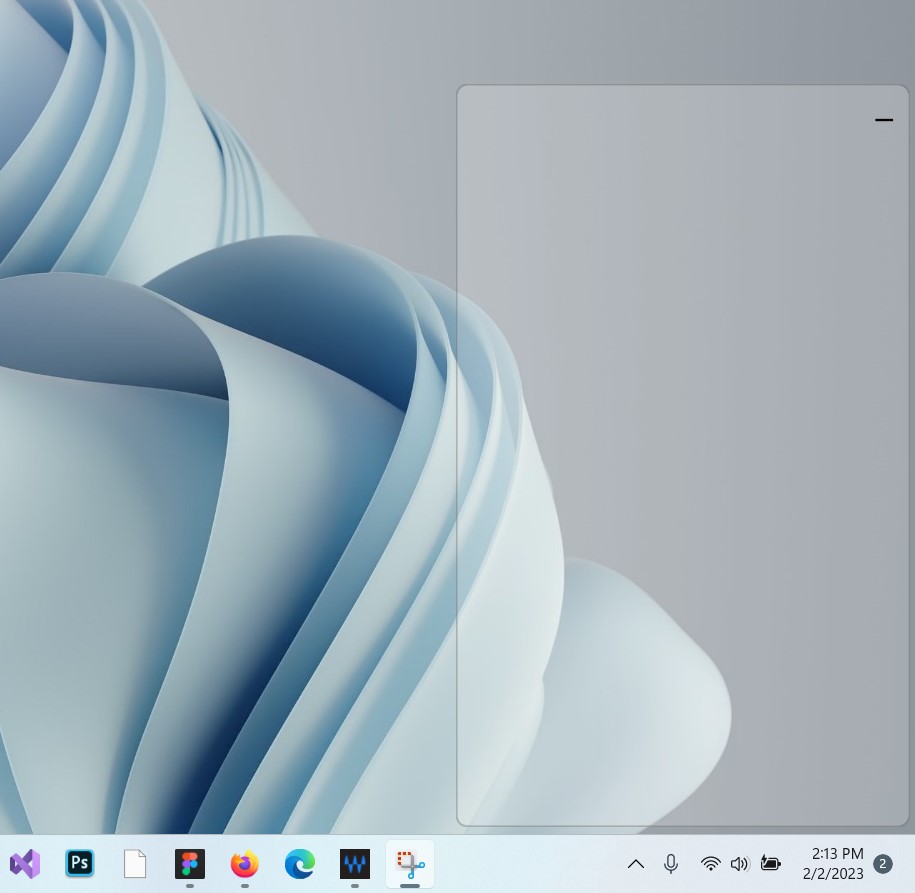
Here, I made the flutter application that is transparent and now I want it to be blur. The background screen we see from the application (i.e., windows) should be seen with the blur effect. If anyone have the idea on how to, please share. I research a lot but the packages such as GlassMorphism and other ways such as BackDropFilter does not work for this question.
Things to consider for the answer of this question I meant blur not opacity. There is difference in blur and opacity. Blur is for example: just as BackDropFilter Gives to the Image. Opacity is different. If i really wanted what opacity provided then i wouldn't have asked the question, as i have already used to make it transparent. Plus, I hope the voters would think twice about it.
I would be really thankful for the answer.
CodePudding user response:
Use background color property with opacity.
backgroundColor : Colors.redAccent.withOpacity(0.5),
More Detail : https://api.flutter.dev/flutter/dart-ui/Color/withOpacity.html
CodePudding user response:
Maybe flutter_acrylic might help you. You can play with WindowEffect.aero & WindowEffect.acrylic to meet your needs.