decoration: BoxDecoration(
color: Color(0xfffee6dc),
border: Border.all(
width: 0,
style: BorderStyle.none
),
borderRadius: BorderRadius.all(Radius.circular(20))),
child: Column(
children: [
Text("TEST"),
SizedBox(height: 50,),
TextFormField(),
SizedBox(height: 10,),
TextFormField(),
SizedBox(height: 10,),
TextFormField(),
SizedBox(height: 10,),
TextFormField(),
SizedBox(height: 10,),
TextFormField(),
SizedBox(height: 10,),
TextFormField(),
SizedBox(height: 10,),
TextFormField(),
SizedBox(height: 10,),
TextFormField(),
SizedBox(height: 10,),
TextFormField(),
SizedBox(height: 10,),
TextFormField(),
SizedBox(height: 10,),
],
),
),
),
));
}
}
This works, but when I maximize the window, the height of the container doesn't adjust to the size of the window, only to its children:
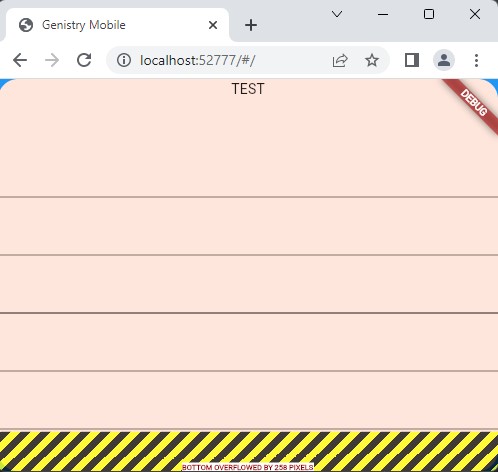
When I set the height to: MediaQuery.of(context).size.height i's better, but now when i shrink the window it throws me an error: A RenderFlex overflowed by ** pixels on the bottom.
CodePudding user response:
If you like to adjust the height, it should be on top widget constraints .
class LoginPage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
resizeToAvoidBottomInset: false,
backgroundColor: Colors.blue,
body: Container(
color: Colors.redAccent,
height: MediaQuery.of(context).size.height,
width: 500,
child: SingleChildScrollView(
child: Center(
child: Container(
decoration: BoxDecoration(
color: Color(0xfffee6dc),
border: Border.all(width: 0, style: BorderStyle.none),
borderRadius: BorderRadius.all(Radius.circular(20))),
child: Column(
children: [
Text("TEST"),
for (int i = 0; i < 10; i ) ...[
TextFormField(),
SizedBox(
height: 10,
),
],
],
),
),
),
),
));
}
}
CodePudding user response:
you need to create new class name sizeconfig
Code of sizeconfig Class:
import 'package:flutter/material.dart';
class SizeConfig {
static MediaQueryData? _mediaQueryData;
static double? screenWidth;
static double? screenHeight;
static double? defaultSize;
static Orientation? orientation;
void init(BuildContext context) {
_mediaQueryData = MediaQuery.of(context);
screenWidth = _mediaQueryData?.size.width;
screenHeight = _mediaQueryData?.size.height;
orientation = _mediaQueryData?.orientation;
defaultSize = orientation == Orientation.landscape
? screenHeight! * 0.024
: screenWidth! * 0.024;
}
}
Now you need to call this call inside build method:
Widget build(BuildContext context) { SizeConfig().init(context); return Scaffold(
Now its Work Fine
**This is your Actual Class Code:**
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
import 'confriguration/size_config.dart';
class LoginPage extends StatelessWidget {
@override
Widget build(BuildContext context) {
SizeConfig().init(context);
return Scaffold(
resizeToAvoidBottomInset: false,
backgroundColor: Colors.blue,
body: Container(
color:Colors.redAccent,
child: SingleChildScrollView(
child: Center(
child: Container(
// height: MediaQuery.of(context).size.height ,
width: SizeConfig.screenWidth! * 0.9,
decoration: BoxDecoration(
color: Color(0xfffee6dc),
border: Border.all(
width: 0,
style: BorderStyle.none
),
borderRadius: BorderRadius.all(Radius.circular(20))),
child: Column(
children: [
Text("TEST"),
SizedBox(height: SizeConfig.screenHeight! * 0.01,),
TextFormField(),
SizedBox(height: SizeConfig.screenHeight! * 0.01),
TextFormField(),
SizedBox(height: SizeConfig.screenHeight! * 0.01),
TextFormField(),
SizedBox(height: SizeConfig.screenHeight! * 0.01),
TextFormField(),
SizedBox(height: SizeConfig.screenHeight! * 0.01),
TextFormField(),
SizedBox(height: SizeConfig.screenHeight! * 0.01),
TextFormField(),
SizedBox(height: SizeConfig.screenHeight! * 0.01),
TextFormField(),
SizedBox(height: SizeConfig.screenHeight! * 0.01),
TextFormField(),
SizedBox(height: SizeConfig.screenHeight! * 0.01),
TextFormField(),
SizedBox(height: SizeConfig.screenHeight! * 0.01),
TextFormField(),
SizedBox(height: SizeConfig.screenHeight! * 0.01),
],
),
),
),
),
));
}
}