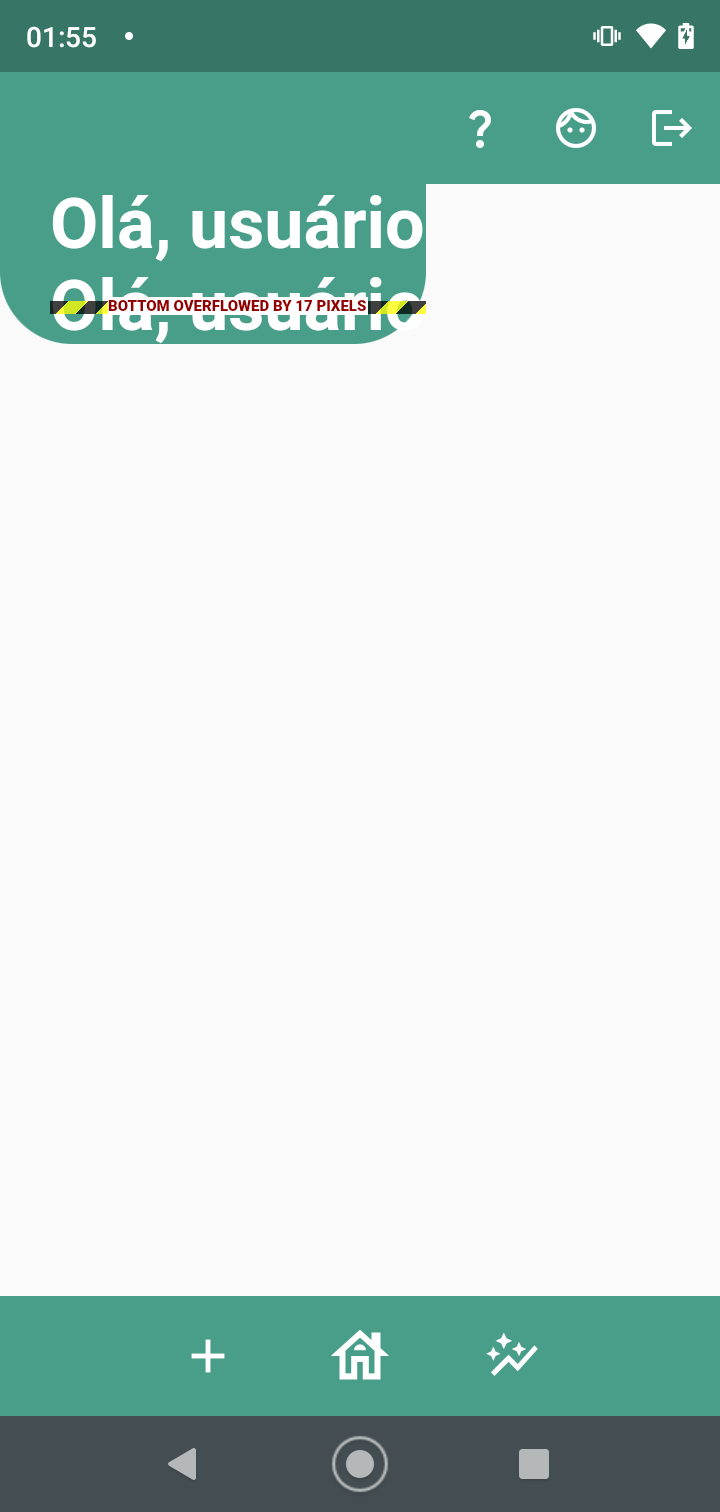
I am trying to create a new text field, but I don't know how to get the text in the position I want. When trying to program, it stays in this position:
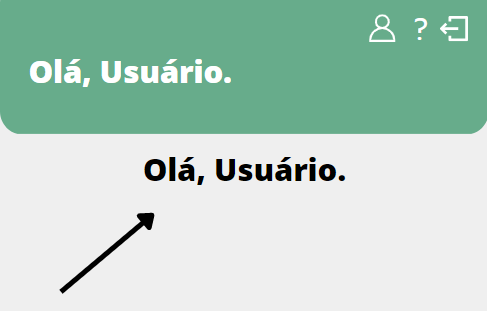
but I want it to look like this, in this position:
This is the code:
body: Container(
padding: EdgeInsets.only(left: 25, bottom: 15),
height: 80,
decoration: BoxDecoration(
color: Color.fromARGB(255, 73, 158, 138),
borderRadius: BorderRadius.only(
bottomLeft: Radius.circular(36),
bottomRight: Radius.circular(36),
)
),
child: Column(
children: <Widget>[
Text(
"Olá, usuário",
style: TextStyle(
color: Colors.white,
fontWeight: FontWeight.bold,
fontSize: 35,
),
),
Text(
"Olá, usuário",
style: TextStyle(
color: Colors.white,
fontWeight: FontWeight.bold,
fontSize: 35,
),
),
],
),
),
CodePudding user response:
remove height
and set width as infinite to fill the parent using width: double. Infinity, Also set Column to have
mainAxisSize: MainAxisSize.min,
crossAxisAlignment: CrossAxisAlignment.start,
Container should be first of child of Column